The story of the evolutionary journey of web development will only be complete with a mention of the Jamstack. The closest way of understanding this relatively new phenomenon is by taking a historical look at the evolution of web development. The entire structure of the internet today is based on a client-server communication model. For the most part, the key events that mark the developmental stages in the history of the internet are the primary efforts aimed at fine-tuning this communication system and making it more efficient.
This means improving how the client (think of this as the web browser or frontend) receives information from the server (think of this as the database or backend).
In its earliest days, websites were nothing more than a collection of static pages saved in the server and were generated and served upon the client's request. This is often referred to as the traditional or server-side model. The implication is that the server performs most of the tasks required to display a webpage to the user. The server typically takes a request as input from the client, runs some background code to generate the HTML, CSS, and JavaScript required to display the webpage, and finally renders this code to the client (browser), which in turn transforms it into the expected display (output).
The obvious downside to this is that with the expansion in the number of client requests hitting the server at every second, it loses its ability to perform its function optimally, leading to significant latency or, in worse cases, may lead to server breakdown. Therefore, among its many other uses, the Jamstack was introduced to resolve this performance problem.
What is the Jamstack?
The Jamstack, which was coined from a combination of its three core elements, Javascript, APIs, and Markup, refers to a web development architecture that aims at improving the performance, scalability, and security of web applications by separating the frontend of the web application (i.e., the "client-side") from the backend (i.e., the "server-side"). This operates based on the principle of the so-called "division of labor" with its attendant advantage of improved performance in each unit.
The "J" in Jamstack stands for Javascript. This is a programming language commonly used in web development. Javascript is used primarily for adding interactivity to websites, but it can also be used to build server-side applications and mobile apps. In Jamstack, Javascript is written on the client side and included in HTML files using the <script> tag.
The A in Jamstack stands for API, An API, or an Application Programming Interface, a set of rules and protocols defining how different systems can communicate. In Jamstack, APIs are used to fetch data from a server and made available to the client-side Javascript code running in the browser. Using this method, the client-side accesses data from a server without needing a full page reload.
The M in Jamstack stands for Markup. Markup refers to the structure and formatting of a document or the content of a webpage. It is written in HTML (HyperText Markup Language), which defines such elements as headings, paragraphs, lists, and tables. In Jamstack architecture, HTML defines the structure of the static content, which is deployed to a content delivery network (CDN) to serve users.
Features of the Jamstack
The Jamstack has the following key features:
- Prebuilt Markup: Prebuilt HTML, CSS, and JavaScript served over a CDN.
- Serverless Functions: The Jamstack often uses serverless functions to add dynamic functionality to prebuilt pages, eliminating the need for a traditional server infrastructure.
- Reusable APIs: You can access APIs that handle authentication, data management, and server-side processing tasks.
- Decoupled Backend: The Jamstack decouples the frontend from the backend allowing for better flexibility and more modern architecture.
Breakdown of the Jamstack Architecture
Let us take the Jamstack architecture apart and examine some key components in closer detail. As already noted in our definition, the Jamstack architecture consists of three main components:
Javascript: Client-side Javascript builds a website's interactive and dynamic aspects or applications.
APIs: Reusable APIs handle authentication, data management, and server-side processing tasks.
Markup: Prebuilt Markup is served to the client side, which the Javascript then hydrates.
A Jamstack application involves the following components:
The user requests a page from a website or application.
The server serves the prebuilt Markup and the necessary assets (such as CSS and Javascript files)
The client's browser loads the Markup and assets, and the Javascript code is executed to add interactivity and dynamic behavior to the page.
The Javascript code can request the APIs to retrieve or update data.
The APIs return the requested data, which the Javascript then uses to update the page.
Benefits of using the Jamstack
The Jamstack has simplified the web development process by addressing some of the historical hiccups in the field while at the same time enabling the security of web content. Some of the benefits of this archetype include the following:
Improved Performance: Jamstack relies on prebuilt Markup and static files. This means that websites and applications built using this architecture are faster and perform better than their server-rendered counterparts.
Security: With the Jamstack, there is no need to worry about server-side vulnerabilities, as all the code is executed on the client side. This decoupling means that both the client and server-side codes can run on languages, reducing the attack surface on the infrastructure.
Ease of Use: The Jamstack makes it easy for developers to build and deploy websites and applications, as it relies on tools and prebuilt markup files.
Scalability: Since the Jamstack relies on static files, it is easy to scale websites and applications built using this architecture.
Developer Experience: The Jamstack offers a great experience, allowing developers to use their preferred tools and frameworks and providing a straightforward deployment process.
Examples of Jamstack Websites
Many present-day websites, including those of popular brands, were developed using the Jamstack architecture. Below are a few examples of some of them:
- Netlify is a platform for building, deploying, and hosting Jamstack websites. Netlify itself is built using the Jamstack architecture, so it is an excellent example of what is possible using this approach. The origin of the term "Jamstack" is attributed to the two founders of Netlify, Matt Biilmann and Chris Bach.

