Sometimes the best way to get inspiration for creating a nice website, you just need to look around. If you’re using Elementor, this article is for you. However, if you love web design eye candy, feel free to keep reading. In this article, for newbies, you’ll learn about Elementor, some design tips, and then see 15 Elementor design ideas to inspire you.
What is Elementor?

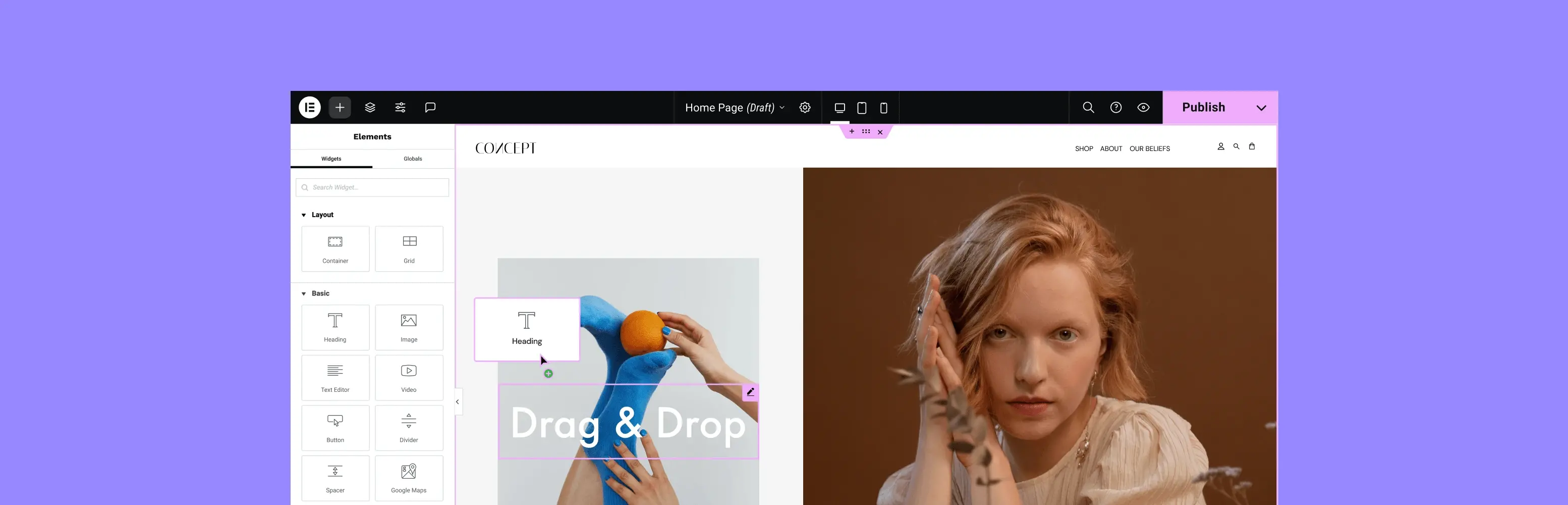
Elementor is a powerful WordPress plugin that revolutionizes website building by offering a drag-and-drop interface and a live visual editor. This means you can design your website pages exactly as visitors will see them without needing to switch between edit and preview modes.
Here's a breakdown of key aspects:
- Core Features
- Advanced Capabilities
- Benefits
| Category | Feature/Benefit |
|---|---|
| Core Features | |
| Drag-and-Drop Simplicity | Easily add, move, and resize elements like text blocks, images, videos, forms, and more by simply dragging them onto your page. |
| Live Visual Editor | See your changes reflected instantly on the page as you make them, providing a real-time preview of your design. |
| Intuitive Interface | The user-friendly interface is designed for both beginners and experienced users, making it easy to navigate and find the tools you need. |
| Responsive Design | Ensure your website looks great on all devices (desktops, tablets, and mobiles) with built-in responsive design features. |
| Advanced Capabilities | |
| Extensive Widget Library | Access a vast collection of pre-built widgets for various functionalities, including forms, sliders, social media feeds, and more. |
| Theme Builder | Go beyond page building and customize your entire website's look and feel, including headers, footers, single posts, and more. |
| Custom CSS/JS | For advanced users, you can add custom CSS and JavaScript code to further personalize your designs. |
| Integrations | Seamlessly integrate with other popular WordPress plugins and services, such as WooCommerce, Mailchimp, and Google Maps. |
| Benefits | |
| Increased Efficiency | Save time and effort by building websites faster and more efficiently compared to traditional methods. |
| Enhanced Creativity | Unleash your creativity with the flexibility to design unique and visually appealing layouts. |
| Reduced Development Costs | Minimize the need for hiring developers, saving you money and resources. |
| Improved User Experience | Create a more engaging and user-friendly website experience for your visitors. |
Elementor empowers users of all skill levels to create stunning websites without the need for coding knowledge. It provides a flexible and intuitive platform for bringing your creative vision to life and building a professional online presence.
