Ever wish your WordPress site could take care of things automatically - like sending data to another app or triggering an action when something happens? That’s exactly what webhooks do.
In this guide, you’ll learn how to use webhooks in WordPress to automate tasks, connect with external tools, and build smarter workflows without needing advanced tech skills.
What Are Webhooks in WordPress?
Before we get into setup, let’s answer a simple question: what is a webhook?
Imagine placing a pizza order and getting a buzzer that lights up when it’s ready. You don’t keep asking the kitchen if it’s done - they notify you. That’s how webhooks work.
A webhook is an automatic message sent from one app to another when something specific happens. It includes useful data (called a payload) and is sent to a URL you define - typically on your WordPress site.
Unlike APIs that require your site to constantly check for updates, webhooks are event-driven. They only act when needed, making them faster and less demanding on your server.
In WordPress, webhooks let your site respond to events or communicate with other tools. For example, you can:
- Send form data to your CRM instantly
- Trigger a Slack alert when someone registers
- Sync orders with an external system via Zapier or IFTTT
Webhooks open the door to powerful automation - no constant checking, no manual tasks.
Webhook Use Case Examples
| Trigger Event | Automated Action (via Webhook) | Use Case |
|---|---|---|
| New user registers on your site | Send user info to CRM (e.g. HubSpot, Salesforce) | Build segmented email lists instantly |
| New order placed in WooCommerce | Notify Slack channel or push to Google Sheets | Alert sales or track orders in real time |
| Contact form submitted | Send data to external service like Mailchimp | Automate email follow-ups or lead nurturing |
| Post published on WordPress blog | Trigger post share on social media via Zapier | Promote new content automatically |
| New event added in calendar plugin | Add to Google Calendar | Keep internal teams or clients in sync |
| Membership level upgraded | Trigger onboarding email or external course access | Streamline premium content delivery |
| Subscription cancelled | Remove user from external mailing list or CRM | Maintain clean contact lists |
Getting Ready for Webhooks
You don’t need to be a developer to use webhooks in WordPress, but having a bit of background will make things a lot easier. Here’s what helps:
Basic WordPress knowledge
You should be comfortable working with themes and plugins, and navigating your site’s admin dashboard.
Understanding WordPress hooks
WordPress uses “hooks” (like actions and filters) to let you add or modify functionality. Webhooks often rely on these to trigger or receive events.
Familiarity with the REST API
Webhooks usually send and receive data in JSON format, and WordPress handles this through its REST API. Knowing how it works will help you use webhooks more effectively.
If these terms are new to you, no worries - WordPress has great Developer Resources you can explore. Brushing up on these basics will give you a solid foundation to start using webhooks with confidence.
Setting Up Webhooks in WordPress

Webhooks allow your WordPress site to send or receive data when specific events occur. Whether you're using them for automation, integration, or real-time communication with other platforms, setting them up properly is key. Here's how to get started:
1. Accessing Webhook Settings
Webhook functionality isn’t part of the WordPress core—it’s added through plugins. Here’s where to look:
- WooCommerce: Go to
WooCommerce > Settings > Advanced > Webhooks. Here you can manage, create, and monitor webhook activity. - Other Plugins: Contact form plugins (like WPForms or Gravity Forms), membership tools, or automation plugins (like AutomatorWP) often have webhook support built-in under their respective settings or integration tabs.
- Custom Themes/Plugins: If you're building custom functionality, you may need to add webhook endpoints manually using the REST API.
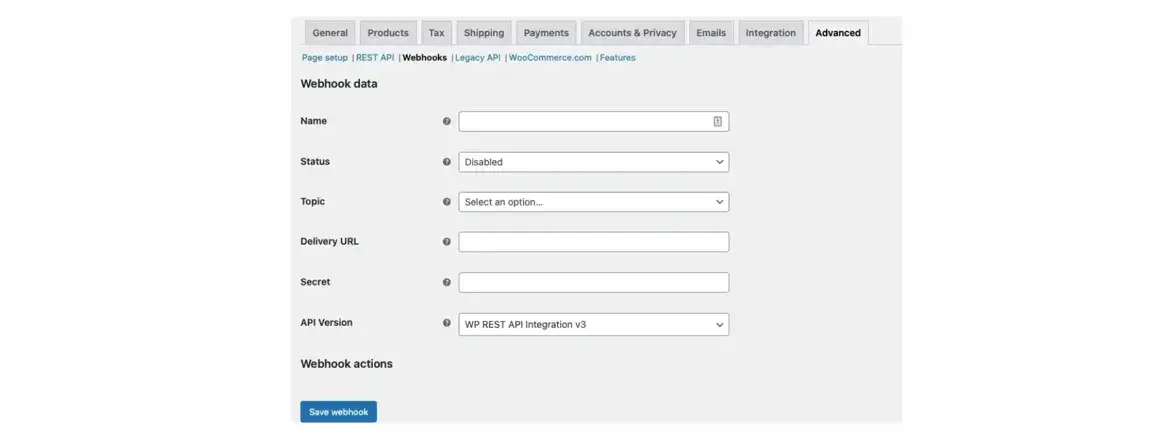
2. Creating a Webhook
To create a webhook, you'll generally need to define:
- Name: A label to identify the webhook (e.g., "New Order to CRM").
- Status: Set to “Active” or “Enabled” to start sending data.
- Topic/Event: Choose what event will trigger the webhook (e.g., new user registration, order completed, post published).
- Delivery URL: The endpoint where the webhook will send its data (usually provided by the external service you're integrating with).
- Secret (Optional): A shared secret key for validating the webhook request.
- API Version (if applicable): Choose the correct REST API version supported by the plugin or integration.
Once saved, your webhook will begin listening for the defined trigger and send data to the target URL when that event occurs.
3. Securing Your Webhooks
Webhooks can expose sensitive data or allow external systems to modify your site. Protect them by:
- Using a secret token that both WordPress and the receiving service validate.
- Restricting IP addresses if your receiving endpoint is self-hosted.
- Using HTTPS to encrypt data during transmission.
- Validating incoming requests if your site is receiving webhook data (e.g., using HMAC checks).
Regularly monitor webhook logs if available, and deactivate any unused webhooks to limit exposure.
Next Steps
In the following sections, we’ll dive deeper into how to test webhooks, troubleshoot delivery issues, and explore common use cases—so you can confidently automate your workflows and connect your site to the tools that power your business.
Using Webhooks with WordPress Plugins
Many WordPress plugins come with built-in support for webhooks, allowing you to easily automate tasks and integrate with external systems. Let's look at how you can leverage webhooks with some of the most popular WordPress plugins.
WooCommerce Webhooks
WooCommerce, the renowned eCommerce plugin, utilizes webhooks to notify other systems about events like new orders, updated products, and completed transactions.

Here’s how you can set them up:
1. Access Webhook Settings: Navigate to WooCommerce > Settings > Advanced > Webhooks.
2. Create a New Webhook: Click on Add Webhook and fill in the necessary details such as name, status (active or inactive), topic (the event that triggers the webhook), and the delivery URL (where the data will be sent).
3. Save and Test: After saving your webhook, it’s crucial to test it to ensure it's firing correctly and the receiving system is getting the data as intended.
WPForms Webhooks
WPForms is another plugin that supports webhooks, enabling you to send form submissions to other applications. Here's how to configure webhooks in WPForms:
1. Enable Webhooks Addon: Install and activate the Webhooks addon from the WPForms Addon page.
2. Configure Webhook URL: Edit your form in WPForms, go to Settings > Webhooks, and enter the Webhook URL where you want to send the form data.
3. Map Form Fields: Specify which form fields correspond to which data points are expected by the receiving system.
By configuring webhooks in these plugins, you can automate data transfer and streamline workflows, making your WordPress site more efficient and connected.
Custom Webhooks in WordPress
Sometimes, you might need to go beyond the capabilities of plugins and create custom webhooks tailored to specific needs. This section will guide you through writing your own webhook in WordPress.
Use Custom Code
You can write custom code in your theme’s functions.php file or in a custom plugin. This code will define what happens when your webhook is triggered.
add_action('init', 'custom_webhook_trigger');
function custom_webhook_trigger(){
if( isset($_GET['my_custom_webhook']) ){
do_action('my_custom_webhook');
}
}
add_action('my_custom_webhook', 'my_custom_webhook_action');
function my_custom_webhook_action(){
// Your custom code here
}
Test Your Webhook
Use tools like Postman or cURL to test your webhook and ensure it's working as expected.
