Enter no-code apps – a revolutionary paradigm that empowers individuals and businesses to create powerful applications without writing a single line of code. The digital landscape is rapidly evolving, demanding swift and agile solutions to complex problems. In this dynamic environment, traditional software development, with its reliance on intricate coding and specialized expertise, often struggles to keep pace.
By leveraging intuitive drag-and-drop interfaces, pre-built components, and visual workflows, no-code platforms democratize software development, making it accessible to a wider audience and accelerating the pace of innovation. This article delves into the multifaceted world of no-code apps, exploring their advantages, implementation, best practices, resources, and transformative use cases.
The Advantages of No-Code Development
No-code is appealing because it can get around the conventional obstacles that come with software development. This results in numerous benefits that apply to a wide range of user profiles and industries:
- Accelerated Development Cycle
No-code platforms significantly reduce the time required to build and deploy applications. Visual interfaces and pre-built components eliminate the need for lengthy coding processes, enabling rapid prototyping and iterative development. This speed is crucial for businesses seeking to quickly respond to market changes and user demands.
- Reduced Development Costs
By eliminating the need for specialized developers, no-code platforms significantly lower development costs. Businesses can save on salaries, training, and infrastructure, making software development more accessible to startups and small to medium-sized enterprises (SMEs).
- Empowerment of Citizen Developers
No-code tools empower individuals without coding skills to become "citizen developers." Business analysts, marketers, and other non-technical professionals can now directly contribute to the development process, leveraging their domain expertise to create customized solutions.
- Increased Agility and Flexibility
No-code platforms facilitate rapid iteration and adaptation. Changes can be made quickly and easily, without requiring extensive code modifications. This agility is essential for businesses that need to respond to evolving requirements and user feedback.
- Enhanced Collaboration
No-code platforms often feature collaborative tools that enable teams to work together seamlessly. Visual interfaces and intuitive workflows promote clear communication and shared understanding, fostering a more collaborative development environment.
- Simplified Maintenance and Updates
Maintaining and updating no-code applications is significantly easier than traditional code-based applications. Visual interfaces and pre-built components simplify the process of making changes and resolving issues, reducing the reliance on specialized developers.
- Improved User Experience (UX)
Many no-code platforms offer pre-built templates and design elements that facilitate the creation of visually appealing and user-friendly applications. This emphasis on UX ensures that applications are intuitive and engaging for end-users.
- Democratization of Innovation
No-code tools break down the barriers to innovation, enabling individuals and organizations to experiment with new ideas and create customized solutions without the need for extensive technical expertise.
How to Embark on Your No-Code Journey
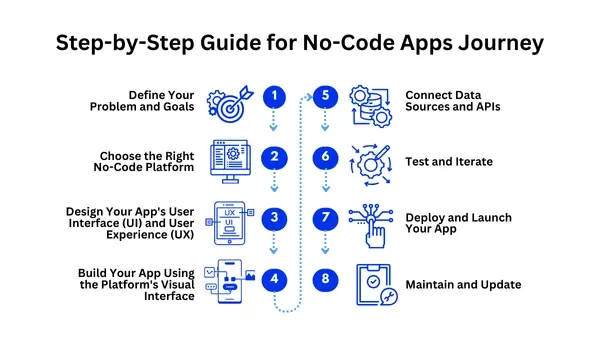
Building a no-code app involves a systematic approach that focuses on planning, design, and implementation. Here's a step-by-step guide to get you started:
1. Define Your Problem and Goals
Identify the problem you want to solve or the goal you want to achieve with your app. Define the specific functionalities and features that your app will require.
2. Choose the Right No-Code Platform
Research and select a no-code platform that aligns with your specific needs and requirements. Consider factors such as the type of app you want to build, the features you need, your budget, and the platform's ease of use.
3. Design Your App's User Interface (UI) and User Experience (UX)
Plan the layout and design of your app's interface. Consider the user's journey and ensure that the app is intuitive and easy to navigate.
4. Build Your App Using the Platform's Visual Interface
Utilize the platform's drag-and-drop interface and pre-built components to build your app's functionalities and features.
5. Connect Data Sources and APIs
Integrate your app with relevant data sources and APIs to access and manipulate data. This allows for real-time updates and dynamic content, significantly enhancing the app's functionality. Securely managing API keys and data permissions is crucial for maintaining data integrity and user privacy.
6. Test and Iterate
Thoroughly test your app to identify and resolve any issues. Gather user feedback and iterate on your design and functionalities to improve the app's performance and user experience.
7. Deploy and Launch Your App
Once you are satisfied with your app's performance, deploy and launch it to your target audience. Promote your application through relevant channels to maximize visibility and encourage initial user adoption. Consider gathering feedback immediately post-launch to address any unforeseen issues and ensure a smooth user experience.
8. Maintain and Update
Continuously monitor your app's performance and gather user feedback. Make necessary updates and improvements to ensure that your app remains relevant and effective.

Essential Tips for Successful No-Code Development
While no-code platforms simplify the development process, adhering to best practices is crucial for creating successful applications:
- Start with a Clear Vision
Define your app's purpose, target audience, and key functionalities before you begin building. This initial clarity will serve as a guiding principle throughout the development process, preventing scope creep and ensuring a focused outcome.
- Prioritize User Experience
Design an intuitive and user-friendly interface that prioritizes the user's needs. Conduct user research and usability testing to validate design choices and ensure a seamless user journey.
- Leverage Templates and Pre-built Component
Utilize the platform's pre-built templates and components to accelerate development and ensure consistency. Remember to customize these elements to align with your app's unique branding and requirements.
- Focus on Data Management
Plan your data structure and integration carefully to ensure that your app can handle data efficiently. Implementing a robust data architecture will prevent data bottlenecks and ensure scalability as your app grows.
- Test Thoroughly and Iterate Frequently
Continuously test your app and gather user feedback to identify and resolve issues and improve performance. Implement a structured testing plan that covers various scenarios and user interactions.
- Document Your Process
Document your app's design, functionalities, and implementation to facilitate maintenance and updates. This documentation will be invaluable for future developers or when revisiting the project after a period of inactivity.
- Keeping Up with Platform Updates
Keep abreast of the platform's updates and new features to leverage the latest capabilities. Regularly checking the platform's release notes and community forums will keep you informed of new tools and techniques.
- Join No-Code Communities
Engage with other no-code developers to learn from their experiences and share your knowledge. Active participation in these communities can provide invaluable insights and support for your no-code projects.
Navigating the No-Code App Landscape: Resources and Comparisons
The no-code market is growing quickly, and many platforms can meet different needs. Here's a glimpse into some popular resources and a comparison of key features:
Bubble: A powerful platform for building complex web applications with robust data management and customization options.
Adalo: A user-friendly platform for creating native mobile apps with intuitive drag-and-drop interfaces and pre-built components.
Glide: AI-powered platform that transforms Google Sheets into mobile apps, ideal for data-driven applications.
Webflow: A platform for building visually stunning websites and web applications with advanced design and animation capabilities.
Airtable: A flexible platform that combines the features of a spreadsheet and a database, enabling the creation of custom applications and workflows.
Zapier: A platform for automating workflows by connecting different applications and services.
Make (formerly Integromat): A powerful automation platform with advanced integration and customization options.
AppSheet: a Google product that builds applications from data in Google Sheets, Excel, and other sources.

No-Codes Apps Comparison
| Feature | Bubble & Webflow | Adalo & Glide | Airtable & AppSheet | Zapier & Make |
|---|---|---|---|---|
| Complexity | High (Complex & Customizable) | Low (User-Friendly, Simple Apps) | Medium | High(complex Automation) |
| Target Platform | Web Apps | Mobile Apps | Data-Driven Apps | Automation |
| Data Management | Robust | Limited | Robust | Varies (Integration-focused) |
| Automation | Varies | Varies | Varies | Specialized |
| Pricing | Varied (Paid Subscriptions) | Varied (Free Tiers/Trials & Paid) | Varied (Free Tiers/Trials & Paid) | Varied (Paid Subscriptions) |
Transformative Use Cases of No-Code Apps
No-code apps are revolutionizing various industries and domains, enabling individuals and organizations to create innovative solutions. Here are some compelling use cases:
Internal Tools: Businesses can create custom internal tools for project management, customer relationship management (CRM), and data analysis.
E-commerce Platforms: Individuals and small businesses can build online stores and marketplaces without coding.
Mobile Apps for Local Businesses: Local businesses can create mobile apps for customer engagement, loyalty programs, and online ordering.
Educational Platforms: Educators can create interactive learning platforms and online courses.
Community Platforms: Organizations can build online communities and forums for their members.
Event Management Apps: Event organizers can create apps for event registration, ticketing, and communication.
Data Collection and Analysis: Researchers and analysts can create apps for data collection, visualization, and analysis.
Client Portals: Businesses can create dedicated portals for clients to access important documents, information, and services.
Automated Workflows: Businesses can automate repetitive tasks and workflows to improve efficiency and productivity.
Conclusion
No-code apps represent a paradigm shift in software development, democratizing access to technology and empowering individuals and organizations to create innovative solutions. By eliminating the need for coding, no-code platforms accelerate development, reduce costs, and foster a more agile and collaborative development environment.
As the no-code market continues to evolve, we can expect to see even more powerful and user-friendly platforms emerge, further blurring the lines between technical and non-technical users. The rise of the citizen developer is not merely a trend; it is a fundamental transformation that is reshaping
Frequently Asked Questions
Can businesses integrate crypto payments into their mobile apps?
Yes, businesses can integrate crypto payments into their mobile apps by leveraging software development kits (SDKs) or integrating with third-party payment processors that support mobile platforms.
How does AR affect mobile commerce or shopping via mobile apps?
AR enhances mobile commerce by offering interactive experiences, increasing engagement and sales.
How do CSPs interact with mobile applications or progressive web apps?
CSP can be applied to both mobile applications and progressive web apps by configuring policies to control content sources and enhance security on these platforms.
How does neumorphism affect the user interface of mobile apps?
Neumorphism enhances mobile app user interfaces by introducing elements that mimic real-world materials through soft shadows and textures. This design trend makes UI components like buttons and icons feel tangible, improving user engagement and making interactions more intuitive.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza




















