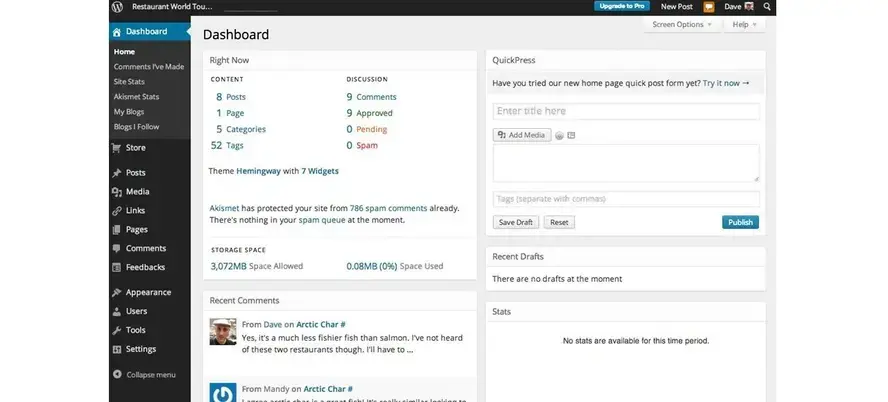
Whether you’re considering building a website for yourself or your business, the first tools that spring to mind will likely be WordPress, Drupal, Joomla, or another full-featured Content Management System (CMS).
And with good reason. They let users of all backgrounds – not just those with training in software development – create websites of all sizes. You can build anything from simple landing pages to sophisticated sites with 10’s to 100’s of pages.
But is a CMS the best choice? Maybe. Perhaps, however, they’re overkill for your needs, and you could benefit by using a static site generator instead?
Static Site Generator: Denifition
A Static Site Generator (SSG) is quite different from a CMS. A CMS lets one or more authorised users manage a site’s content and structure from a web-based interface or API. Both the site’s content and its structure can be created, updated, deleted, and structured without ever having to know much, if anything, about HTML, CSS, or how to write a line of code, such as JavaScript.

A static site generator is, by contrast, quite different. They take a well-known file and directory structure containing site content and page templates, along with a configuration, and generate a static website from that information.
There is, often, no database interaction requiring aggressive caching. There isn’t a user login system that can be hacked by a malicious actor. And, if the site is hacked it need only be regenerated and redeployed to fix the issue. The entire installation doesn’t need to be rebuilt.
That said, depending on the SSG that you choose, the line between them and a CMS can become a little blurred – especially when you integrate tools such as Spinal CMS. But, in principle that is how they work, and we’re going to avoid talking about such tools in this tutorial.
Why would you use a Static Site Generator over a CMS?
If you’re mainly familiar with a CMS, it might seem strange to use anything else – especially a system that requires a lot more direct involvement, and knowledge of HTML and CSS. However, it’s worth bearing in mind that CMS functionality doesn’t come without cost.
A CMS often has a notable amount of overhead owing to interacting with a database to store and retrieve the site information (though that can be reduced through appropriate caching). In addition, A CMS needs to be properly secured and hardened, otherwise it may end up being hacked by one or more malicious actors.
Given these, and other, needs a skilled systems administrator or DevOps professional may be required to install, maintain, and secure them, adding to the lifetime cost of the project.
A static site generator, on the other hand, can be a far simpler solution. Sites generated with them can be deployed on any hosting service, such as Verpex, without requiring special hosting requirements or dynamic language runtimes.
To get them deployed, a basic configuration of one of the common web servers (such as NGINX, Apache, Lighttpd, or Caddy), plus sufficient disk space is all that’s required. For the more technically proficient, the static files could be stored in an S3 bucket or in Google Cloud. Because of that, sites built with an SSG can often scale quicker and with fewer hardware requirements.
However, it’s not all benefits and no downsides. Static site generators do require knowledge of a number of file formats including HTML and CSS, and likely several others, such as Markdown, YAML, TOML, and Mustache or Handlebars templates.
For example, content for a number of static site generators is made up of a combination of Markdown with YAML frontmatter, as in the example below.
---
title: My First Post
summary: Welcome to my blog
date: 2022-08-05
slug: /my-first-post/
categories:
- Blog
tags:
- Hello World
- Introduction
draft: false
---
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tincidunt hendrerit lacus vel laoreet. Vivamus sagittis ante elit, in pharetra urna semper in. Curabitur volutpat blandit ex, in pellentesque quam maximus ac. Morbi aliquet id enim a finibus. Sed varius leo ut nisl lobortis finibus. Suspendisse potenti. Integer id leo id orci rhoncus viverra. Duis convallis posuere urna ornare dapibus. Vestibulum mattis, sem sit amet tristique maximus, turpis magna gravida nibh, ac tincidunt justo neque eget tellus.
In this example, the YAML frontmatter, located between the triple hyphens, provides the page or post metadata, such as when the post is to be published, its taxonomy information, title, and slug. The content located after the YAML frontmatter is the page or post’s content in Markdown format.
In addition, depending on the static site generator chosen, some knowledge of software development may also be required. For example, when using Hugo, to get the most out of its templating system, the user needs to be familiar with (or willing to learn about) Go Templates. The same is true for other generators. Sculpin requires knowledge of PHP, and Jekyll requires knowledge of Ruby.
In addition, you will need to be familiar with the command line, or be willing to become so. This is because you, or someone on your team, will need to learn the generator’s tooling to perform the various tasks to build and maintain the site. For example, Hugo provides the ability to generate a new site, new site content, list existing site content, and publish a site.
Finally, you may also be required to learn Git to gain the full deployment advantages, so that sites can be maintained and deployed as seamlessly as possible. Given these requirements, just because static site generators have far less overhead, they’re not the best choice for every team, nor every project.
What Are the Best Static Site Generators? Top 6
If you do a search for “static site generator”, you’ll find far more than you likely expect to. So, here’s a short review of the top six.
1. Gatsby

Quoting the Gatsby documentation:
Gatsby is a React-based open-source framework for creating websites. If you’re not familiar with React (or ReactJS), it’s a JavaScript library aimed at building user interfaces originally developed at Facebook (now Meta). By combining JavaScript and GraphQL, Gatsby is a powerful platform.
Gatsby supports layouts, themes, and plugins. Pages can be styled using CSS, SASS, PostCSS, CSS-in-JS, Tailwind CSS, and a whole lot more. It can pull in data from the filesystem or a headless-CMS such as WordPress, Drupal, Prismic, Flotiq, and a range of other sources. Unlike the others in this list, Gatsby can build sites using static site generation, deferred static generation, and server-side rendering.
Check out the Gatsby website for further information.
2. Hugo

Written in Go by Steve Francia and an ever-growing community, Hugo dubs itself as:
The world’s fastest framework for building websites
Hugo sites are often extremely fast to build, regardless of the number of pages that the site contains. It provides a number of in-built templates for common tasks, such as Google Analytics and Disqus content management. Speaking of templates, by using Go Templates, it supports a very rich templating system that can do as much as most any other templating system around.
The site’s content, by default, is written in Markdown. However, through tools such as Asciidoctor, it can also be written in a range of other file formats, such as AsciiDoc. What’s more, it supports content types, taxonomies, menus, dynamic content from APIs, and so much more.
While you don’t need to know Go, knowledge of Go templates will be required to get the most out of Hugo’s templates. Check out the Hugo website for further information.
3. Jekyll

Written in Ruby, Jekyll was originally developed at GitHub, but is now maintained both by GitHub and a community of external developers. It pitches itself as:
Transform your plain text into static websites and blogs. Markdown, Liquid (templates), HTML & CSS go in. Static sites come out ready for deployment.
Similar to Hugo, it has a number of features, including permalinks, categories, pages, posts, and an incredibly customisable layout. Content can be imported from a wide variety of CMS’, including Drupal 6 - 8, Joomla, WordPress, Tumblr, and Ghost.
It has a strong command-line tooling for performing a range of tasks, such as creating a new site, new site content, new themes, and building and publishing the site. Site content can be written in either HTML or Markdown. What’s more, custom data , accessible by the in-built Liquid templating system can be loaded from a number of file formats, including YAML, JSON, CSV, and TSV.
Check out the Jekyll website for further information.
4. Eleventy

Eleventy, or 11ty, dubs itself as:
a simpler static site generator
Used by organisations such as Google, Netlify, CSS-Tricks, Basecamp, and Stack Overflow, 11ty is a Node.js-based static site generator.
It supports a wide array of template languages, including HTML, Markdown, and Mustache, Liquid, Nunjucks, Handlebars, and Haml Templates. Eleventy seems different from the other static site generators in this list, in that it can work with an existing site structure, allowing for a progressive migration away from an existing site or CMS, rather than requiring an all-in-one migration process.
It supports layouts, layout chaining, permalinks, internationalisation, filters, shortcodes, custom tags, plugins, and events.
Check out the Eleventy website for further information.
5. Cecil

Written in PHP, Cecil describes itself as:
Your content driven static site generator
It has a number of standard features, including themes, customisable templates (written in Twig), and automatically generates responsive images in WebP format.
It has SEO helpers to assist with generating various meta tags, including Open Graph and structured data, supports Markdown with YAML front matter, sitemaps, taxonomies, RSS, pagination, internationalisation, and localization.
As it’s written in PHP, knowledge of the language will be required to get the most out of it. Check out the Cecil website for further information.
6. Sculpin

Sculpin dubs itself as:
a static site generator written in PHP. It converts Markdown files, Twig templates and standard HTML into a static HTML site that can be easily deployed.
It supports layouts and themes, extensions, standard and custom post types. Its templates are written in Twig, and content can be written in either Markdown or Textile. Because it’s written in PHP, knowledge of PHP is required to get the most out of it, such as for writing extensions to extend the core functionality.
Check out the Sculpin website for further information.
Summary
Now you know the essentials of static site generators, how they differ from content management systems, whether they may be the right fit for your next project, and some of the best ones to choose from. Like anything in computing, there’s far more to them than I’ve covered in this article.
However, if nothing else, I strongly encourage you to dive into the websites of each of the static site generators that I’ve covered and use them to create some sites. That way, you’ll start to get a strong appreciation for what it’s like to build sites with them, and for the functionality that they offer.
Frequently Asked Questions
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How does Joomla work?
When compared to a car, Joomla would be the engine. Through a series of commands and scripts (wires and cables) it pulls data (fuel) from the database requested by the user (driver), which allows the car to move.
Where can I get help working with Drupal?
To get help on how to get started with Drupal, you can check out its support page where you will find people asking questions and comprehensive guides.
How do I transfer my WordPress site for free?
There are many WordPress Migration plugins that are free, including WP Staging, Duplicator, All-in-One Migration, WPvivid Backup, Migrate Guru, and many more.

I’m a software developer with over 15 years of experience, designing, developing, and deploying web-based applications. I’m also an experienced online educator, technical writer, and trainer, having written over 150 articles, published 3 books and 6 online courses, and launched two podcasts in the last ten years. The author of Mezzio Essentials and Deploy With Docker Compose.
View all posts by Matthew Setter