Note: While Elementor offers a free version with basic features, the Pro version unlocks advanced functionalities and premium templates for even more powerful website building.
General Tips for designing with Elementor
Here are a few general tips for that are web design specific:
- Know Your Audience
- Keep it Simple
- Focus on User Experience (UX)
- Accessibility
Know Your Audience
- Who are they? (Age, interests, tech savviness, etc.)
- What are their goals? (Find information, make a purchase, contact you)
- What are their pain points? (Frustration with navigation, slow loading times)
Keep it Simple
- Minimalism: Avoid clutter. Less is often more.
- White Space: Give your content room to breathe.
- Clear Hierarchy: Use headings, subheadings, and visual cues (bolding, italics) to guide the eye.
Focus on User Experience (UX)
- Easy Navigation: Intuitive menus, clear calls to action.
- Fast Loading Speeds: Optimize images and use caching.
- Mobile-First Approach: Design for smaller screens first.
Accessibility
- Screen Reader Compatibility: Use appropriate HTML tags and ARIA attributes.
- Color Contrast: Ensure sufficient contrast between text and background.
- Keyboard Navigation: Make sure all elements can be accessed and interacted with using only the keyboard.
Below are a few Elementor-Specific tips:
- Utilize Pre-built Templates
- Master the Widget Library
- Use Global Colors and Typography
- Take Advantage of Responsive Editing
- Learn to Use CSS (Cascading Style Sheets)
- Regularly Update Elementor
Utilize Pre-built Templates
The pre-built templates are a great starting point for inspiration and saving time. Customize them to fit your brand and needs.
Master the Widget Library
Experiment with different widgets to find what works best for your design. Some popular choices are:
- Sections: Control the layout and spacing of your content.
- Columns: Create flexible grid layouts.
- Text Editor: Rich text formatting options.
- Image: Responsive image displays with various effects.
- Forms: Easy to create contact forms, surveys, etc.
Use Global Colors and Typography
Maintain brand consistency throughout your website. Easily update colors and fonts across multiple pages.
Take Advantage of Responsive Editing
Preview and adjust your design for different screen sizes. Make sure your website looks great on desktops, tablets, and phones.
Learn to Use CSS (Cascading Style Sheets)
For more advanced customization add custom CSS to fine-tune the appearance of elements.
Regularly Update Elementor
Make sure you have the latest version for improved performance, security, and new features.
Important Note: Before launching, test your website on different devices and browsers to ensure everything looks and functions as expected.
By following these tips, you can create stunning and effective websites with Elementor that are both visually appealing and user-friendly.
15 Elementor Design Ideas
Below are 15 element design ideas to hopefully inspire you for your next web design journey. A lot of them are from web designers, but usually they stay on top of the industry and flex their creative brain.
