When it comes to image files, there are many different options to choose from, including PNG, GIFs, JPG, JPEG, and many other formats. It's important to know the differences between them all because the images you use on your website, social media, and marketing campaigns can greatly influence your visuals and make a huge difference in performance and the results you get.
In this article, we look at two popular image file formats, JPG and JPEG. Read on to discover what they are, how they work, and why they're used in the graphical world.
Why Do Image Formats Matter?
Before we dive into our discussion of JPEG and JPG formats, it’s important to understand why file formats matter.
One of the main reasons is that the image files you upload to your website can significantly impact the site’s speed and performance. Unnecessarily large image file sizes typically take longer to load, which can slow down your site.
Moreover, the image format can also affect the quality of the images you upload to your website or social media. That’s why it’s recommended that you use image optimization tools like lossy and lossless compression. These allow you to reduce the image file size (with or without a slight reduction in quality).
JPG vs JPEG - What’s the Difference?
At first glance, these two file formats look the same. A lot of people actually use the two terms interchangeably. Here’s a quick definition of each to help you gain a better understanding.
JPEG
JPEG is named after the Joint Photographic Experts Group, the sub-committee responsible for creating the JPEG image standard. In graphic design and photography, JPEG file format is a way of saving digital images. The file extension is most commonly used by digital cameras and photo-sharing tools.
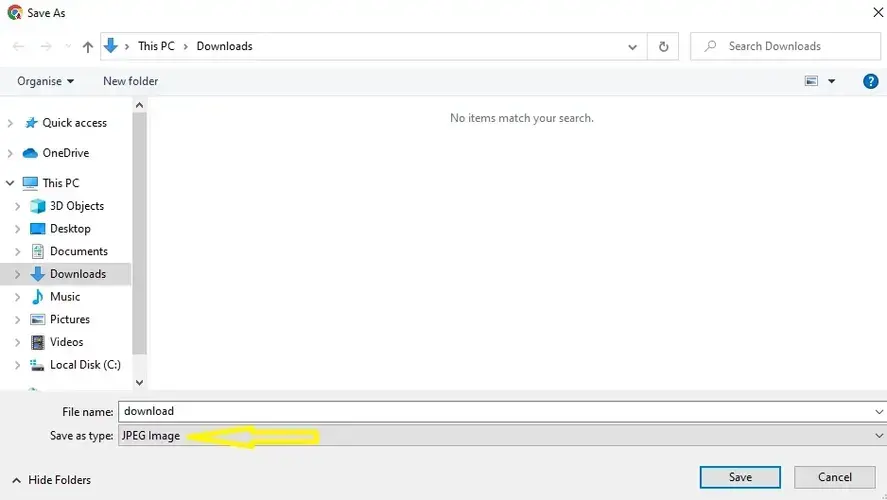
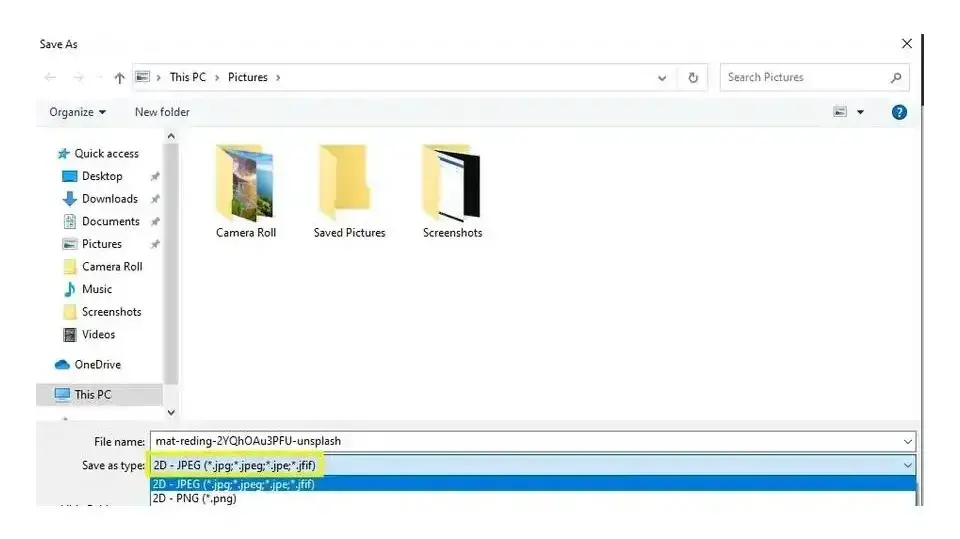
When you save an image on your device, .jpeg is usually one of the many choices you are presented with, as shown in the image below:

JPEG supports over 16 million colors in total and it has lossy compression, which means it reduces the size of your images (when saving them) for faster loading. However, you may experience a slight loss of quality as compared to PNG files which use lossless compression.
JPEG is perfectly suited for lots of image types. However, it's not ideal for images with sharper edges since the colors within the file tend to blend together.
This means that if you want a sharp-looking picture, then you'll need to switch to a PNG file format that displays individual pixels a lot more effectively.
JPG
This term simply refers to any JPEG file format that is available on your computer. This means that the two file formats (JPEG and JPG) are exactly the same.
The reason why you find references to both terms is that the term “JPG” is still being used from the olden days when earlier Windows operating systems still used ".jpg" instead of “.jpeg” due to the three-letter limit for filenames.
Of course, this issue did not exist in Linux and Mac systems, and you could save your images as "JPEG".
Today, all operating systems allow for longer file extensions, which means you can use .jpeg. However, even on the newest Windows versions that support .jpeg, you’ll find .jpg is still included as an option when saving an image.

Now you know that there was never a need for the debate on "Which is better, JPEG or JPG?" - unless, of course, you are using an outdated Windows system that does not support longer file extensions.
Neither one of the two file formats is better than the other when it comes to using them on your website, social media, or other online platforms.
Both images look and function the same, and there are no differences between them except for one letter in the file type's name.
But, if you must choose one image file type to use consistently, I would recommend JPEG. Since most systems support this file extension now, the only reason to use JPG can often be attributed to the force of habit from Windows users.
How to Use JPEG/JPG File Formats
Now that you know that JPEG and JPG are the same things, it's clear to see that it ultimately doesn't matter whether you use a .jpg or .jpeg file extension for your images.
The only question that remains is how to effectively use this file format for your blog, social media, and other digital assets.
If you want to create visually appealing images that contain lots of color and detail, then JPEG/JPGs are a great choice since they keep file sizes small while delivering a broad range of unique tones and shades.
Both file types are preferred for high-quality, colorful images.
But, being such a popular formatting choice, there must be something that sets JPEG/JPG apart from all the alternatives.
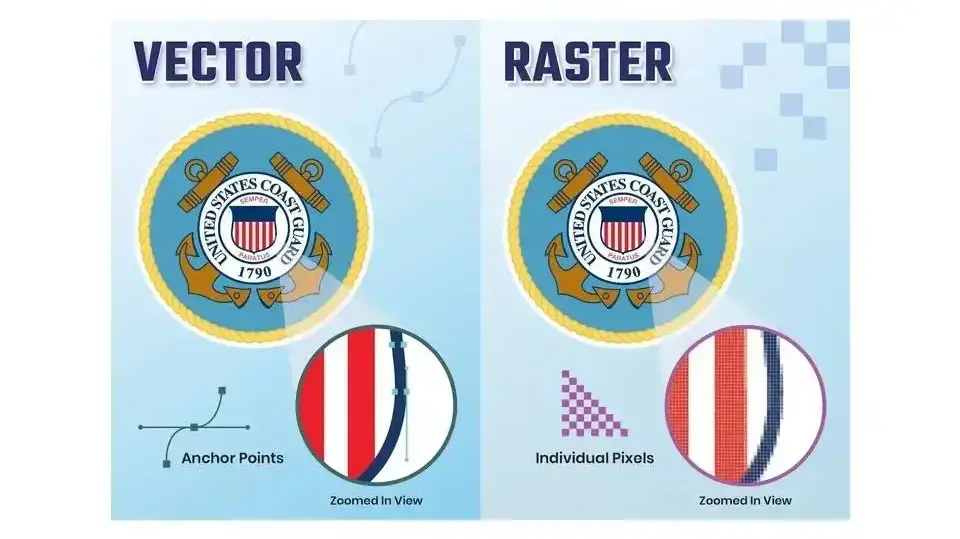
One reason is that these files support “Raster” images. Computer images can be created as either raster or vector images.
Vector images are based on specific mathematical formulas that define geometric shapes such as lines, circles, curves, polygons, and rectangles. They are perfect for straight-edged images such as those with flat, straight edges. But, they aren’t particularly great for detailed and colorful pieces since there are no color gradations.
Raster images are bitmaps of an image. You can think of them as “grids” that are made up of tiny individual pixels as shown in the example below.

Raster graphics are simply a combination of all the pixels on a grid, and together they create a complete picture. Each pixel is coded to align with a specific shade, which means you can create infinite images with a bitmap grid.
So, while you may use vector images for things like logos and line art, they aren’t suitable for things like blog photos and other non-lined images.
Whenever you have subtle, undefined shapes (e.g. nature photos, landscapes, etc.), you’ll get better graphics using raster images since they are better at depicting intense detail and vivid colors while keeping file sizes to a minimum.
Another reason why these file formats are so common in the digital arena is that if you’re building a WordPress website, you won't have any trouble finding themes and plugins that support JPEG/JPG uploads.
Resizing JPEG/JPG Images
Both image files have ample benefits such as allowing you to reduce image size for quicker web viewing and more convenient storage.
However, you should note that since the image is based on pixels, there may be a noticeable difference in quality and appearance when adjusting the size. How noticeable the change is will depend a lot on the compression ratio used.
JPEG files typically have a compression ratio of 10:1 or 20:1. You have the option to modify the ratio to whatever you want.
During this process, groups of pixels are removed in order to reduce file size and save space. As long as you don’t use a ratio that is too severe, this process won’t affect the overall appearance of your image to the naked eye.
How to Convert JPG to JPEG
For the most part, it doesn't matter whether you use .jpg or .jpeg file formats. However, if there's ever a time when you want to convert the outdated image file extension to .jpeg, there are three ways you can do it.
1. Use an Online Converter Tool: This is one of the quickest and most commonly used ways to convert .jpg files to .jpeg. Free tools like Convertio allow you to convert your images easily without the need to download or use photo editing software.
2. Use Windows Paint: You can also use Windows Paint to change the file format. Simply upload your .jpg image into the program, click "File", followed by "Save As", and then choose the .jpg option from the drop-down menu. Mac users can follow a similar process using the Preview application.
3. Use Photo Editing Software: Tools like Photoshop and other similar programs allow you to edit your images and convert them to various files. You can upload a .jpg file and change it to a .jpeg in a matter of seconds following a similar process as the one described above.
If using an old operating system or application that supports only JPG, you may need to convert JPEG to JPG (or, you may simply prefer the three-letter extension - that's okay too, no judgment here). The process is the same, except in reverse. That is, upload a .jpeg file and convert it to, or save it as .jpg.
Downsides of Using JPEG/JPG Images
While there are many advantages to using this popular file format on your site or elsewhere online, there are also some drawbacks you might experience.
For example, since this image format is pixel-based, it means that the quality suffers whenever you need to increase the image size. You'll start to see a lot of jagged edges on the different elements in your picture, and you might even see individual pixels being exposed.
Also, JPEGs are defined in a specific resolution, which is measured in dots per inch (DPI). If this metric is low to begin with (which means your image doesn’t have a lot of pixels to work with), then there isn't much you can do to make the image more visually appealing.
Furthermore, saved JPG images use lossy compression to reduce file size. This gets rid of much of the extra content in the image that might have given it more depth. That's why lossy compression always results in reduced image quality.
So, regardless of the image file format you’re using, whether it's JPEG or JPG, you will end up with a reduced file size and a smaller picture.
Conclusion
There you have it. The answer to all your questions about JPEG and JPG images and how to use them for your blog, website, or social media images.
Now that you know that both file types are basically the same, you can start enjoying the benefits that come with the use of these popular formats in web design and image management.
And remember that the hosting you choose matters a great deal, too. We offer high-quality hosting plans built on SSD cloud infrastructure with a LiteSpeed Webserver and integrated cPanel for ease of use that should serve your development projects well.
Are you ready to use this image file format for your website, blog, social media, or digital asset creation? Tell me all about it in the comments below!
Frequently Asked Questions
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
How do I produce high-quality content for my blog?
To create amazing content for your fitness blog, you will need to do proper research and take your time. Write fewer posts, but make sure that the ones you’ve written stand out.
How to design a podcast website?
When using a CMS, designing your website will be quick and easy. You can add a template you’ve created or pick one of the pre-made templates that the CMS features in its library.
Can I migrate my store to Verpex?
Yes; these days, it’s a fairly straightforward process to migrate your store in full. Simply get in touch with one of our service agents and they can migrate the store for you.

Ron Stefanski is a website entrepreneur and marketing professor who has a passion for helping people create and market their own online business. You can learn more from him by visiting OneHourProfessor.com
View all posts by Ron Stefanski