Web development has come a long way in past years, and various tools and frameworks are now available to enable developers to build and bundle their projects. Vite and Rollup are popular options; while these tools are designed to help you build and bundle JavaScript projects, they have some key differences that make them better suited for different use cases.

Vite is a modern front-end build tool that aims to provide a faster and better development experience for modern web projects. Vite leverages JavaScript’s native module system (ESM) and helps you with fast and efficient development by providing features like instant server start, hot module replacement (HMR), and optimized builds.
It offers a lightning-fast development experience, allowing you to see real-time changes without refreshing the page. It also optimizes your builds, resulting in smaller and faster-loading bundles. Vite seamlessly integrates with popular frameworks like Vue.js and React. It provides pre-configured setups for these frameworks, making it easy to get started with your project. Whether using Vue.js or React, Vite offers a smooth and efficient development experience.
Key Features of Vite
Vite has many awesome features that enable you to ship fast and efficient applications. Some of them include:
Instant Server Start: Vite’s Instant Server Start feature allows you to see instant updates to your code without losing the component state. It significantly speeds up the development process by eliminating the need for full-page reloads.
Hot Module Replacement(HMR): Vite uses a dev server that leverages native ES module to provide near-instantaneous hot module replacement (HMR) for a smooth development experience.
Highly optimized production builds: Vite optimizes your code for production by leveraging build-time transpilation and building. This results in smaller bundle sizes and faster loading times for its users.
Rich Plugin System: Vite has a flexible plugin system that allows you to customize and extend its functionality according to your project's needs.
Support for Popular Frameworks: Although you can use Vite with pure JavaScript or Vanilla JS, it has built-in support for popular frameworks like Vue.js, Svelte, React, and others, streamlining the process of setting up and developing applications.
Out-of-the-box TypeScript and JSX support: Vite offers TypeScript and JSX integration, enabling developers to write type-safe, JSX-enhanced code without additional configuration, enabling early error detection and robust code writing.

Rollup is a JavaScript module bundler designed to create small and optimized bundles for development. Rollup uses the same format as the ECMAScript module (ESM) and optimizes the bundle size by removing unnecessary code. Rollup helps to bundle your Javascript code into a single file or multiple files, optimizing the size and performance of your application. Rollup is known for its tree-shaking capability, eliminating unused code from your bundle, resulting in smaller file sizes. It’s a great tool for building efficient and optimized JavaScript applications.
Key Features of Rollup
Rollup has many powerful features, making it an excellent choice for bundling JavaScript applications. Here's an overview of some of its standout capabilities:
Advanced Code Splitting and Tree Shaking: Rollup offers advanced code-splitting and tree-shaking capabilities, allowing developers to split their code into smaller chunks for efficient loading. It improves resource management and initial load times. Rollup's robust tree shaking eliminates unused code from the final bundle by analyzing the dependency graph, resulting in smaller bundle sizes and improved performance.
Wide Range of Plugins for Extendability: Rollup has a rich ecosystem of plugins that extend its functionality and cater to various development needs. These plugins cover many functionalities, including CSS preprocessing, asset optimization, code transformation, and integration with other tools and frameworks. Developers can easily enhance Rollup's capabilities by leveraging existing plugins or creating custom ones tailored to their requirements.
Optimized Output for Smaller Bundles: Rollup is designed to generate optimized output for smaller bundles, particularly in production builds. It employs various optimization techniques, such as minification, compression, and code splitting, to reduce the size of the generated bundles. This results in faster loading times and improved end-user performance, especially on bandwidth-constrained networks.
Focus on ES Module Bundle Efficiency: Rollup strongly emphasizes optimizing the efficiency of ES module bundles. It leverages native ES module support and modern JavaScript features to generate highly optimized bundles. Rollup's ES module bundling approach ensures that only the necessary code is included, leading to faster loading times and better overall performance.
Comparison of Vite and Rollup
Vite and Rollup are powerful tools for web development, each with its own focus and core strengths, especially when bundling and building web applications. Here’s a comparison of the two to highlight their differences:
Development Experience
Vite provides a faster development experience leveraging modern browser capabilities like the instant HMR, which lets you see real-time changes without refreshing the page. It doesn’t require you to bundle your application during the development process.
Rollup, on the other hand, primarily focuses on creating optimized production builds. While it can also be used for development, its core strengths lie in its ability to bundle and process production build, improving performance and optimizing the application.