- Mitchell Adam
- Brandon Li
- Dragone
- YouEngage
- Ulah
- Disruptors
- Zuru Edge
- Relearn Digital
- Solid Digital
- Made by Proxy
- By George Legal
- Szdravkov
- Minute
- Aurec Capital
- Haim Benisty
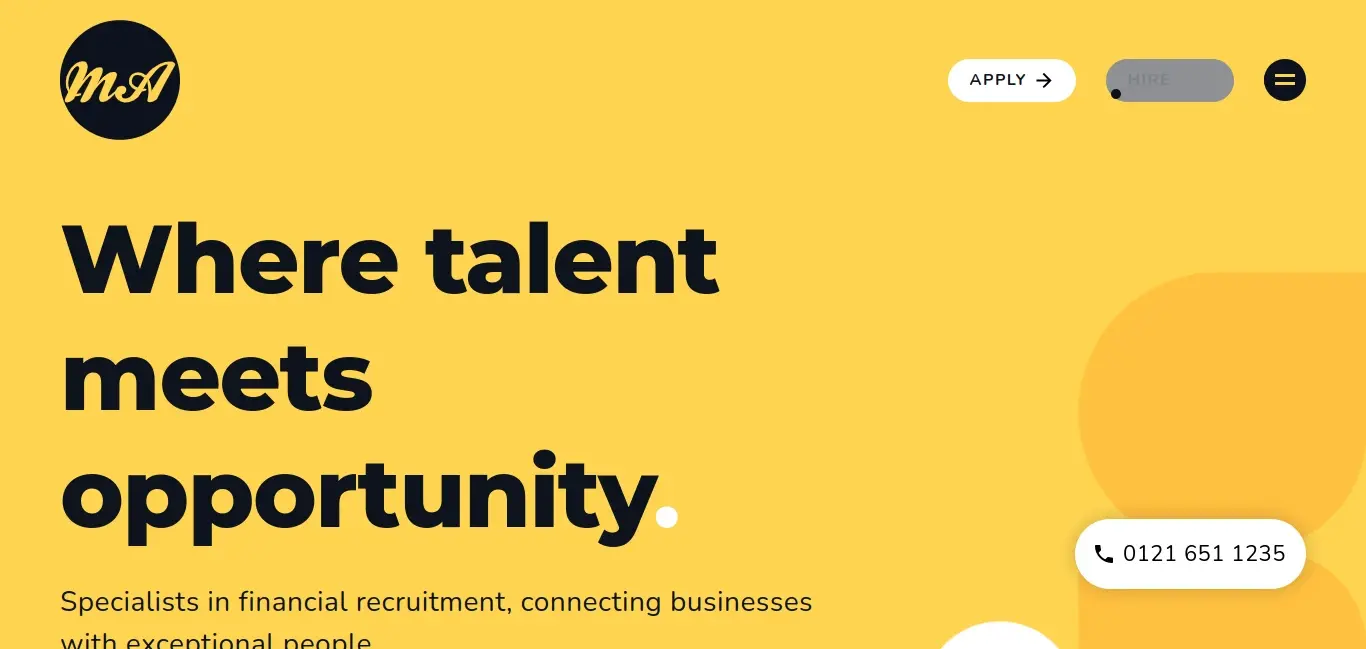
Mitchell Adam

Mitchell Adam’s site is about financial recruitment and working to connect businesses with others. This site is eye catching because while it seems bright and simple, there’s a fantastic hamburger menu with a dynamic movement. The entire site loads quick and it’s easy to scroll too!
