It's difficult enough to learn how to program or code, solve problems, come up with brilliant ideas to change the world, fix bugs, and do all of the other things that come with being a programmer or developer.
Looking for methods to make work easier is always appropriate, and many development tools have features to help with this. The Emmet toolkit, which we'll be looking at, is well-known in the developer community. This toolkit is associated with numerous text editors, and we'll discuss it in combination with one of the most popular integrated development environments (IDEs) available, Visual Studio Code.
Because of its ease of use, Visual Studio Code is already the go-to solution for both beginners and experts in the sector. The software program includes all of the necessary tools, such as source control integration, an integrated terminal, a beautifier, and debugger. With VS Code, you can instantly purchase a plug-in from the market if something is lacking.
Emmet is a term you should be aware of if you're new to using text editors. If you're familiar with VS Code, you've probably heard of it before. In this article, we explore how to use Emmet in Visual Studio Code to improve our workflow.
What is Emmet?
Emmet is a plugin or developer tool kit that helps make your work faster and substantially enhances HTML and CSS workflows.
It comes pre-installed in VS Code and allows you to write your code quickly. If you’re working in your VS Code editor for the first time and you want to begin writing code, you need to start with HTML, where the building blocks of code are formed.
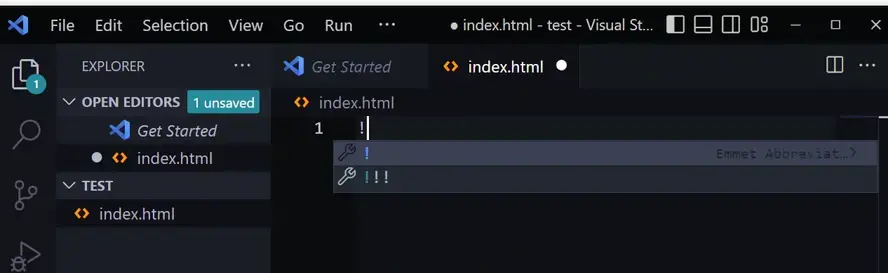
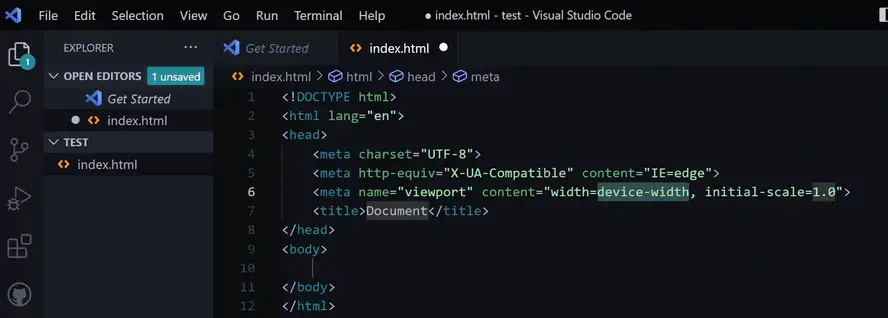
To get started, you need the boilerplate statement, which contains the meta element, doctype, title element, body element, etc. The Emmet abbreviation saves us the time and effort of writing all of these statements one at a time by generating the boilerplate automatically. All we have to do is use shift +, and voila, we have everything set up for us in seconds.

If you look at the image clearly, you’ll see the word “Emmet Abbreviation.” When you press the enter shift + key on your keyboard, it will look like this:

As the name implies, Emmet Abbreviation saves you time and effort while allowing you to focus on more important matters. By converting acronyms into blocks of structured code in (X)HTML, CSS, XML, XSL, and JSP, Emmet speeds up coding. We'll go over a variety of acronyms to help you write syntax quickly and easily.
How to Comment Using Emmet
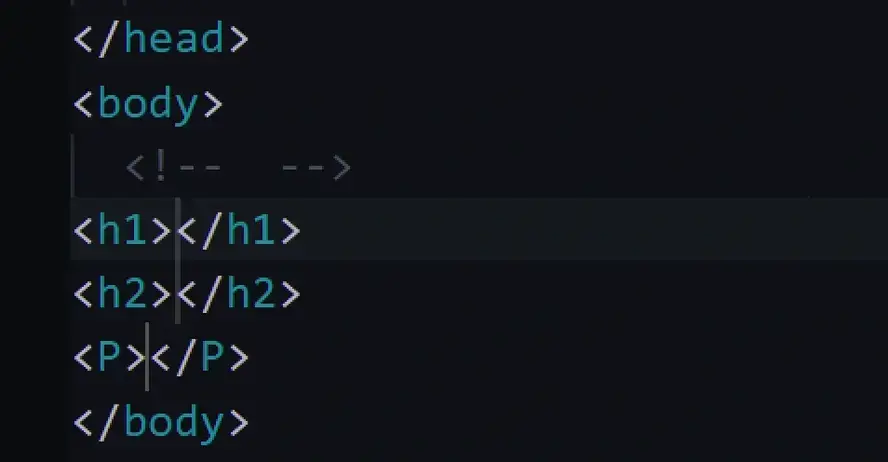
One of the fundamental skills needed to be a developer is the ability to comment on documents. This can be for you to use as a reference or for other developers on your team. To write a comment in HTML, you’ll have to manually write it out <!-- ->
The Emmet method would be to simply click on ctrl + / or command + / if you’re using a mac.
Working with Emmet in HTML and CSS
We can use Emmet in both our HTML and CSS files. First, let's take a look at some fundamental html shortcuts. Then, let's have a look at some examples of using Emmet in CSS files.
Emmet in HTML
Typing Elements
HTML elements usually come in tags <> </> certain elements have both open and closed tags <table> </table> some have only open tags and do not require the closing tags <hr>, <br> etc. In VS code, you can type the name of the element without placing it in the tag and it’ll be created automatically.
E.g html + enter
Creating Sibling Element
If we’re familiar with the HTML document tree, we know that elements are referred to as ancestors, descendants, parents, children, and siblings. The ancestor is the <body> /body> because it takes in all the other elements etc. Let’s create a few sibling elements by using the + sign; h1+h2+p. Doing this will create sibling elements without the need to type them one at a time.

Creating Elements with Class & ID
The class (.) and ID (#) attributes are necessary to manipulate your HTML document. If a class or ID is given to a particular element, the element is attached to that particular class or ID, and you can do whatever is possible with it.
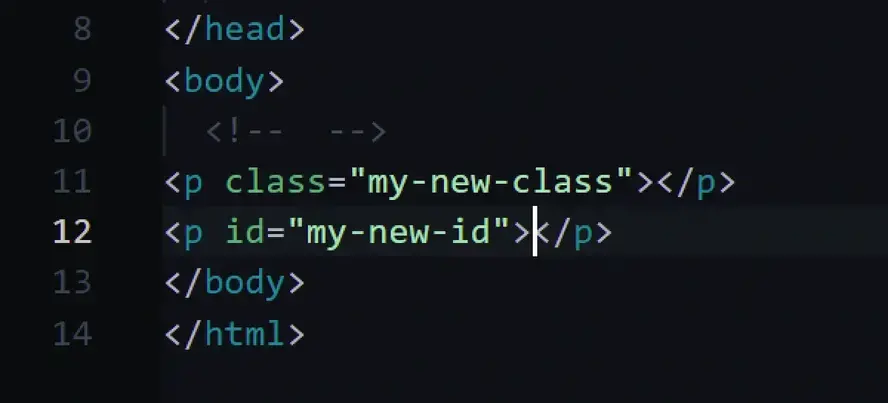
E.g. Let’s create an HTML element with the class and ID attribute, you can do it like so;
p.my-new-class // This will create a div with a class name “my-new-class”
p#my-new-class // This will create a div with an ID name “my-new-class”

Parent and Child Element using > Symbol
Let's assume we want to create a table or a div and include other elements inside it; the parent element encapsulates the child element.
E.g.
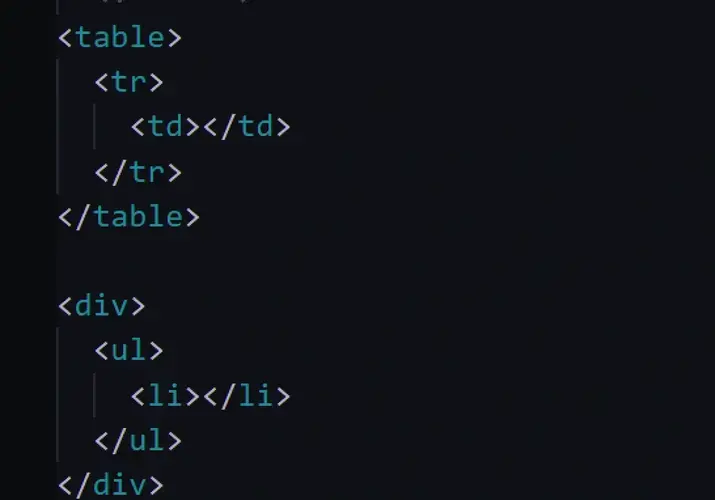
table>td>tr
div>ul>li
To Simply put, construct a table element, inside > the table element, create a table row(tr), and inside > the table row, create a table cell(td).
So let's just assume that the greater than > symbol means to “Go Inside” an element.

