If you've ever stored images on the web, you would have seen JPEG and PNG. They are digital image formats you can use to store images. In this article, we'll look at these formats, their differences, and when to use one over the other.
What is a JPEG? JPG vs JPEG
The JPG, or JPEG format (there is no difference between the two) , formally pronounced jaypeg, is a digital image format commonly used across the internet and primarily by photographers . The term JPEG stands for Joint Photographic Experts Group, which is the group that standardized the format in the early 1990s.
JPG is a lossy compression file format. This type of compression will reduce the pixels or file size of the image by discarding the less important information from the original image, cutting down the time it takes to load the image on a website.
JPG can achieve 10:1 compression with little loss in image quality.
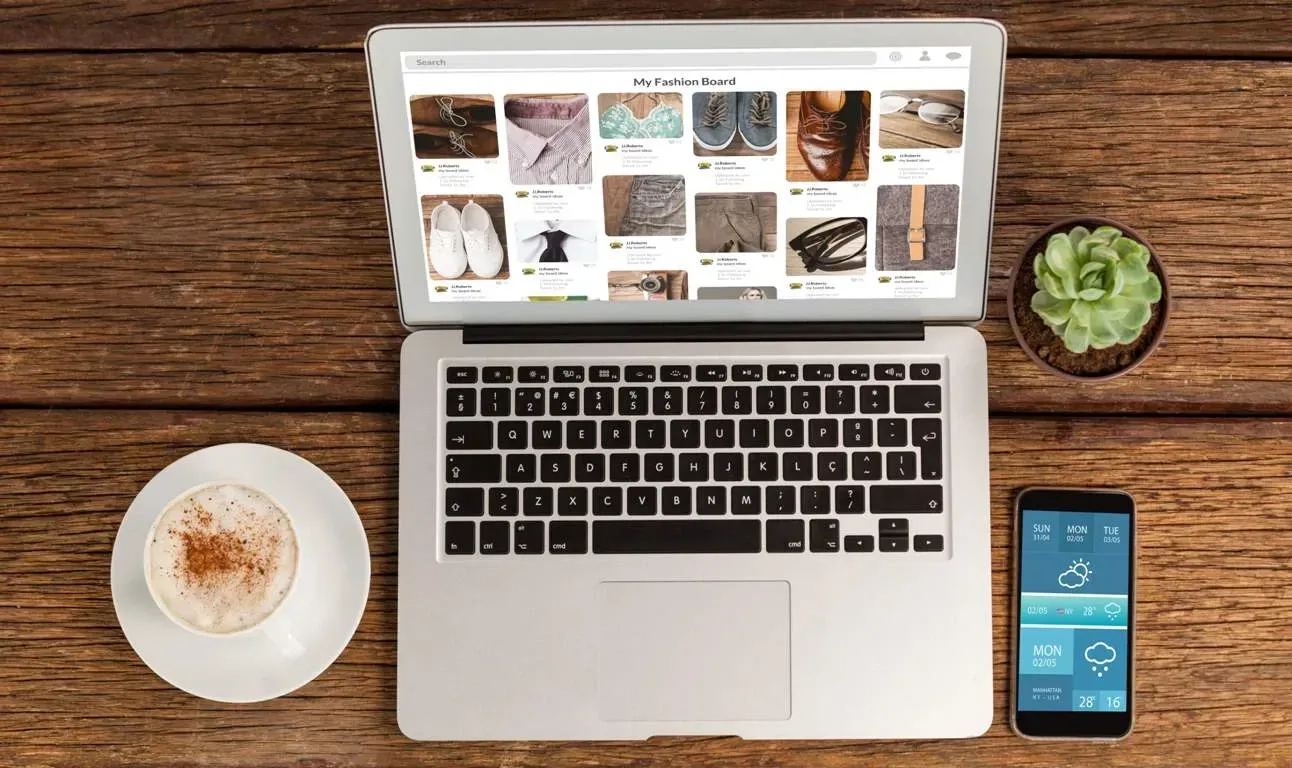
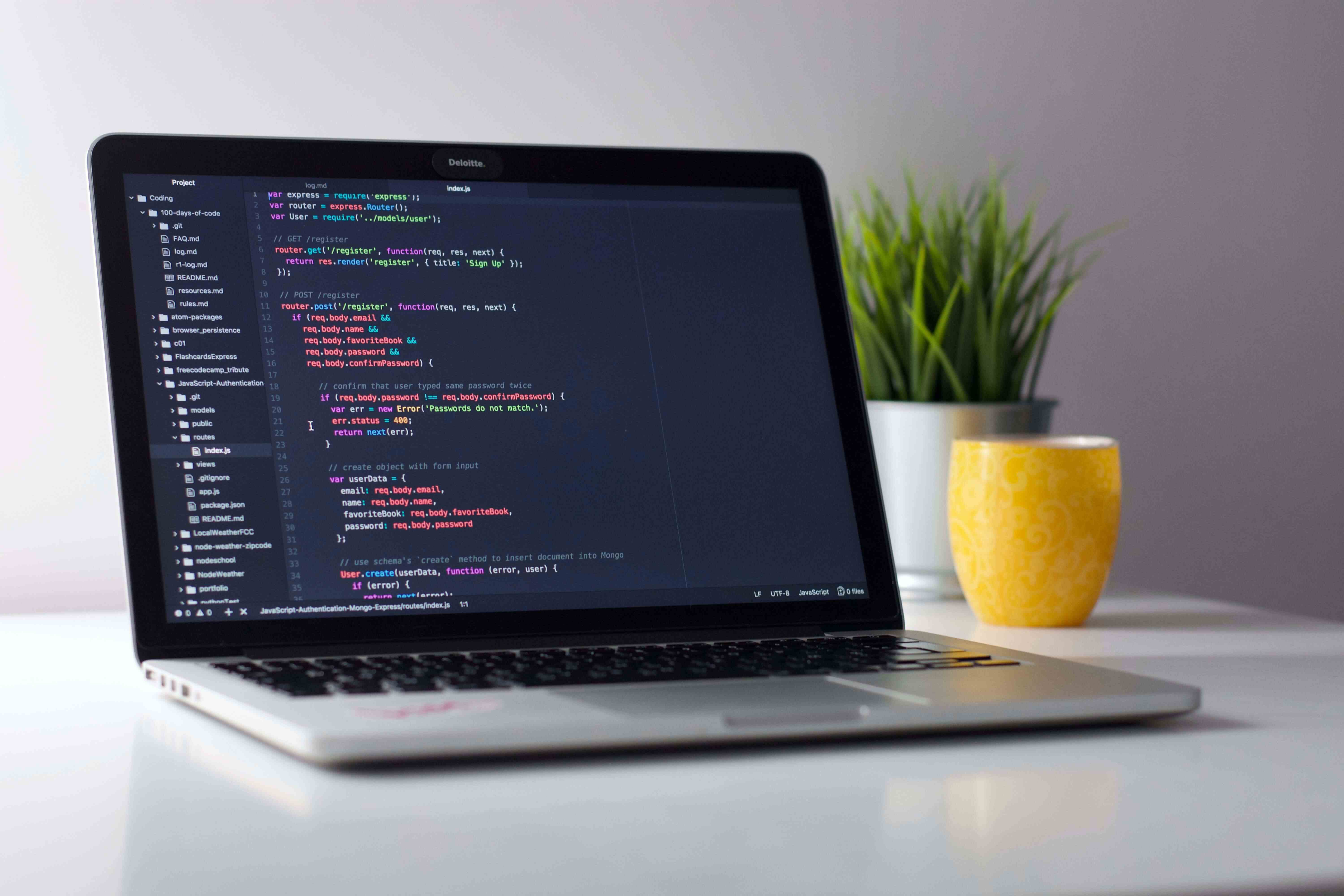
Let's try to see it in action. The original image below is a 2Mb file. I went ahead to compress it down, resulting in a 555kb file, yet, you won't notice the difference between both images physically, or maybe you can. Still, some data was deleted from the second image, reducing the file size to -73%.

Original Image (2MB)
Photo by Clément Hélardot on Unsplash

Compressed Image (555KB) with a 76% reduction in size but maintains the same quality.
Photo by Clément Hélardot on Unsplash
JPG images are great for photographs and realistic paintings, and the files usually have a filename extension of .jpg, .jpeg, or .jif.
What is a PNG?
Portable Network Graphics (PNG) format, pronounced ping, is a lossless compression file format, making it a common choice for use on the web.
The lossless compression used here means that this format won't lose any data when compressed, making it an excellent choice for images with text or graphic content.
PNG was developed as an improved replacement for the GIF format, which had several drawbacks. You can store screenshots, charts, text, and graphic images in PNG format. at a small file size because they take up more storage

Screenshot of Verpex.com homepage with a lot of text and images saved in PNG format.
It is too possible to store PNGs with transparent backgrounds. This is not possible with the JPEG format. PNG files use the .png extension and support up to 16 million colors, making them stand out from other image formats.
JPG vs PNG: Key Points to Compare
We've explored what JPG and PNG mean. Now let's break down the differences between these formats:
1) Lossy vs Lossless Compression
2) File Size
3) Transparency
4) Use Cases
1. Lossy vs Lossless Compression
Both formats use different compression methods, and it is important to understand the difference to choose when you need to use them.
The JPG format uses lossy compression, meaning that the file size will always be smaller because some data was deleted to help compress the image size, which can impact the image's quality after multiple compression. Also, you can't restore the compressed image, so keeping a copy of the original is good before compression.
On the other hand, PNG uses lossless compression that retains all the data on the image, which means the file size will also be larger than GIF or JPG format.
2. File Size
JPG, when compressed, can result in a smaller image size which is excellent for web performance and will help your website content load faster.
While PNG, on the other hand, retains its original size after compression making it larger than JPG or GIF format, this can be a problem for the performance or load times of your website since it'll take more time to display the image on your website.
3. Transparency
JPG images don't support transparent backgrounds, which is not a good fit for logos or graphics with the text, mainly when the image is used on a background with a different color.
PNG supports transparent backgrounds. This is great as it blends in with any background color you place it on, making it a suitable choice when you work with logos, graphics, or screenshots.
4. Use Cases
Photographers commonly use JPG format. This allows them to save time and efficiency when working with the files from their library because compressed JPG files will retain the quality but with a smaller size compared to the RAW format.
PNG works perfectly with images that contain text, icons, graphics, etc. This is important because PNG retains the image's size and keeps the image's content looking sharp and visible.
Final Thoughts - JPEG vs. PNG
Going from all we've shared in this article, we can see they are both excellent image formats, but it's important to remember what context they are using to know which one is the most suitable format.
JPG is great if you're interested in optimizing your site's performance because you get smaller sizes for the images you use. PNG, on the other hand, is great for images with icons, screenshots, and graphic images where it is important to show the image's content in visible detail or when you want to use images that need a transparent background.
Frequently Asked Questions
If I move my site to Verpex do I need to change domain name?
No, we make the transfer process easy and you can keep your current domain name.
Can you migrate my existing website over?
Yes, and without issue. Regardless of how many websites you’re managing, we’ll bring all of them under the Verpex wing free of charge. Just send us the details of your websites when you’ve signed up to get started.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
Will my hosting plans include data backups?
Yes. Verpex includes backups as part of its shared hosting and dedicated hosting plans.
Is SSL certificate included in your hosting plans?
Sure, each of our packages comes with the ability to install a free SSL certificate on your website right away.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu