When it comes to fonts and your website, sometimes being able to choose a special one will help with leveling up on how polished your brand is. This is where Google Fonts can become a very handy tool. So, how can you harness the power of Google Fonts, and why it might benefit you? In this article, you’ll learn the answer to these questions, as well as how to host Google Fonts locally in WordPress.
What is Google Fonts?

Google Fonts is a repository of free to use fonts. You can download them or embed them into your website whether you have a commercial site or a personal website. This is a free service that was started by Google in 2010. As of January 2023, there are about 1482 font families available for you to use.
What makes it possible to use these fonts, is due to the copyleft or Open Source licensing behind each font library called SIL Open Font License. Under this licensing, the fonts can be embedded, used, modified, and distributed around, even in a commercial setting.
What are some benefits when you choose to host Google Fonts locally in WordPress
Here are some of the benefits of choosing to host Google Fonts locally in WordPress:

Better website performance

Compliant with data privacy laws

Better control over font caching

No need to rely on 3rd party services
Better website performance
Hosting Google Fonts locally in WordPress can help with your website’s performance. If you’re embedding Google Fonts using their third party service, then it adds a little overhead to your website’s load time.
Compliant with data privacy laws
Data Privacy is all about protecting your sensitive information, including where you go online. When you embed a Google Font to WordPress, you’re using Google’s resources, and also letting Google do things like track the font’s usage on your website. This doesn’t make your site compliant with data privacy laws similar to General Data Protection Regulation (GDPR) and California Consumer Privacy Act (CCPA), and could get your website fined, as embedded Google Fonts track IP addresses.
Better control over font caching
If you’re trying to get your website lean by eliminating 3rd party fonts and other scripts, you’ll find that often when embedding them, you have no control over things like specifying cache validator. This tells the duration of the script being cached in the browser.
No need to rely on 3rd party services
In using a 3rd party service to embed your fonts, you’re using that service’s resources. In the case that they become sluggish or face downtime, your 3rd party hosted font may become unavailable, or your own site’s load time may slow down.
How to Host Google Fonts Locally in WordPress
- Search for a Google Font
- Download Google Font
- Unzip Zip folder and select which type of Google Font you wish to use.
- Convert TTF font file to WOFF
- Upload to your site.
- Add code to your theme’s CSS (Style sheet)
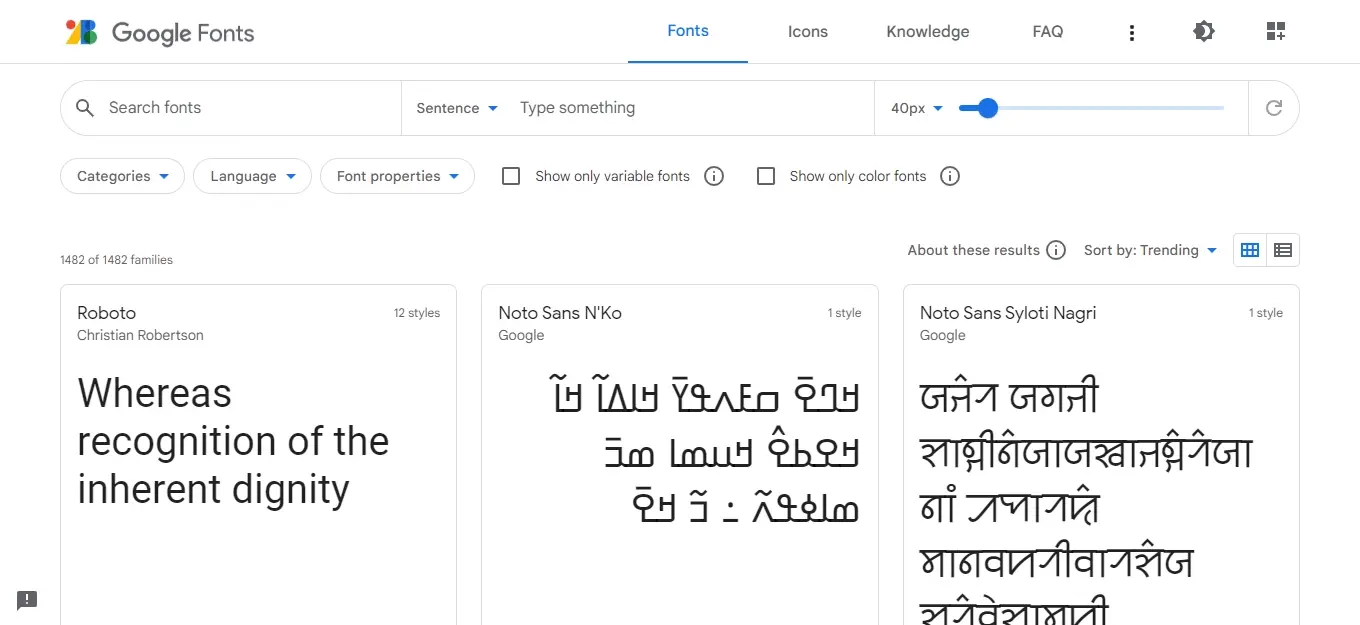
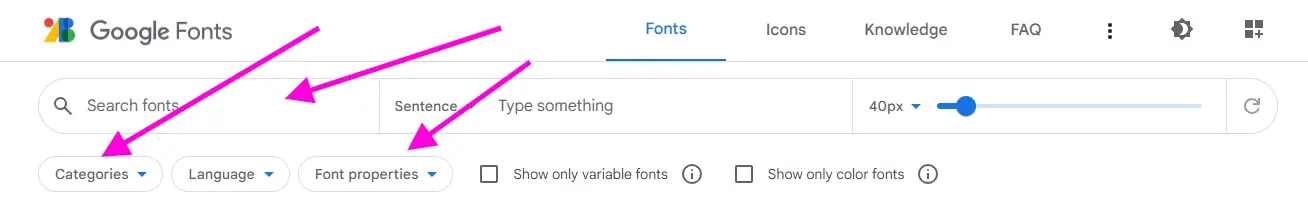
1. Search for a Google Font

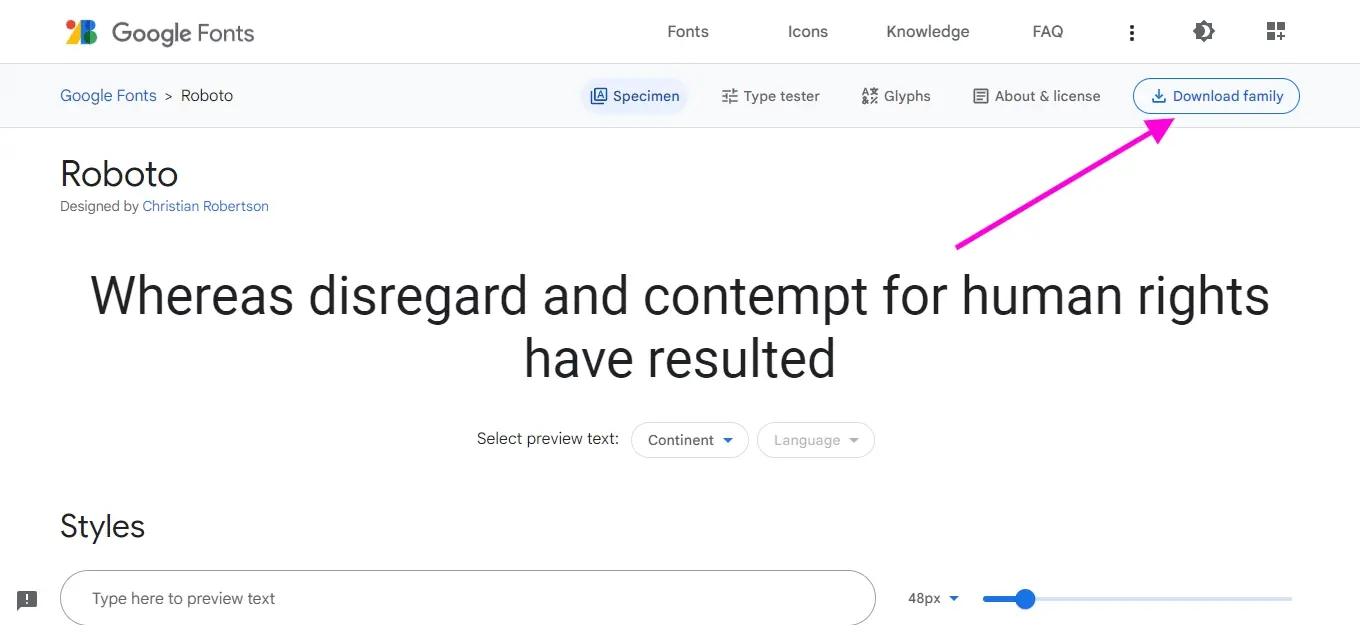
2. Download Google Font

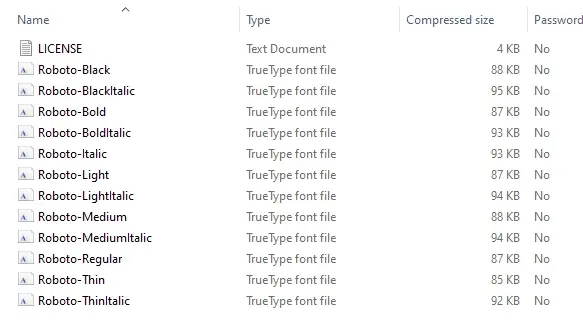
3. Unzip Zip folder and select which type of Google Font you wish to use.

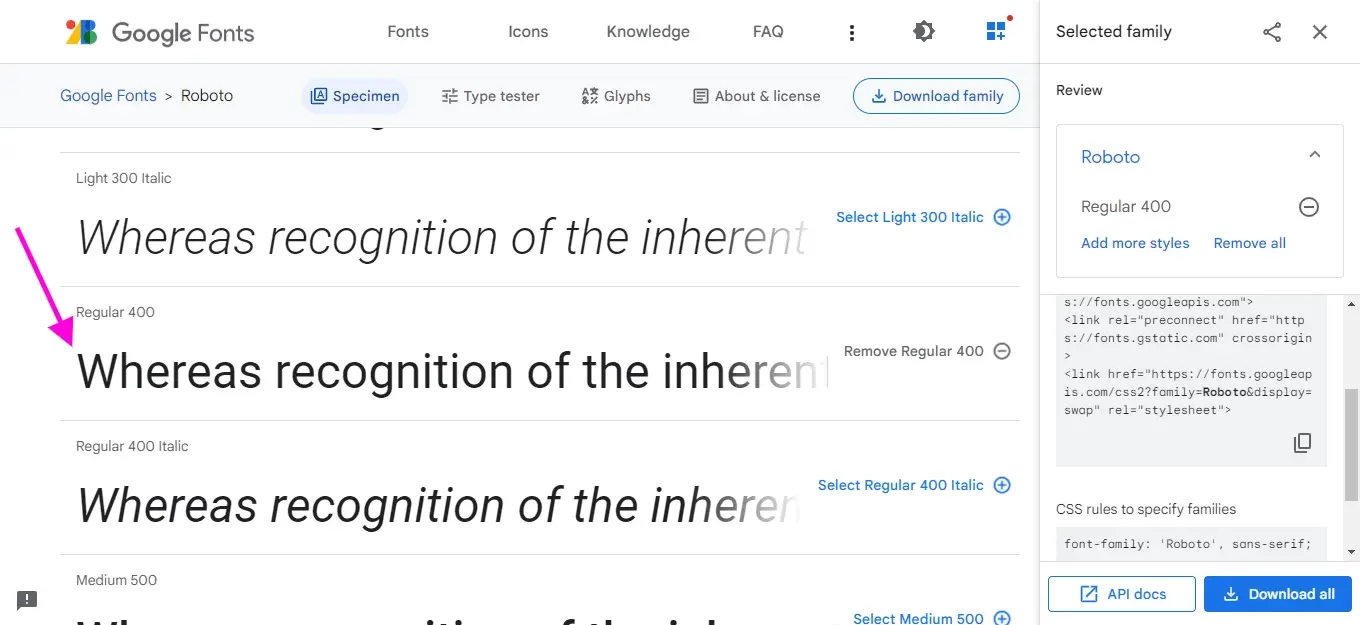
If you don’t know what to select, you can always refer to the Google Fonts page you just downloaded from. In this case, for this tutorial, the font family download was Roboto.
The page has a list of all the font variations in that family. In that zip folder, each font is labeled to coordinate with each one of the listed fonts. From there, you can select the font and extract it to an area of your computer, so you can upload it.
In this case, select Roboto Regular 400.

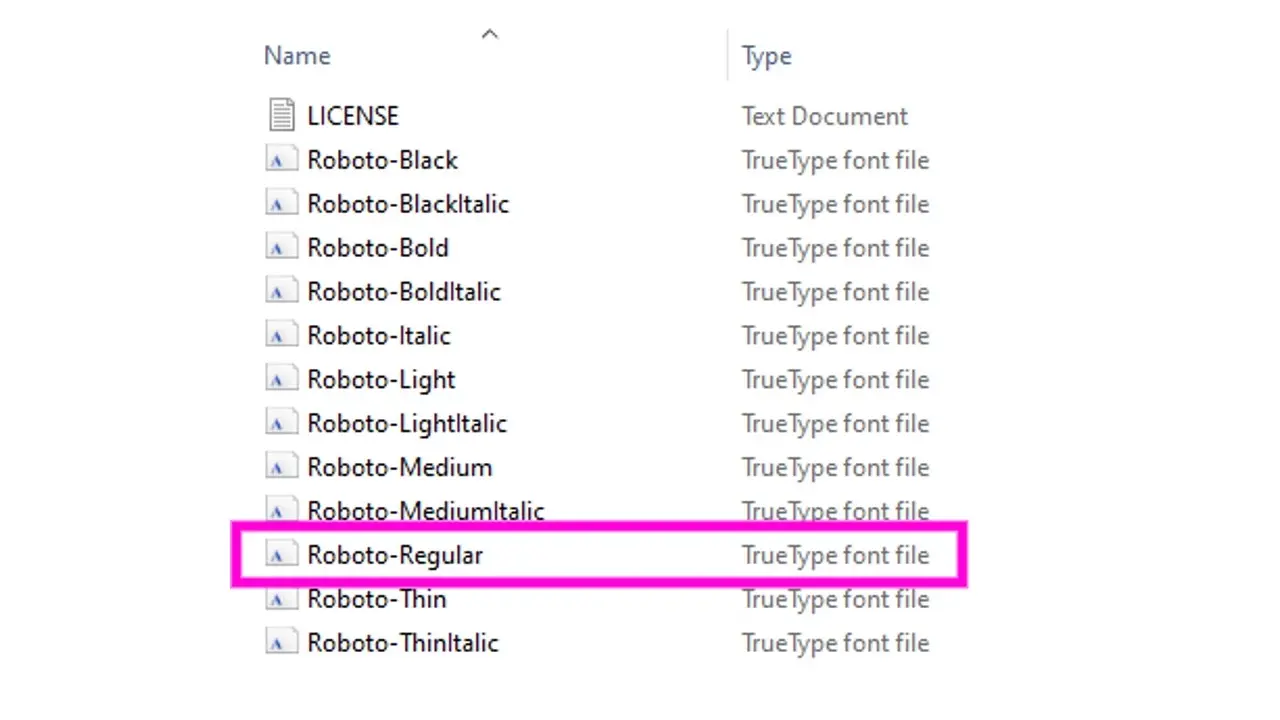
In the zip file, this will coordinate with Roboto-Regular.

4. Convert TTF font file to WOFF

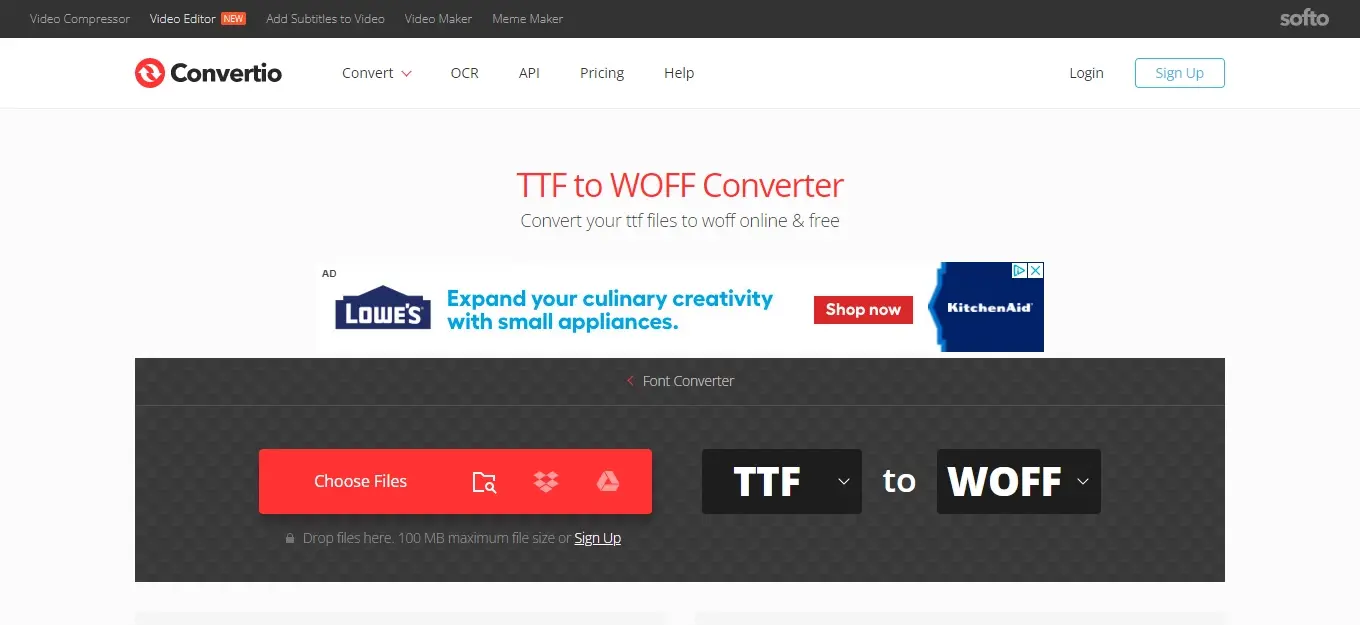
You will need a True Type Font format (TTF) and a Web Open Font format (WOFF). However, Google Fonts only gives you the TFF. You will need a file converter, so you can convert that TTF to WOFF. Convertio has a free font converter tool so you can generate a WOFF file.
5. Upload to your site
Once you have the TTF and WOFF files, you will need to upload them using FTP. It’s best to go to your theme’s folder or, even better, a child theme, and create a subfolder. Your theme will be located in the themes’ folder within your wp-content directory. Name that subfolder “fonts”, and then upload your WOFF file into it.
6. Add code to your theme’s CSS (Style sheet)
This step is a two-parter. First, you have to add the @font-face code to tell your stylesheet where to find the fonts that you uploaded. The second part is changing the font family to coordinate with the font you want to use. The @font-face CSS method is a way for you to specify a custom font on your website.
Part 1 - Add @font-face code to tell your stylesheet where to find your font.
Add the following code to your theme’s style.css, or a custom stylesheet:
@font-face {
font-family: 'Roboto-Regular';
src: url('https://yoururl/fonts/Roboto-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Replace yoururl with the path of where your font is. That will most likely be something like yourdomain/wp-content-/yourthemenamehere/fonts/Roboto-Regular.woff.
Part 2 - Replace other areas of your stylesheet (style.css) with the new font that you want to use.
Once you’ve added the @font-face method that tells your stylesheet where you’ve saved your custom font, you will need to specify what font elements you wish to style. For example, if you wanted to change you H1 Title heading tag to Roboto Regular, you would add the following code:
h1 {
font-family: 'Roboto-Regular';
}
If you have an existing theme, you can just replace the listed font family with ‘Roboto-Regular’, as an example.
How to Stop Google Fonts from Loading
This part might seem a bit confusing, but this is different from hosting locally. This section is about disabling the embedded Google fonts so you can just use the Google fonts locally in WordPress.
This is a bit more involved, but if you’re not code savvy, you can try a plugin like Disable and Remove Google fonts. There is a possibility that this may not work with all themes.
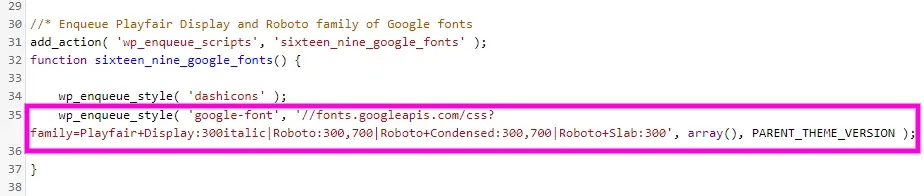
In the case that the plugin doesn’t work, sometimes your theme’s functions.php file may have some lines of code like the following:

If your stylesheet has a line like that, you can remove it. However, if you’re unsure and the plugin option to remove Google fonts doesn’t work, you may need to hire someone that can help you with disabling the Google 3rd party embedded fonts.
In Summary
Does it seem like a good idea to host Google Fonts locally in WordPress? Is it something you might like to do for your own website? Hopefully this tutorial will help you achieve a more polished and branded look with all the great fonts you can choose from at Google Fonts.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Are WordPress-free themes safe?
People often think that free themes have low quality. However, free WordPress themes actually have high quality and are free to use.
How easy is it to upgrade a WordPress plan?
It’s very straightforward and WordPress sites can be easily scaled. Simply get in touch with our customer service team to discuss your needs.
How do I get help with my WordPress site?
There’s never a moment we won’t be here to support the development of your website and your business. Unlike many of our competitors, we’re online 24/7, providing support to our users whenever they need it. We provide a live chat experience so we can quickly communicate in real time, meaning you can swiftly get back to enhancing your customers’ experiences.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores



