Create two elements with ^
Let’s assume we want to create two sibling elements named “table” and “unordered list” with their children, we can simply write it like so;
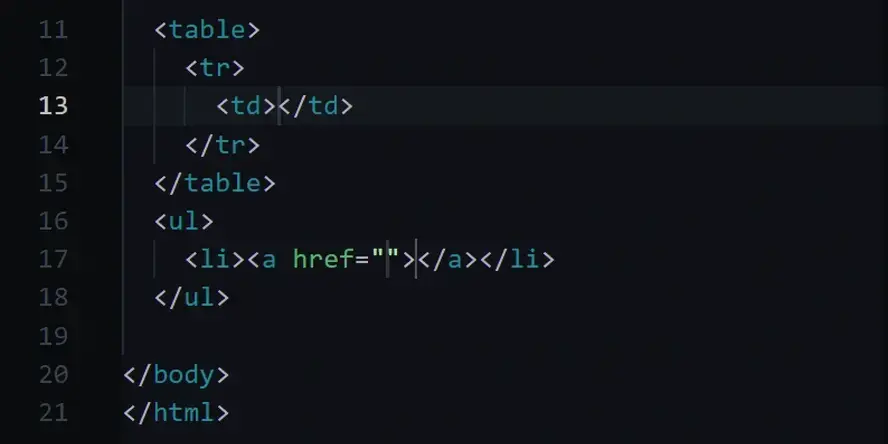
table>tr>td^^ul>li>a

This sign, ^ means “climb-up” it’s simply used to separate the different sibling elements so they can be on different lines.
Using the Multiplication Sign
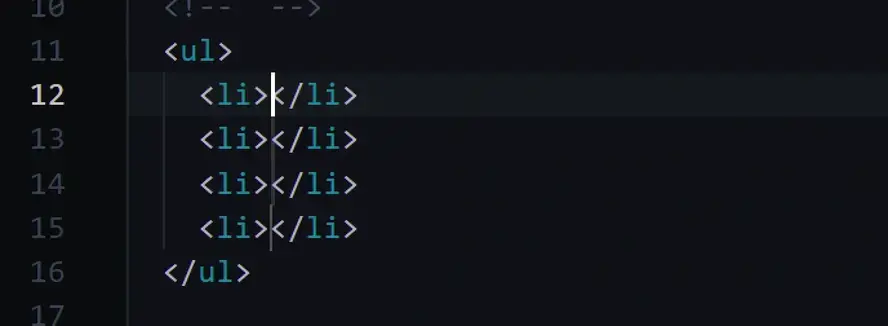
We’ll assume we want to create a list <ul> that takes in four lists <li> items, we can simply write it like so;
ul>li*4

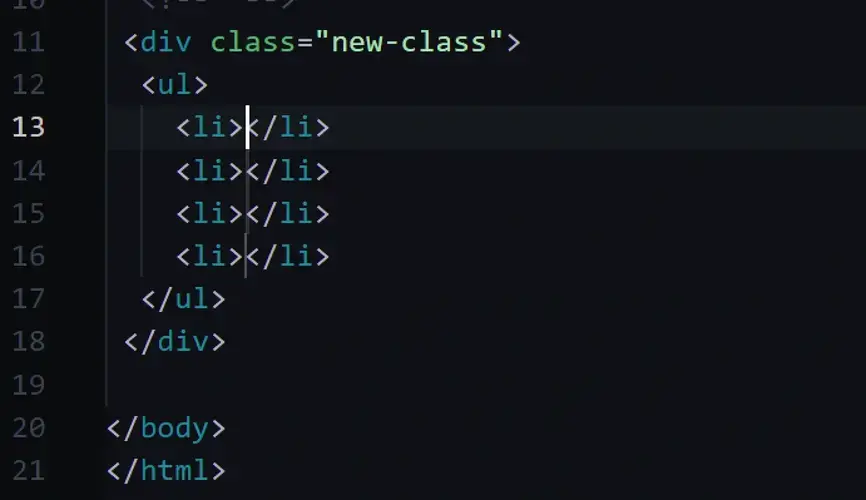
You can create a div with a class, that takes in the <ul> elements with multiple <li> list items e.g.
div.new-class>ul>li*4