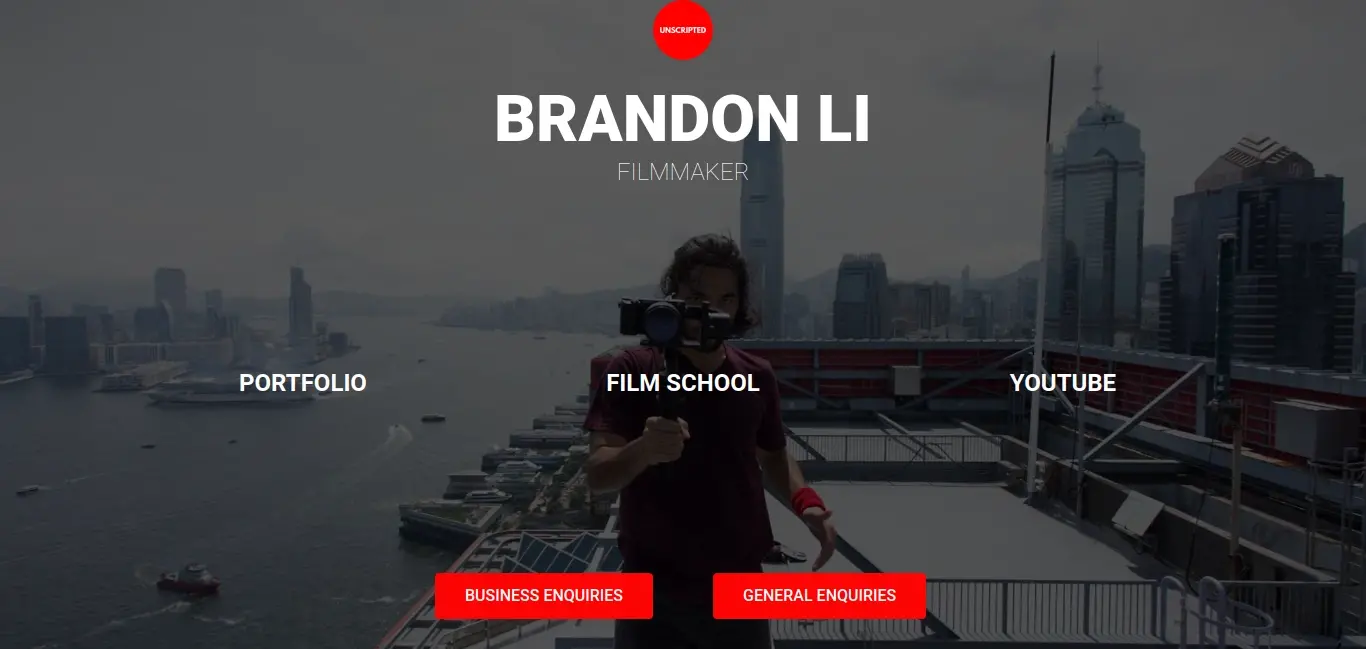
Brandon Li

Brandon Li’s site is super simple with just a background image of him filming. This site’s purpose is super focused on getting the user to either view his work or contact him, which gives the website visitor exactly what Brandon wants them to do.
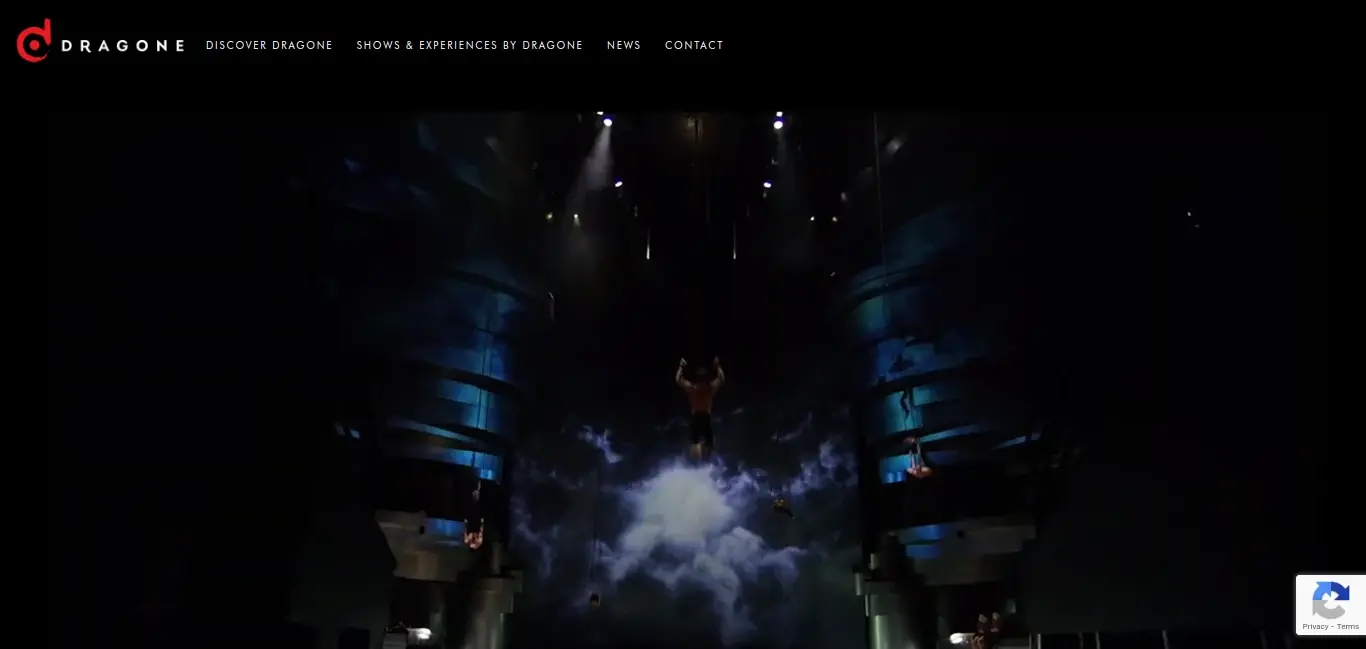
Dragone

Dragone works around live performances with creative and exciting technology to wow crowds. Their front page will wow you with their opening video that shows a bit about what they do.