Perform Debugging

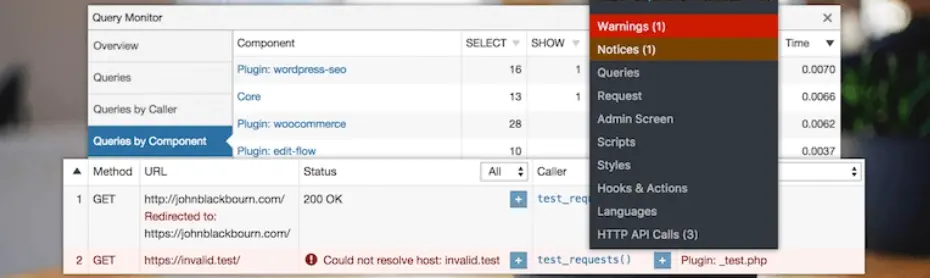
Debugging can be done using the WordPress built-in error_log() function or by using a plugin like Query Monitor.
Advanced Webhook Integrations
Integrating third-party services with WordPress via webhooks can significantly extend the functionality of your site. Services like Zapier or Make (formerly Integromat) can connect your WordPress site to hundreds of other services, automating tasks like posting to social media, updating spreadsheets, or sending email notifications.
A couple of things you could try include:
Automating Social Media Posts
Set up a webhook to automatically post to social media whenever a new blog post is published.
Dynamic CRM Updates
Send customer data from WooCommerce to your CRM system whenever a purchase is made. This can help you keep track of customer information, order history, and more.
Real-time Email Notifications
Set up a webhook to send an email notification whenever a new user registers on your site or when a critical error occurs. This can help you stay on top of important events and take action immediately. These are just some examples, but the possibilities are endless with these integrations.
Best Practices for Using Webhooks
When using webhooks, it’s important to follow best practices to maintain the security and performance of your WordPress site. Here are three key areas to keep track of and tips related to each: security, performance, and maintenance.
Security Considerations
- Always use HTTPS when configuring webhooks to ensure secure communication between your site and the third-party service.
- Use authentication methods like OAuth or API keys to verify the identity of the webhook request sender.
- Implement rate limiting to prevent overwhelming your site with too many webhook requests at once.
Performance Considerations
- Use a dedicated webhook plugin or service instead of relying on custom code, as this can reduce the risk of errors and improve performance.
- Be selective about the type and frequency of events that trigger webhooks to avoid unnecessary requests and potential performance issues.
- Regularly test your webhooks to ensure they are functioning correctly and troubleshoot any errors that may arise.
- Consider processing webhook data asynchronously to avoid slowing down your site.
Maintenance and Monitoring
- Keep track of the webhooks you have set up and regularly review and update them as needed.
- Monitor your webhook logs to ensure they are delivering data correctly and troubleshoot any issues that may arise.
- Consider setting up alerts or notifications for critical webhook events to stay informed at all times.
Getting Started with Webhooks in WordPress
Webhooks offer a powerful way to automate and extend the functionality of your WordPress site. By understanding how to set up, use, and secure webhooks, you can create a more efficient and integrated web experience.
Remember to follow best practices and keep security at the forefront of your webhook implementations. And with proper setup and maintenance, webhooks can be a valuable tool in streamlining your workflow.
And if you're in need of solid hosting for WordPress, Verpex Hosting stands out as a top-notch choice for your WordPress site. Its impressive speed, reliability, and excellent customer support make it worthwhile, alone.
Frequently Asked Questions
How does Verpex Web Development Hosting cater to developers' needs?
Verpex Web Development Hosting caters specifically to developers' needs by offering support for a wide range of programming languages, pre-installed development tools, and scalable resources to accommodate the growth of your project.
Do I need extensive developer skills to operate BuddyPress?
No, you don't need extensive developer skills to operate BuddyPress. It's designed to be user-friendly, with many features accessible through a graphical interface.
That said, basic knowledge of WordPress and some familiarity with coding can help you customize and extend its functionality.
How can I get assistance with my web development hosting account?
Our support team is available 24/7/365 to assist with your web development hosting account. You can contact us via live chat, email, or phone for any queries or concerns.
What are the security considerations when developing a WordPress theme?
Sanitize and validate user inputs, follow secure coding practices, keep themes updated, and stay informed about WordPress security best practices.

Brenda Barron is a freelance writer and editor living in southern California. With over a decade of experience crafting prose for businesses of all sizes, she has a solid understanding of what it takes to capture a reader's attention.
View all posts by Brenda Barron




