Grouping Elements ()
If you’re working with a more intricate structure, you can group elements together. For instance, if we want to create a div with a header and footer that takes in other elements, we can write it in this manner;
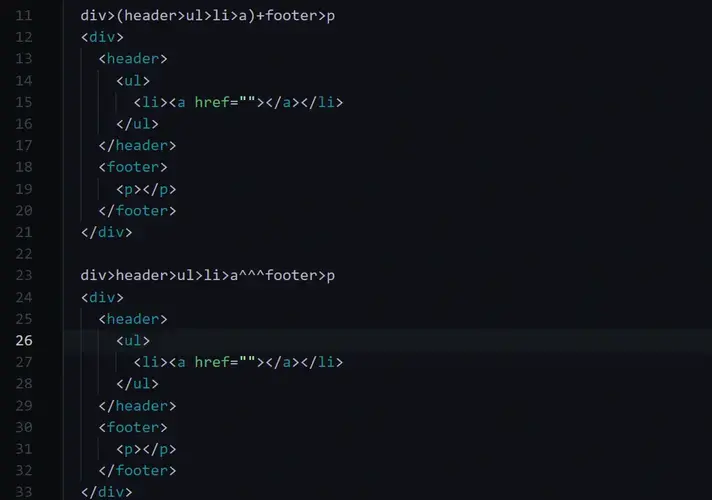
div>(header>ul>li>a)+footer>p

We can do the same thing by climbing up ^ and writing it thus:
div>header>ul>li>a^^^footer>p however, for more clarity, you may choose to group the items instead.
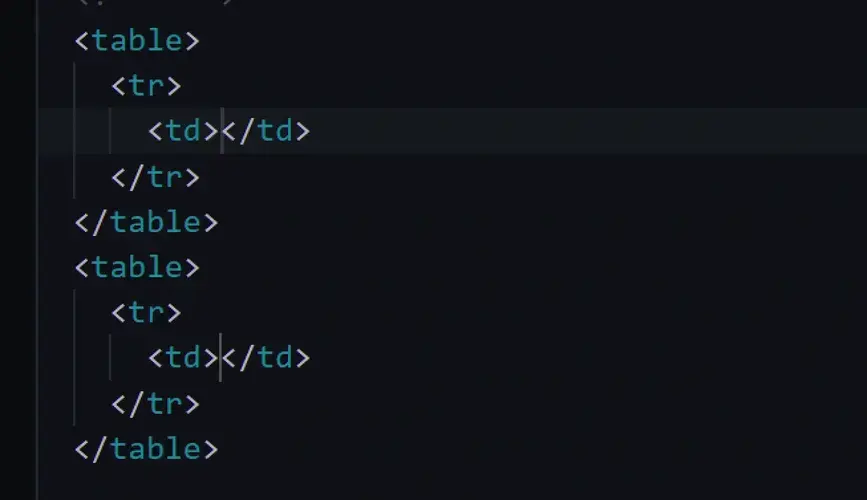
Let’s create two tables (table>tr>td)*2

Create list items with Data
We can create a list items with values thus;
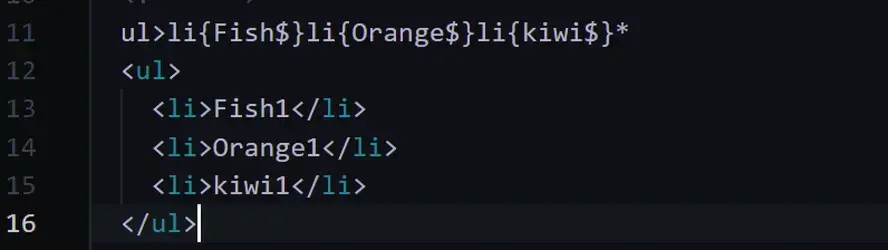
ul>li{oranges$}li{berries$}li{kiwi$}*

If we want to work with dummy items, we can simply type this;
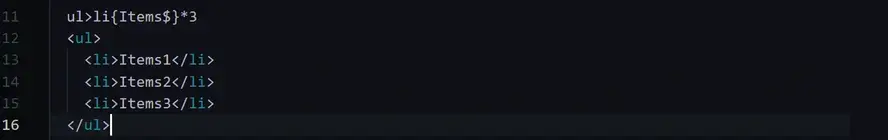
ul>li{Items$}*3