Tree Shaking
Vite prioritizes rapid development, offering fast refresh and build times while also incorporating tree-shaking to optimize production builds by discarding unused code, thanks to its utilization of Rollup's robust tree-shaking functionality.
On the other hand, Rollup is well known for its ability to remove unnecessary code efficiently and ensure that the final bundles are lean and optimized, contributing to improved performance and smaller bundle sizes. For example, when instead of importing the whole utils object, we can decide only to import the ajax function we need:
import { ajax } from './utils';
const query = 'Rollup';
ajax(`https://api.example.com?search=${query}`).then(...);
Framework Support
Vite has built-in support for Vue.js, React, and more frameworks. It’s designed with modern frameworks in mind, so it caters to all modern front-end frameworks, making it a popular choice for Vue projects. Vite’s flexibility and ease of use make it a go-to choice for projects utilizing these modern frameworks.
// vite.config.js
import vue from '@vitejs/plugin-vue'
export default {
plugins: [vue()],
}
In contrast, Rollup offers a framework-agonist approach, which means it can be configured to work with any framework. It does not offer the same level of compatibility with modern frameworks, and it may require more setup than Vite to get it up and running. However, for projects focused on creating libraries, its configurability may be a good advantage as it allows you to add specific customizations for your build process.
Community and Ecosystem
Both Vite and Rollup have active communities and growing ecosystems. Vite is newer and gaining popularity, especially within the Vue.js community. Rollup has been around longer and has a mature ecosystem with many plugins and integrations.
Popularity
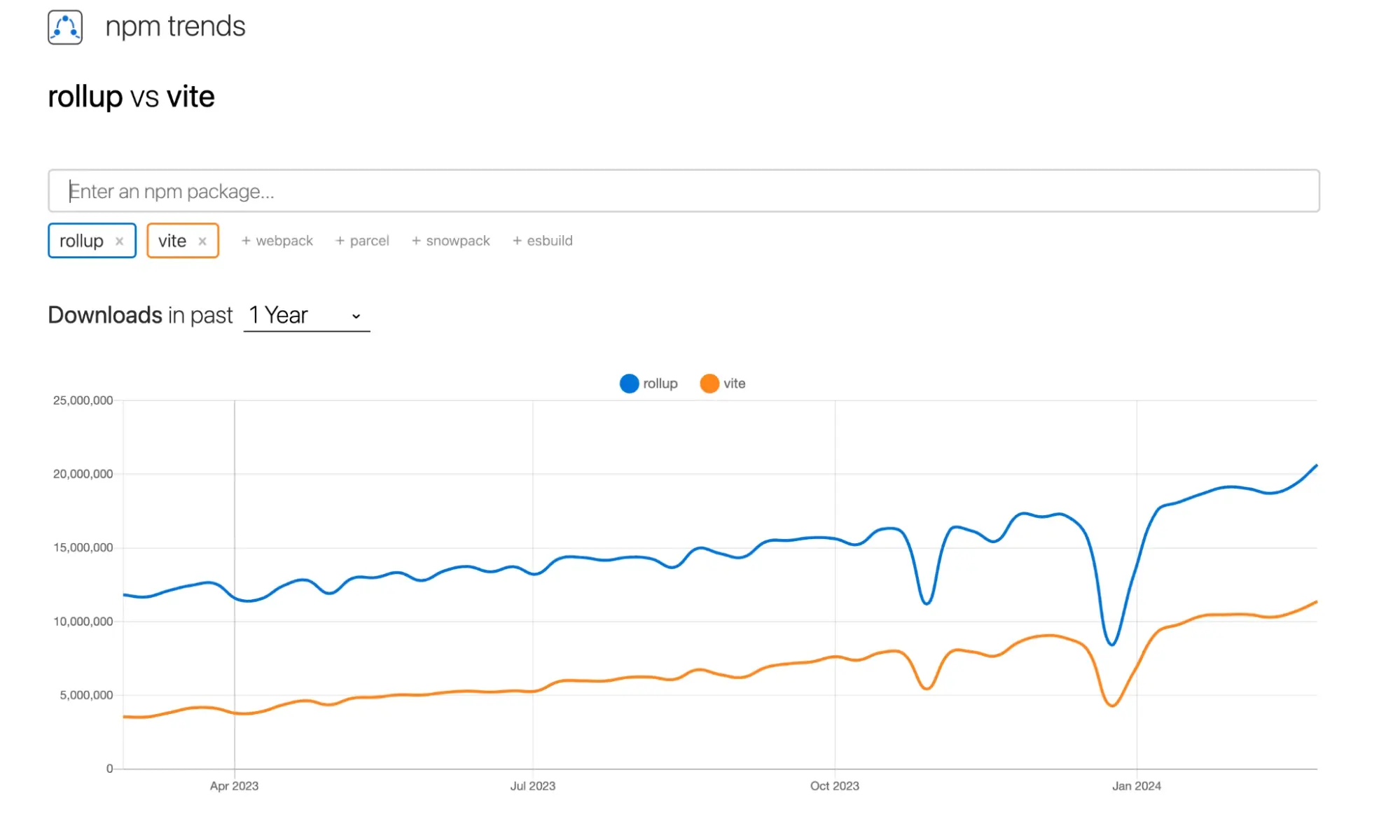
Rollup excels at reducing bundle sizes and improving performance, making it popular for libraries and smaller projects. Vite, a widely recognized and extensively documented tool, is known for its versatility in handling various file types and strong community support. The npm trends graph below shows the number of downloads Rollup has over Vite in the past year. Rollup has more downloads than Vite, possibly due to several reasons, including project use cases and the year the package was created.

Build Time and Bundle Size
Vite is the right choice for your project, depending on your specific use case. If development speed, HMR performance, and a streamlined development experience are top priorities, Vite could be an excellent fit. At the same time, Rollup is designed with performance in mind and excels at generating optimized bundles quickly. Rollup is ideal for small to medium-sized projects where fast build times are crucial.
Vite is known for optimized and lightweight bundles; it uses a modern build system that leverages on-demand loading and tree-shaking techniques. This technique helps to keep the bundle size small and efficient, which leads to faster loading times for web applications.
Rollup generates small bundles using optimizations like tree shaking, ES6 modules, scope hoisting, minification, code splitting, and a plugin ecosystem.
Use Cases
Vite is best for projects where development experience and modern tooling support are important. It’s ideal for projects using Vue, React, Svelte, and other modern frameworks. This allows the project to benefit from the ease of setup and fast hot module replacement for Single Page and Multi-Page Applications.
Rollup is excellent for library authors and projects where the size and efficiency of the production bundle are important, and this means that it’s important for projects where the final bundle size matters and can impact the project's performance.
What to choose: Vite or Rollup?
Choosing between Vite and Rollup depends on your specific project requirements and preferences. If you prioritize fast development and a great developer experience, Vite might be a good fit, and If you need optimized production builds and excellent tree-shaking, Rollup could be the way to go. Rollup is a more mature and established build tool with many flexibility and customization options, and it’s well-suited for complex projects. On the other hand, Vite is a newer and faster build tool that offers a more streamlined development experience. Vite is designed to be simple and efficient, especially for modern JavaScript frameworks.
Conclusion
Vite and Rollup serve different roles in the modern web development workflow, each addressing different aspects of the build process with unique strengths. Vite shines in providing developers with a fast and efficient development environment, leveraging Rollup for its robust production builds to ensure optimized application delivery.
On the other hand, Rollup focuses on producing compact and efficient bundles, making it an excellent choice for library authors and projects where the quality of the final output is crucial. Understanding the distinction between both tools is important, as this will help you decide which one to choose for your desired project.
Frequently Asked Questions
How can I get assistance with my web development hosting account?
Our support team is available 24/7/365 to assist with your web development hosting account. You can contact us via live chat, email, or phone for any queries or concerns.
Can free HTML editors be used for professional web development?
Yes, free HTML editors like Visual Studio Code and Atom offer advanced features and are suitable for professional web development.
How does Verpex Web Development Hosting cater to developers' needs?
Verpex Web Development Hosting caters specifically to developers' needs by offering support for a wide range of programming languages, pre-installed development tools, and scalable resources to accommodate the growth of your project.
Can I host multiple web development projects on a single Verpex plan?
Yes, with Verpex Web Development Hosting, you can host multiple web development projects under a single plan, making it easy to manage your projects and optimize your resources.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu





















