WooCommerce shortcodes will help you really get the most out of your eCommerce website. You can customize your page in several ways, such as making your on-sale products more prominent. Moreover, you have complete control over where these shortcodes appear on your website.
But because there are so many, knowing which shortcodes to start with in WooCommerce can be difficult. If you don’t know where to start, we’ve got you covered in this complete guide. Besides discovering the best WooCommerce shortcodes, we’ll also show you how to integrate them into your website.
What Is a Shortcode?
Shortcodes are small pieces of code that let you add different elements to your website, such as a table of contents. In addition to eCommerce stores, you can use shortcodes on blogs and other types of sites.
Compared to coding with programming languages, shortcode is normally much easier to implement. You can also add it to multiple pages, meaning that it’ll appear in the exact place that you want it to.
The Best WooCommerce Shortcodes
Now that you know a bit more about what a shortcode is, let’s look at some of the best WooCommerce shortcodes to implement on your website.
Showcase Product Categories
Once you’ve created a product catalog in WordPress, you’ll want to ensure that its items are visible to the right audience. Your pages may have different focuses if you’ve got multiple products; to ensure that people can find what they want, showcasing your product categories is a good idea.
To show products in one category, use this shortcode:
[product_category]
Alternatively, you can showcase all of your categories. Use the following shortcode instead:
[product_categories]
It’s also possible to limit the number of categories that appear in your WordPress eCommerce store. Use the limit shortcode to determine how many you want to show.
Shopping Cart Content
Showing a user’s shopping cart content will make it easier for them to determine what they want to buy. They can also remove items they no longer wish to purchase, which could reduce shopping cart abandonment rates.
To showcase the shopping cart page, use this shortcode:
[woocommerce_cart]
When the user navigates to your chosen section, they can then view what’s in their shopping cart. After they’ve done that, the individual can either check out or adjust their shopping cart accordingly.
It’s worth checking your WooCommerce theme beforehand, as you might not even need to embed this shortcode.