Netlify.com
- Smashing Magazine was founded in Germany in 2006 and is known for reliable and practical articles for web designers and developers. Their colorful and easy-to-use website was created using the Jamstack architecture.

SmashingMagazine.com
- Charity Waters raises awareness and sponsorship for water crises in different parts of the world and strives to provide affordable water to rural communities. They have a dynamic and interactive webpage created using the Jamstack model.

CharityWaters.com
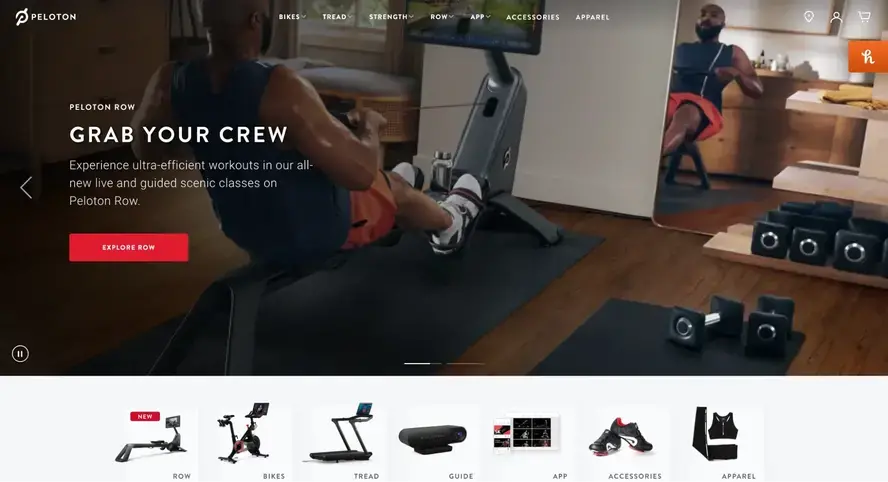
- Peloton is an interactive home fitness equipment brand that combines live and on-demand classes with personal training. Their popular home exercise kits, bikes, treadmills, and apparel are beautifully displayed on their Jamstack-developed website, along with home training video lessons.

Peloton.com
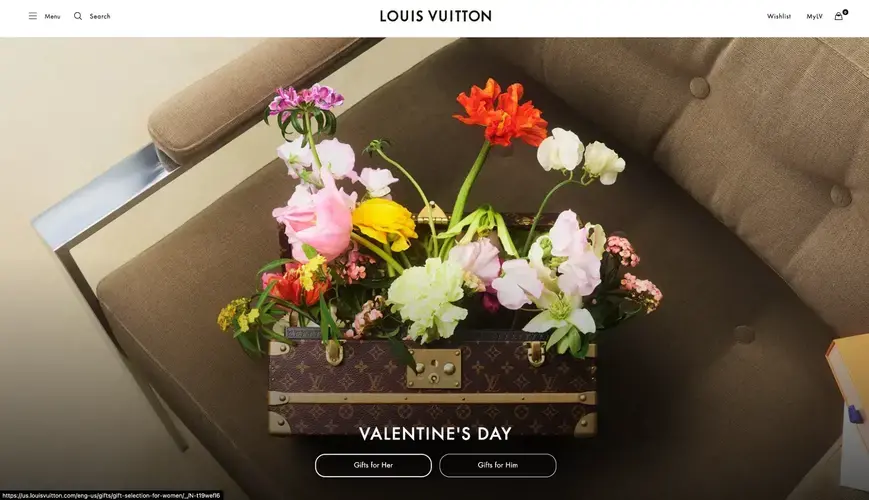
- The Louis Vuitton webpage, which was developed using the Jamstack model, displays a wide range of the brand's luxury products, including clothing, accessories, and leather goods. It is an excellent example of the dynamic and interactive nature of Jamstack websites.

LouisVuitton.com
These websites are built using a combination of Javascript, APIs, and Markup. They often use static site generators and a content delivery network (CDN) to deliver fast and secure pages to users.
How to choose your Jamstack?
When choosing a Jamstack platform, it is essential to consider the specific needs of your project. Here are a few platforms to consider when selecting what stack to use for your Jamstack architecture.
Netlify: Netlify is a popular platform for building, deploying, and managing Jamstack projects. It offers a range of features, including continuous deployment, automatic SSL certificates, and an extensive library of integrations. Netlify also strongly focuses on collaboration, with features like team permissions and review pages.
Storyblok: This is a content management system (CMS) built for the Jamstack and allows you to manage and organize your content in a structured way and then deliver that content to your website or application through an API. Story Book is popular for its flexibility, allowing you to define your own content structure. It also supports multiple languages through built-in support for localization and translation. Another key feature of Storyblok is its support for webhooks and integration with other tools. This allows you to trigger external actions, such as sending an email or updating a database, when certain events occur in Storyblok.
Next.js: Next.js is a popular React-based framework for building server-rendered and statically generated web applications. It provides easy tools and abstractions for creating and deploying modern web applications.
Formspree is a service that allows users to add forms to their websites or applications without having to set up a backend. It provides a simple API that accepts form submissions and sends them to your email address. One of its main benefits is, therefore, its simplicity. Adding forms to a website is done by adding a few lines of HTML and Javascript to one's code.
Each of these platforms has its strengths and weaknesses, and the best choice for a particular project will depend on the specific needs and requirements of the project. Some of the most important points to consider when choosing a Jamstack platform may include the following:
Ecosystem: Look for a platform with a large and active community that offers a wide range of plugins and integrations
Performance: Choose a platform that offers optimized performance and fast loading times
Scalability: Consider the scalability of the platform and whether it can handle a large number of visitors and traffic
Ease of use: Look for an accessible platform with a user-friendly interface.
Security: You may like to prioritize platforms that offer robust security features and ensure the safety of your/users' data.
Conclusion
While industry experts and stakeholders debate the appropriateness of using the term "Jamstack" to refer to this modern architectural process, they seem to agree that Jamstack has indeed changed the world of web development for the better. With its introduction of simplicity, scalability, and improved web data security, the benefits of the Jamstack will undoubtedly make it stick around for much longer.
Frequently Asked Questions
What is the best CMS?
Everyone has their own favorite CMS, but the best one for you is the one that matches your business requirements.
How do I become a hosting reseller?
To become a hosting reseller, all you need to do is select a host, choose a hosting package, create your own hosting packages, and get your hosting business online.
Where are Verpex servers?
Anyone looking to make use of our top-end packages and server subscriptions will be happy to know that we can deploy to basically anywhere around the world. In fact, we deploy to over 12 global locations.
How does Verpex help with my managed hosting for WordPress?
Marketing Center
The Marketing Center is your centralized location to manage all communications like SEO, email, and social media. Here you can see how effective your strategies are, how well your audience is responding, and make any tweaks to match the data.
Detailed Analytics
Get a closer look at just how well your site is pulling in traffic. Users of Google Analytics will be happy to know this can be integrated from the get-go.
Site Speeds Enhanced
Managed WordPress users benefit from Solid State Drive hosting so you’ll benefit from moving away from HDD servers. We keep these servers free from congestion so you’ll have plenty more resources to keep your site performing efficiently.
Fully Managed
Automatic updates to both your WordPress site and the server environment it’s hosted on mean you’ll always be running on the most up-to-date, state-of-the-art technology.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu