Markdown is a document format focused on making generating HTML (and other document formats) easier with a focus on productivity and (mostly) easy to remember shortcuts for common formatting needs. Because of its simplicity, it's taken over the tech world and is the format I'm using right now to write this article. Let me introduce you to Markdown and walk you through how you can start using it today.
What Is Markdown?

First and foremost, Markdown is a plain text language. What that means is no special authoring tool is required to work with it. If you're on Windows, it means you can use Notepad if you wish. Mac users can open up TextEdit as well. Markdown was created back in 2004 by Aaron Swartz and John Gruber. The goal was to focus on readability and hopefully that will be demonstrated in the examples below.
Since its inception, there have been widespread support as well as different variations to the core specification as originally designed. One well known example is GitHub Flavored Markdown which added support for more complex layouts like tables. This can sometimes lead to a bit of confusion as to what exactly you can use, but at minimum, if something is not supported it is perfectly valid to mix HTML into Markdown documents to handle those edge cases where Markdown itself can't handle what you need.
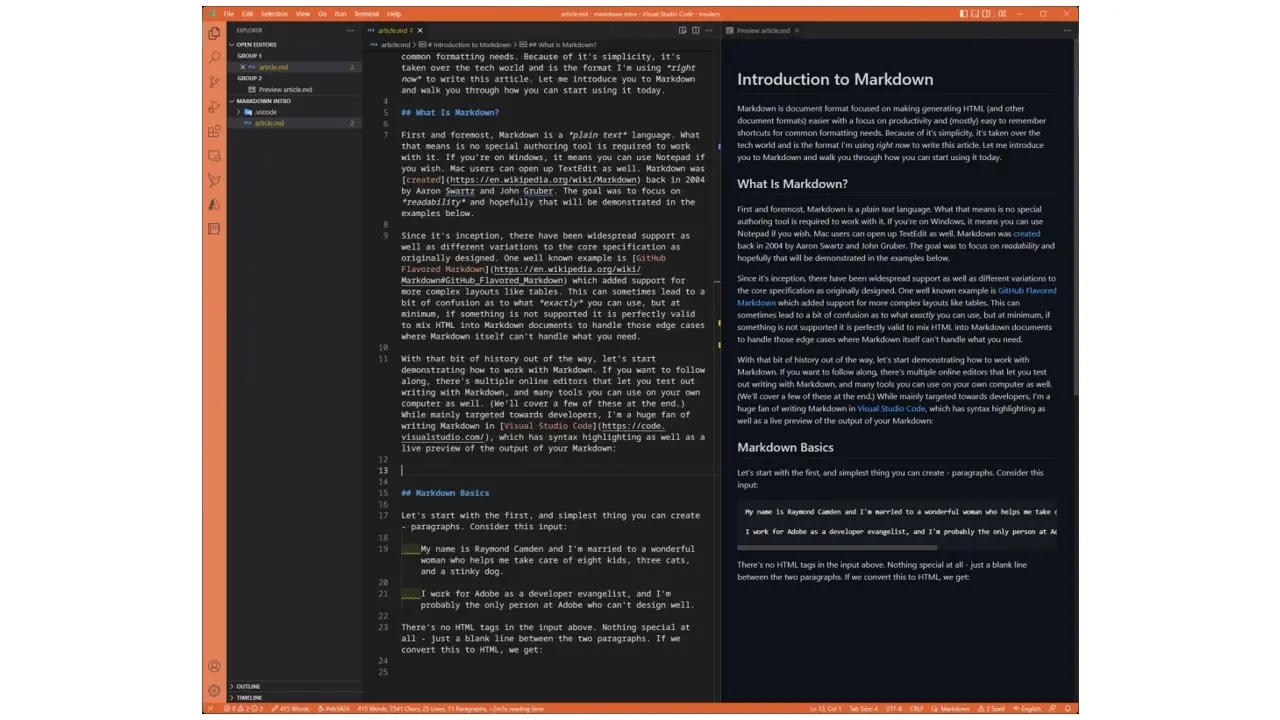
With that bit of history out of the way, let's start demonstrating how to work with Markdown. If you want to follow along, there's multiple online editors that let you test out writing with Markdown, and many tools you can use on your own computer as well. (We'll cover a few of these at the end.) While mainly targeted towards developers, I'm a huge fan of writing Markdown in Visual Studio Code, which has syntax highlighting as well as a live preview of the output of your Markdown:

Markdown Basics

Let's start with the first, and simplest thing you can create - paragraphs. Consider this input:
My name is Raymond Camden and I'm married to a wonderful woman who helps me take care of eight kids, three cats, and a stinky dog.
I work for Adobe as a developer evangelist, and I'm probably the only person at Adobe who can't design well.
There's no HTML tags in the input above. Nothing special at all - just a blank line between the two paragraphs. If we convert this to HTML, we get:
<p>My name is Raymond Camden and I'm married to a wonderful woman who helps me take care of eight kids, three cats, and a stinky dog.</p>
<p>I work for Adobe as a developer evangelist, and I'm probably the only person at Adobe who can't design well.</p>
As you can see, the conversion handled adding paragraph tags for us, as well as escaping the single quotes which isn't strictly necessary, but doesn't hurt. How about bold and italics? I'm not going to tell you (well not at first) how bold and italics are done, but look at the example below and see if you can guess:
My name is Raymond Camden and I'm married to a `**wonderful**` woman who helps me take care of eight kids, three cats, and a stinky dog.
I work for Adobe as a developer evangelist, and I'm probably the `_only_` person at Adobe who can't design well.
If you don't want to guess, here's the result in HTML:
<p>My name is Raymond Camden and I'm married to a <strong>wonderful</strong> woman who helps me take care of eight kids, three cats, and a stinky dog.</p>
<p>I work for Adobe as a developer evangelist, and I'm probably the <em>only</em> person at Adobe who can't design well.</p>
As you can see, ** wrapped around a word (or any block of text) will wrap in <strong> tags for a bold format. The use of underscores (_) around text will emphasize them.
Let's keep building, and again, try to guess what the output's going to be just based on the input. Here's I've added two things:
My name is Raymond Camden and I'm married to a `**wonderful**` woman who helps me take care of eight kids, three cats, and a stinky dog.
I work for Adobe as a developer evangelist, and I'm probably the `_only_` person at Adobe who can't design well.
I like to consume:
* Pizza
* Cookies
* Sushi
* Beer
* Coffee
And my favorite movies are - in order:
1) Star Wars
1) Vanilla Sky
1) The Batman
This returns:**
<p>My name is Raymond Camden and I'm married to a <strong>wonderful</strong> woman who helps me take care of eight kids, three cats, and a stinky dog.</p>
<p>I work for Adobe as a developer evangelist, and I'm probably the <em>only</em> person at Adobe who can't design well.</p>
<p>I like to consume: </p>
<ul>
<li>Pizza</li>
<li>Cookies</li>
<li>Sushi</li>
<li>Beer</li>
<li>Coffee</li>
</ul>
<p>And my favorite movies are - in order:</p>
<ol>
<li>Star Wars</li>
<li>Vanilla Sky</li>
<li>The Batman</li>
</ol>
As you can see, the use of an asterisk (*) creates an unordered list. The use of a number with a parenthesis creates an ordered list. Notice that I repeated 1 for every item. One cool aspect of ordered lists in Markdown is that it doesn't really matter what numbers you use. It will output the <ol> tag and things will just work. This is great if you end up re-ordering items.
Another useful trick is line breaks. By default, Markdown will ignore a line break, so typing this:
My name is Ray
and I live in a tree.
Will result in one paragraph. But if you include two spaces at the end of a line, Markdown will convert it to a line break:
My name is Ray(space)(space)
and I live in a tree.
This will generate the following HTML:
<p> My name is Ray<br> and I live in a tree.</p>
Next, let's talk about headings. Headings are important structural information about a document. They help organize content and highlight important sections. In Markdown, headings are built using the pound sign. For example:
# An important heading
## A slightly less important heading
This results in a H1 and H2 heading respectively:
<h1 id="an-important-heading">An important heading</h1>
<h2 id="a-slightly-less-important-heading">A slightly less important heading</h2>
For the final two things we'll demonstrate, let's explain how to make links (a fundamental part of the world wide web) and pictures of cats (also a fundamental part of - well, everything). For both, a similar syntax is used.
This is my [blog](https://www.raymondcamden.com). On my blog, you will find many pictures of cats, for example:

Links are built by wrapping text in brackets, this will be the HTML that's linked, and followed by a URL in parenthesis. Images are closely related. This time though the brackets represent the alt text of the image and most importantly, an exclamation mark is used in front. Here's the HTML generated by the above:
<p>This is my <a href="https://www.raymondcamden.com">blog</a>. On my blog, you will find many pictures of cats, for example:</p>
<p><img src="https://placekitten.com/250/250" alt="A kitten"></p>
To be clear, you can absolutely use pictures of other things that are not cats.
Beyond The Markdown Basics
As stated above, the specification for Markdown is pretty minimal which has led to other tools extending it. GitHub Flavored Markdown is probably the most well known. It includes many additions to the above including support for rendering code (I used it in the creation of this article!) and tables.
There are also many tools out there that help with working with Markdown. Visual Studio Code (what I'm using to write this article) has incredible support for Markdown as well as many extensions available to enhance the experience even more.
The final tool I'll share is marked, a NPM installed module that provides command line access to Markdown conversion. Again, it's what I'm using to take this article and provide it as HTML to the publisher. Once installed, you can generate HTML in the terminal like so:
marked article.md
This will output directly in terminal, so normally I pipe the output to a file:
marked article.md > article.html
Go Forth and Mark It Up!
I hope this introduction showed you just how easy it is to get started using Markdown. Give it a try today and see if it helps you produce better documents in a quicker time!
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
How do I produce high-quality content for my blog?
To create amazing content for your fitness blog, you will need to do proper research and take your time. Write fewer posts, but make sure that the ones you’ve written stand out.
Is there more than one Content Management System?
Absolutely! There are hundreds of CMSs available, and they all work in different ways.

Raymond Camden is a Senior Developer Evangelist for Adobe. He works on the Document Services APIs to build powerful (and typically cat-related) PDF demos. He is the author of multiple books on web development and has been actively blogging and presenting for almost twenty years. Raymond can be reached at his blog www.raymondcamden.com and social media.
View all posts by Raymond Camden