Help Customers Track Their Orders
Selling digital products is generally an easier route into eCommerce, but at some point, you might want to expand and start selling physical ones. While this can be an exciting part of your online store’s journey, physical products come with some extra things to consider.
First and foremost, you need to think about how you’ll ensure that shoppers know their delivery status. Order IDs will be incredibly important in this respect. Once you’ve sent a confirmation email, it’s worth adding something on your website so that users can track their orders whenever they want.
Use this code to enable that:
[woocommerce_order_tracking]
Once you’ve embedded this code, users will be able to search for their order based on the order ID. They can also add the email they used to check out. As a result, you’ll promote transparency with your customers and limit the number of customer support requests.
Show Featured Products to Your Customers
Do you have a product that you think will be particularly useful to some part of your audience? If so, promoting it to them is a good idea. You can do this with the following shortcode:
[featured_products]
When you use this code, you can choose the maximum number of products you want to showcase.
You can use this shortcode in numerous creative ways. For example, you could write a blog post about a particular topic and embed the featured product shortcode within the page. That way, users can quickly choose what they want to order and check out without problems.
Promote Your Most Popular Products
Part of building a successful eCommerce brand involves launching different products and seeing what does and doesn’t work. Over time, you’ll notice that some of your offerings sell better than others.
Once you’ve sold enough products, you’ll have proof of concept for your most popular ones. It’s highly likely that others will want to purchase it, too; as a result, you should think about ways to maximize its visibility.
The following shortcode will promote your best-selling products:
[best_selling_products]
Once you’ve embedded this shortcode, other customers can decide if they want to also make a purchase. Making more sales should become easier, too, because customers will have more proof that what you sell will solve their problems.
Cross-Sell Related Products
Part of building a successful eCommerce site owner also involves knowing how to maximize your revenue. If you have multiple products, it’s likely that at least some of them will intertwine. Cross-selling is made possible with this shortcode:
[related_products]
Once you’ve embedded this shortcode, your customers should see other products related to their interest. For example, if you sell books, someone might see two or three that are based on the same topic.
One key thing to note is that you can’t change your related products. So, you should use this shortcode sparingly. It is, however, a simple and free way to cross-sell – meaning you can save on the cost to set up an eCommerce website.
Make Checkout Easier for Customers
User experience is a vital part of eCommerce, and in addition to optimizing your store for mobile, you should also make checkout as simple as possible. Doing so will significantly increase your conversion rate.
Some of the ways you can simplify the checkout process include:
Allowing guest checkouts
Creating clear forms for customers to follow
Making it easy for customers to review their orders (which can reduce return rates)
When using WooCommerce, you can use this simple code to add a checkout form to the page that users see when they’re about to pay:
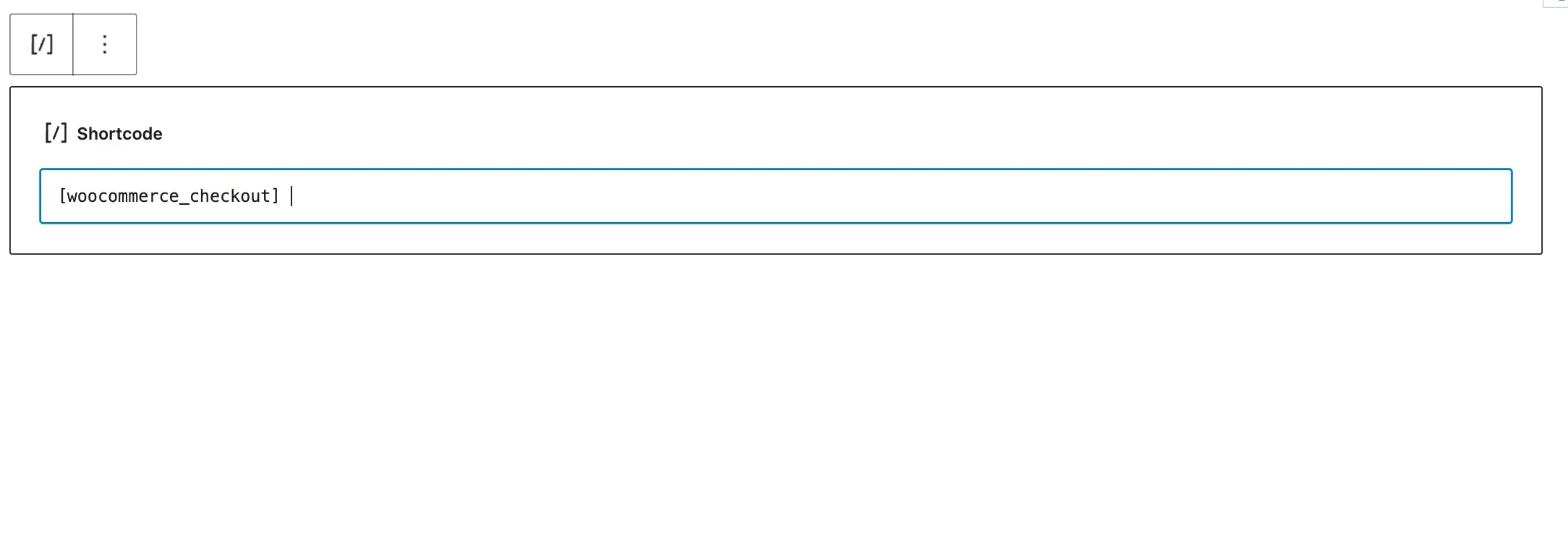
[woocommerce_checkout]
When you add this page, users will see a place to add their contact, delivery, and payment information. They can also confirm that they want to buy the items they’ve added to their cart. After this, it should be easier for them to get their products (and for you to generate income).
Showcase the User’s Account
Your most loyal customers will probably want to keep everything in one place and access their information whenever they want. Creating an account overview page is the easiest way to do this, and you can do so via this simple shortcode:
[woocommerce_my_account]
After embedding this shortcode on your website, users will be able to access their accounts after signing in. Here, they can then view all of their purchase history and other useful pieces of information. This shortcode will become increasingly important as you improve your customer retention.

Make It Easier for Customers to Fill Their Carts
Part of simplifying the user journey also involves making it very clear how users can populate their shopping carts. A simple “Add to Cart” button is one of the most powerful ways to do this. You can use the following WooCommerce shortcode to add this call-to-action (CTA) to your account:
[add_to_cart id=productnumber]
Where I’ve added “product number” above, you’ll need to add the ID for the product you want to create an “Add to Cart” button. Repeat this process for all of your products, but start with your best-sellers to maximize revenue.
How to Use These Shortcodes
Integrating these shortcodes is very straightforward. Start by logging into WordPress and going to the place you want to add your shortcode. Then, follow these instructions.
Step 1: Go into the Editpanel.
Step 2: Find the part of the page for which you want to add your shortcode.
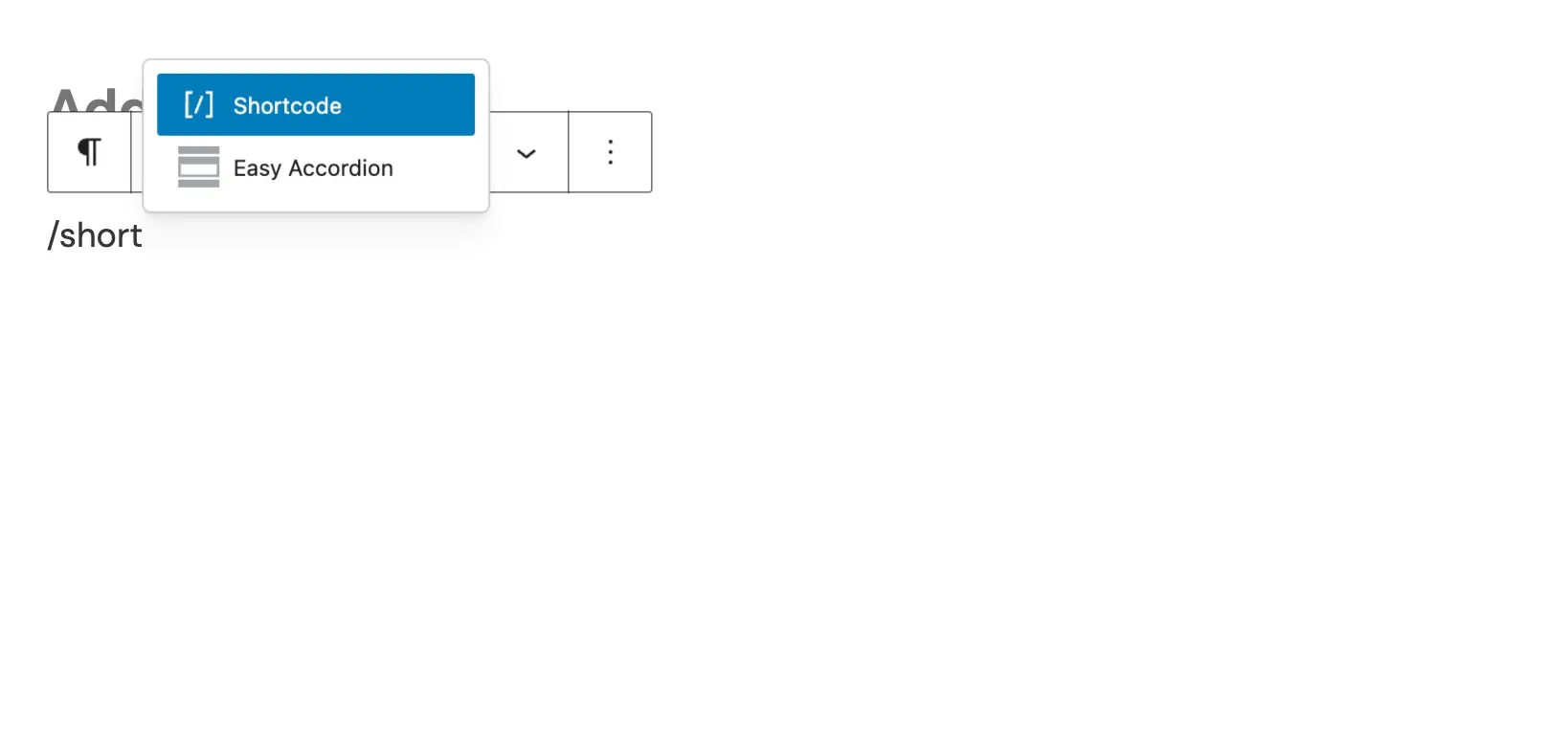
Step 3: Type the / key on your keyboard.
Step 4: Start typing “shortcode”. The option to add your shortcode should then appear.

Step 5: Enter the shortcode you want.

Summary
WooCommerce shortcodes are excellent for performing multiple actions, and you should have few problems integrating these into your website. You can use your shortcodes to simplify checkout, optimize your products for better sales, and much more. What’s more, you can use several shortcodes for free and not even need to download plugins.
Frequently Asked Questions
Do I have to pay for WooCommerce shortcodes?
In many cases, you don’t have to pay for shortcodes with WooCommerce. Many are available as soon as you create a site, though functionalities may differ depending on your theme.
Is it easy to remove shortcodes from my WooCommerce site?
It’s very easy to remove shortcodes you no longer need. Simply delete the part of the page where you added them, and they’ll then disappear.
Can I customize shortcodes in WooCommerce?
You can customize some WooCommerce shortcodes, such as the “Add to Cart” button for your products. However, some are not customizable.
Can I use WooCommerce shortcodes in email templates?
You can use WooCommerce shortcodes if you send emails via WooCommerce, but this is typically not possible in other web clients. So, it will largely depend on where you send your messages from.

Danny is a seasoned freelance copywriter with 10+ years of managing his own websites in WordPress and other content management systems. He's an expert in eCommerce and sells his own photography prints, in addition to knowing about hosting domains having used several providers. Danny's strong writing expertise is evident in his bylines across several major tech publications, including Lifewire, MUO, and Make Tech Easier.
View all posts by Danny Maiorca