Working with Lorem Ipsum
If we want to include dummy text to represent data on a page, we can use lorem ipsum. This will save you the stress of coming up with enough words to fill a page.
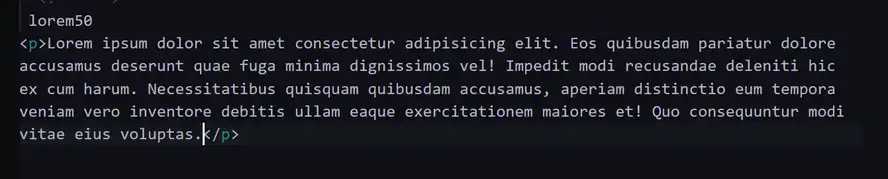
To generate the dummy texts, you can simply type "Lorem.” Emmet will generate 30 fake texts automatically. You can also include how much text you want it to generate, e.g. Lorem50 // this will generate 50 words of fake text.

Generate Input in HTML
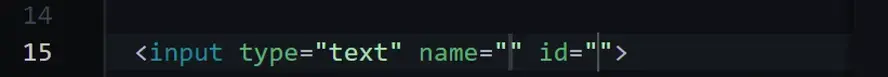
To create an input with the text field you can simply type input:text, or you can simply type input: and it will display various Emmet abbreviations to select from.

Emmet in CSS
Emmet includes a number of prepared snippets for properties in CSS syntax. It has an abbreviation for every CSS property; let’s take a look at some of the more common ones. images
Display
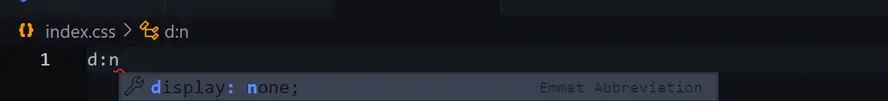
d:n This means, “set the display property to none.”

d: This means “set the display property to block.”

From here, you can see the Emmet abbreviation pop-up.
Some other abbreviations for display include;
d:f This means “display flex.”
d:if This means “display inline-flex.”
d:ib This means “display inline-block.” etc.
d:i This means “display inline”
Cursor
The cursor is used to indicate a link, and the Emmet abbreviation is;
cur:

Color
The color property in CSS Emmet abbreviation include;
c: This displays a default color property with value #000

c:op will display the color opacity
Margin and Padding
m: will display the Margin

m:a will display the margin: auto
mt: will display margin-top
mr: will display margin-right
ml: will display margin-left
mb: will display margin-bottom
p: will display the padding

pt: will display padding-top:
pr: will display padding-right:
pl: will display padding-left:
pb: will display padding-bottom:
Width
w: will display the width property.
maw: will display the max-width:

miw: will display the min-width:
Height
h: will display the height: property.
mah: will display the max-height:

mih: will display the min-height:
Border
bd: will display a border property

bdn: will display border: none;
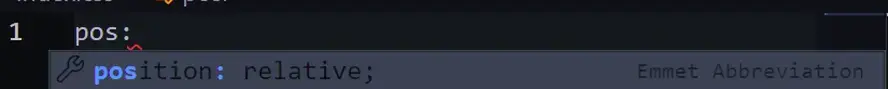
Position
pos: will display position: relative;

pos:s will lay out position: static;
pos:a will lay out position: absolute;
pos:r will lay out position: relative;
pos:f will lay out position: fixed;
There’s so much to discover! These examples listed above are to show a glimpse of what’s possible with Emmet.
Conclusion
Emmet is a fascinating tool to deal with; there are numerous things you can do with it in your VS code. When you start working with Emmet on a regular basis, you'll notice that the shortcut saves you a lot of time from having to write out the syntax one at a time, and the more you use it, the more it clings to your memory and becomes second nature.
You can experiment with Emmet to see what you can do with it; the ability to write complex code in only one line makes it a very cool tool to master. It not only saves you time, but it also increases your productivity.
Frequently Asked Questions
Do I need to know how to code to use WordPress?
Definitely not. There’s no need to learn coding, since most WordPress users aren’t developers. There’s many plugins and themes you can use to customize your website without coding.
Can I migrate a WordPress site to Drupal?
Yes. There are also modules that can help you with migrating a website from WordPress to Drupal.
How secure is PHP?
PHP has an excellent security reputation and the developers are constantly making updates. Plus, you’ll benefit from additional security measures for your site by opting for a managed hosting package.
What content management sytems use PHP?
All of the most popular content management systems are compatible with PHP including, WordPress, Joomla, Drupal, and Magento

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye