Have you been trying to find ways to get your readers to stay on your site longer, and click on more content? Well, with WordPress, it’s possible using related posts. In this article, you’ll learn how to display related posts in WordPress.
What are related posts?
In WordPress, related posts are where you display a few posts after an article. This is designed to encourage visitors to visit other posts that could help them dive deeper in learning the topic of the first article they landed on and read. Related posts, especially in WordPress, are determined by what tags, categories, and search terms from existing content on your website. That means if your site is super new, and doesn’t have a lot of content, then there’s a high chance you won’t have any related posts.
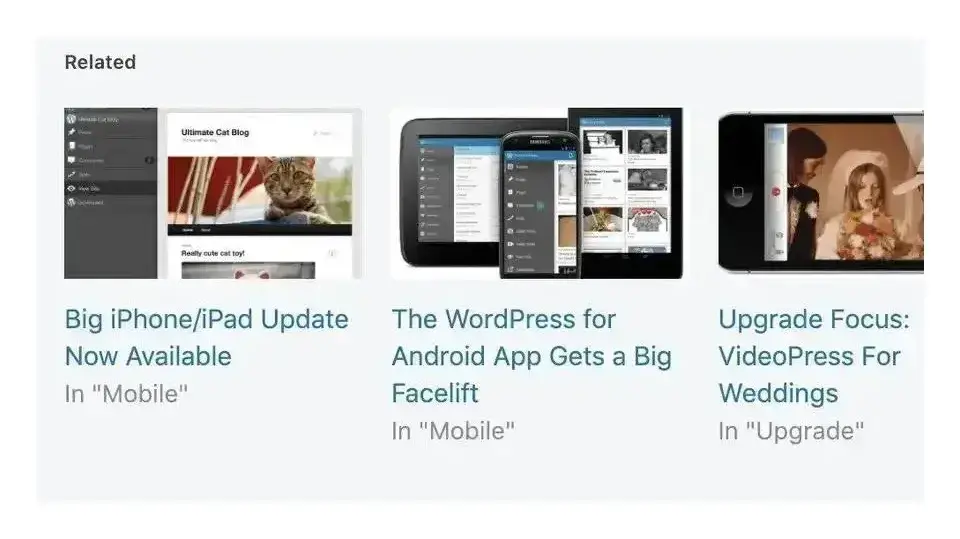
When you use a related post feature on your blog posts, they are normally displayed after the article similar to the following image:

Some related post plugins allow you to customize the display, especially in how many posts you’d like to show.
Why should you display related posts in WordPress?
Related posts are a great way to help reduce your website’s bounce rate. The term of bounce rate is an SEO analytics term in which your visitor leaves your site after visiting only one page. In Google, the first page visit doesn’t count. It counts when they go to another page. That is why internal linking and related posts can help encourage your website visitors to stay and click on more pages.
2 Ways to Display Related Posts in WordPress
In this article, you’ll learn two different methods to display related posts in WordPress:
- Jetpack
- YARPP (Yet Another Related Post Plugin
How to Display Related Posts in WordPress using Jetpack
- Install and activate Jetpack
- Go to Jetpack settings
- Toggle on the “Show related content after posts”
- Toggle the other two options “Highlight related content with a heading” and “Show a thumbnail image where available”.
Install and activate Jetpack

Install and activate the Jetpack plugin. If you already have this plugin installed, then great. A lot of people have this plugin active on their site, as it offers a lot of different tools, like security, social media buttons, auto-publishing to [social networks(https://verpex.com/blog/website-tips/social-media-marketing-in-the-2020s), and much more. One of the tools that Jetpack offers is related posts, that is simple and straightforward.
Go to Jetpack settings
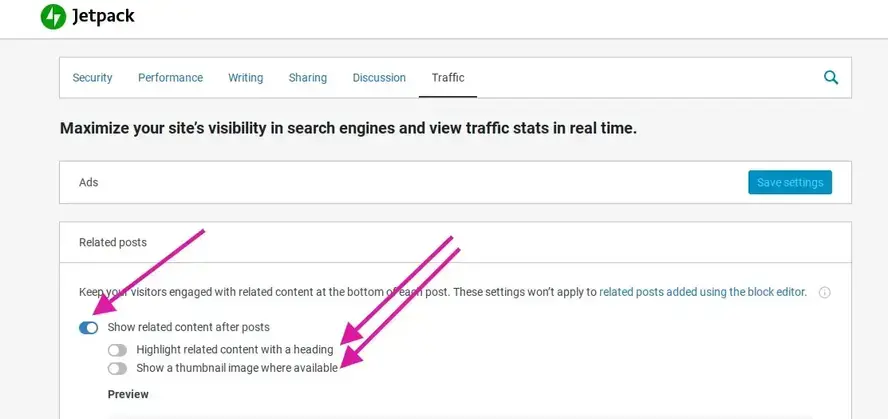
Once you’ve activated the Jetpack plugin, navigate to the Settings subpage under Jetpack, in your WordPress admin sidebar menu. In the Settings page, click on the Traffic tab.
Toggle on the “Show related content after posts”

Click on the toggle that is labeled “Show related content after posts”. This will turn on the related posts feature in Jetpack.
Toggle the other two options “Highlight related content with a heading” and “Show a thumbnail image where available”.
Once the “Show related content after posts” has been toggled on, then you can do the same for the two options under it. Displaying a thumbnail will help draw your visitor’s eye to the related content section as they scroll down your page.
How to Display Related Posts in WordPress using YARPP
- Install and activate YARPP
- Configure settings
- Optional - Use YARPP shortcode or widget.
Install and activate YARPP

Install and activate the YARPP plugin. YARPP has a weird name for short, but it’s also one of the oldest related post plugins in the WordPress community. Now, there is a caution about this plugin, and if you have a large site, make sure you’re being careful when you configure the settings. Also, it’s important to optimize your WordPress site for speed, as this plugin can be a bit much on your site’s load time.
Configure settings
You’ll find YARPP under the General Settings, in your WordPress backend navigation. There are several sections to configure:
- The Pool
- The Algorithm
- Automatic Display Options
- RSS Feed Options
- Rest API
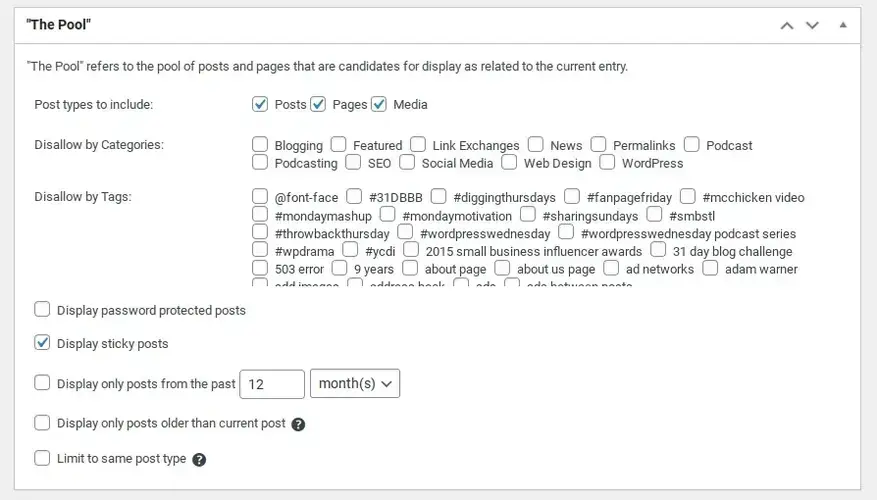
The Pool

The pool settings of YARPP are where you select what content you’d like the plugin to use when building the algorithm that will determine what posts are related to which.
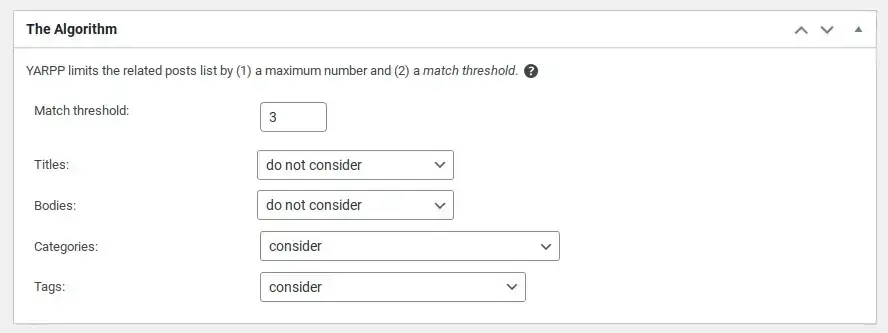
The Algorithm

The algorithm settings is where you adjust how picky the plugin will be. In some cases, you may see a related post section that has nothing to do with the article. That means you need to adjust the number to be higher. Additionally, if you select the algorithm to consider similar titles, it may not always fit. These settings, you may have to adjust a few times until you find a suitable balance.
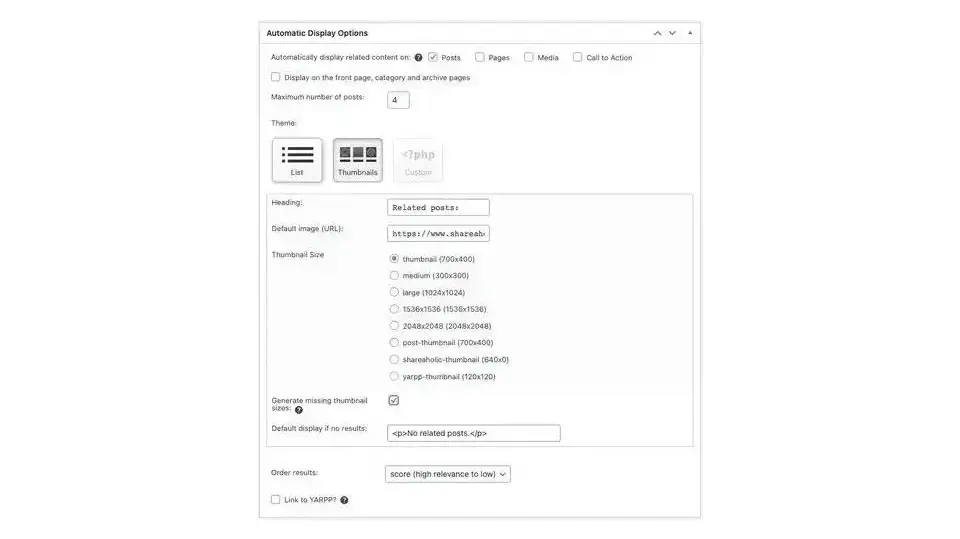
Automatic Display Options

The automatic display options are all about what your visitors will see on the front end. You can even specify a custom thumbnail in case any of your posts don’t have any featured image set. You can display your related posts as an unordered list, or as thumbnails, or a custom PHP code.
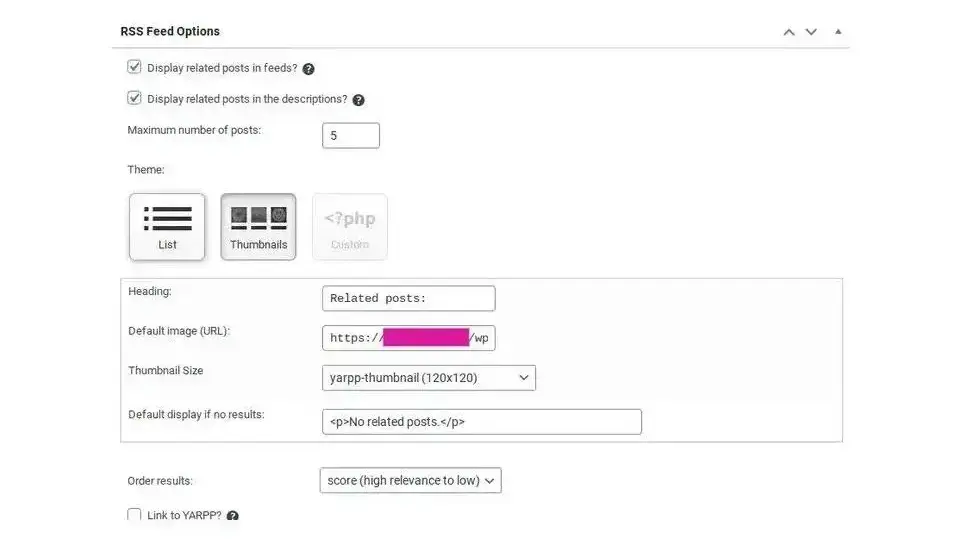
RSS Feed Options

You can also control how related posts show up in your RSS feed. Like the regular automatic display options, you can choose a couple different display formats, and even designate a general thumbnail image for posts that have none.
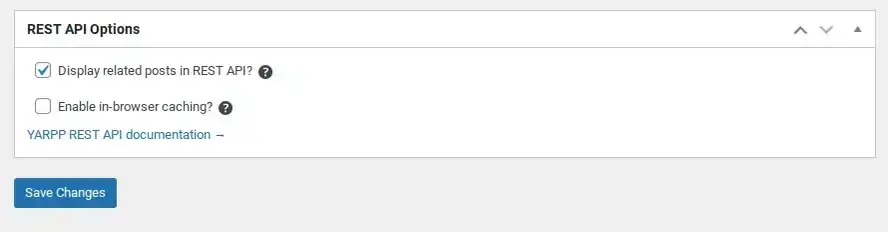
Rest API

The Rest API option, if you’re not really familiar with Rest API, then you can leave this section be. In the case you do use a cache plugin, you may not want to enable the in-browser caching for YARPP, as there could be a conflict, and your related posts won’t display right.
As a note, in most themes, after saving, and that you’ve set the display options to allow related posts to appear under posts or other content, it should show up. Otherwise, you can display the related posts using a shortcode wherever you like. For example, if you have a specific widget under your content that is a more ideal place for related posts, you can add the shortcode as a widget.
Optional - Use YARPP shortcode or widget
With YARPP, if you’d like to put your related posts in a custom area, you can use their shortcode or widget. Just go to Appearance and then Widgets, in your WordPress admin. Select the widget named Related Posts (YARPP), and add it to the widget you want it to display. In the case of the shortcode option, use the Text widget and in text mode, add the shortcode that YARPP’s installation instructions mention.
In Summary
Does displaying related posts in WordPress sound like something you’d like for your site? If so, then hopefully one of the two methods to help display related posts in WordPress will help you achieve that. Have fun, and good luck on reducing bounce rate.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Who should use hosting for WordPress?
First of all - people using CMS WordPress
Can I find a free hosting for WordPress platform?
Yes, but you’ll find features somewhat limited and you’ll be restricted in the number of plugins you can use. Plus, you might find your site littered with ads from the hosting service.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores



