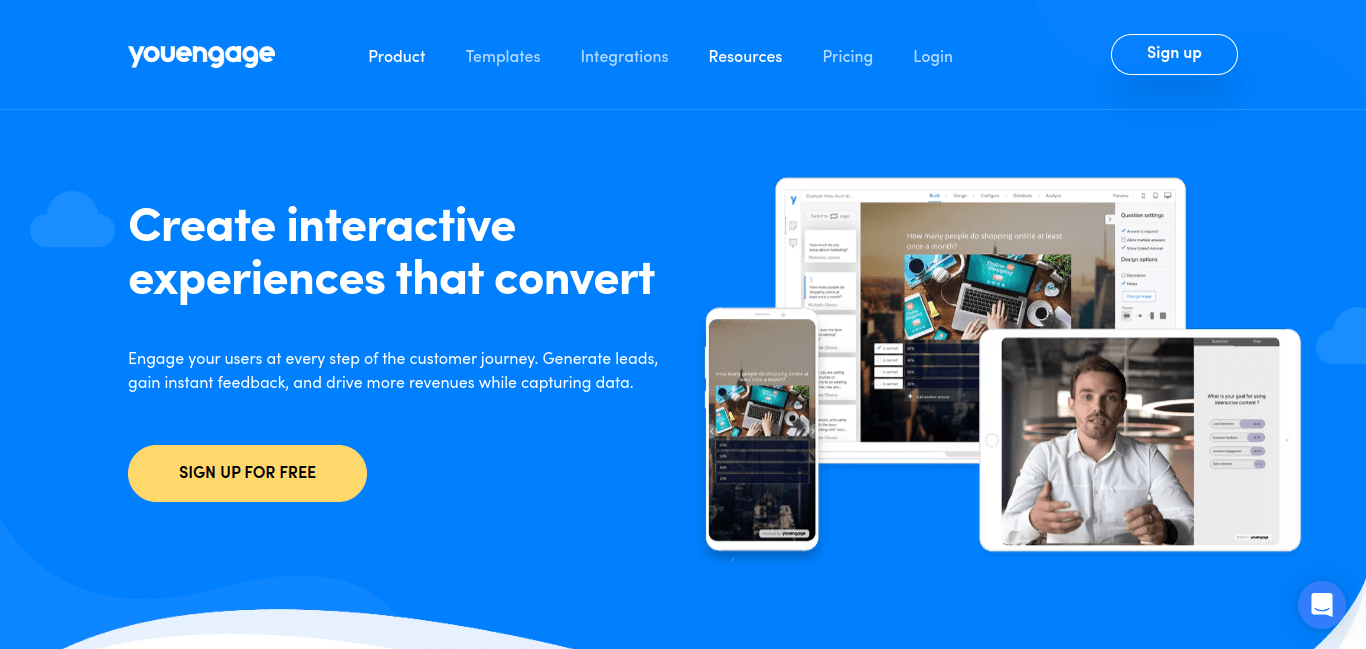
YouEngage

YouEngage focuses on converting visitors into leads. Their website uses a nice flow and movements in ext and images as you scroll down the page.
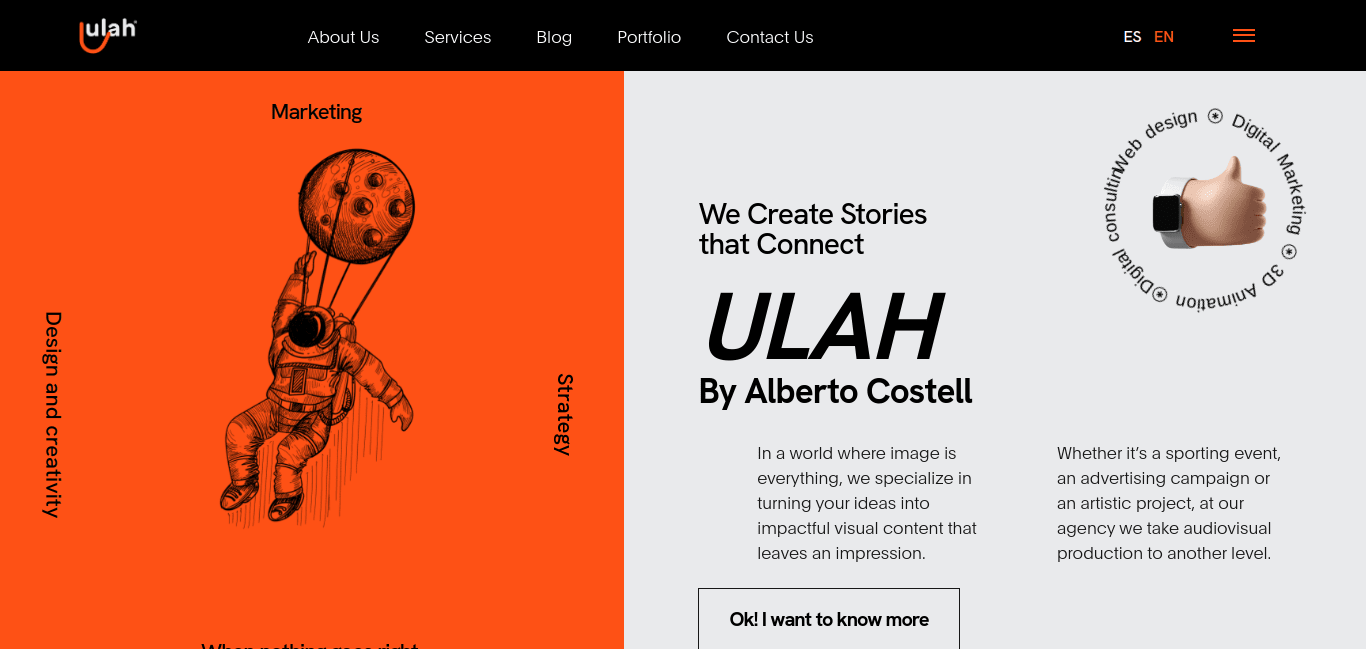
Ulah

Ulah is a web design company that focuses on user experience, video SEO and more. When you first view the page, the split colors in the background are visually appealing and work well with the image and text on top of it. Oh, and try out the hamburger menu. The animated fly-out is pretty cool!
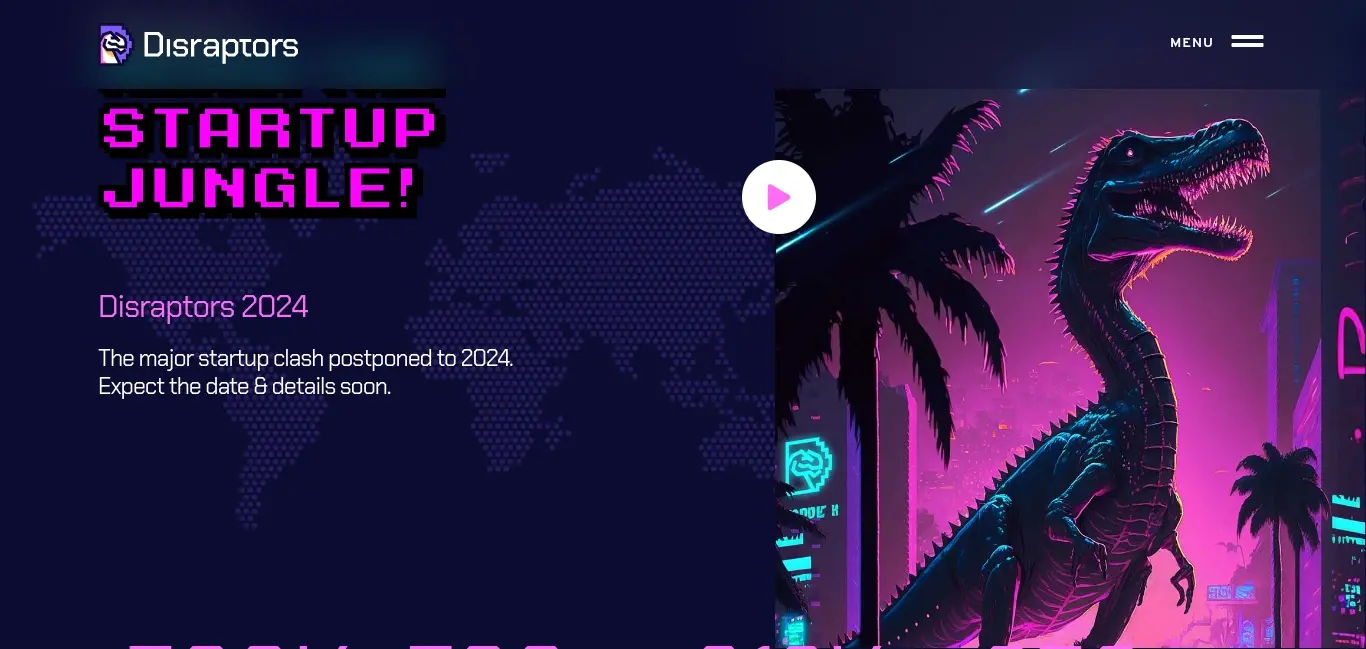
Disruptors

Disraptors is a website about an event for tech and startups. It’s got some cool pixelated gaming, tech, and dinosaurs. The colors and theme give off a really cool vibes.
Zuru Edge

Zuru Edge is a company that works with leveling up brands. When you first visit the website, you will be wowed with the video of some of their best ad videos done for their clients. Their portfolio is simple but focuses solely on what matters, the bodies of work they’ve done.
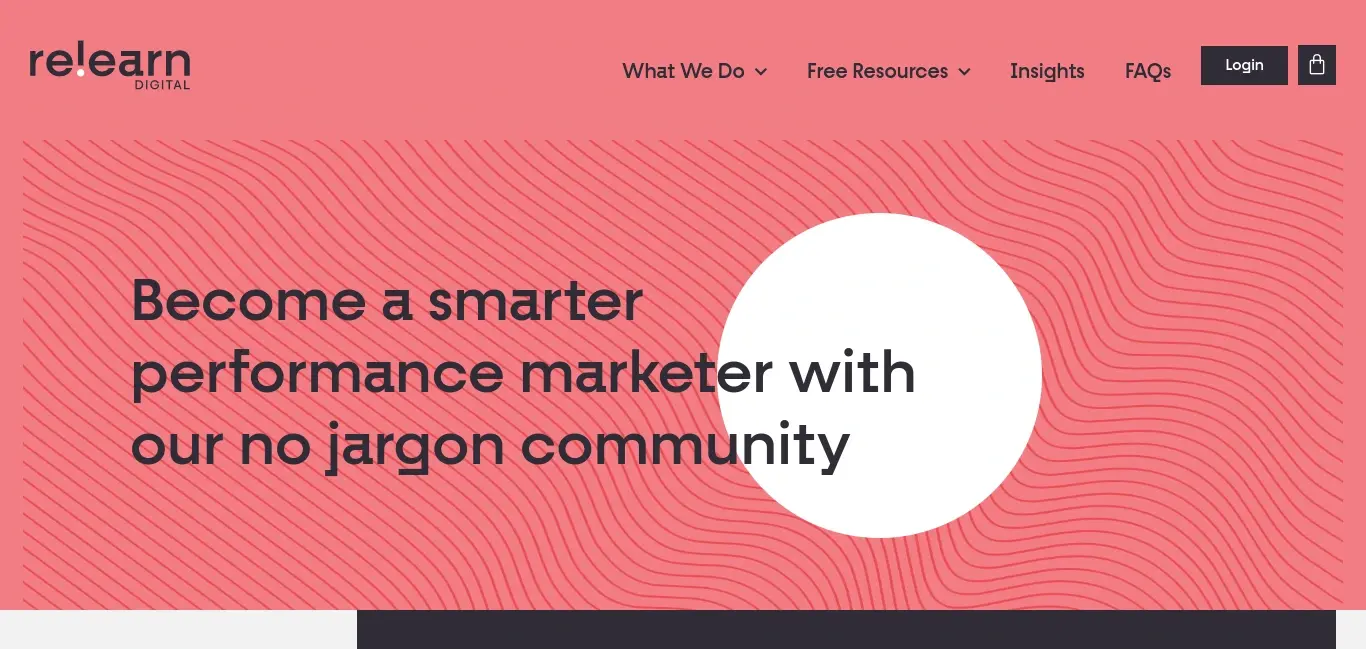
Relearn Digital

Relearn Digital focuses on teaching digital marketers to work smarter, not harder. The website utilizes a nice warm pink with a wavy pattern. Each area of information is nicely placed in their own block so it’s easy to determine what action the visitor should take.
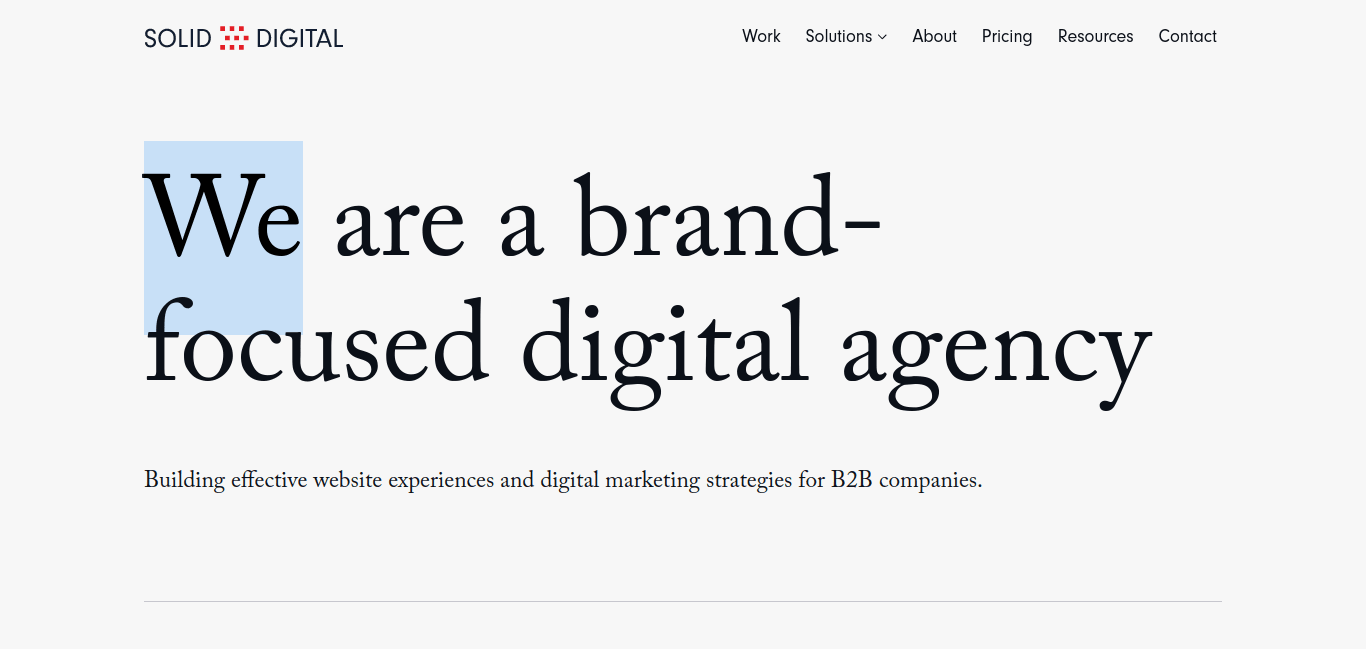
Solid Digital

Solid Digital is a web agency that helps in branding businesses for success. The crisp clean website has some nice account colors. You can see this as you scroll down the front page. Additionally Solid Digital does a great job of using whitespace.
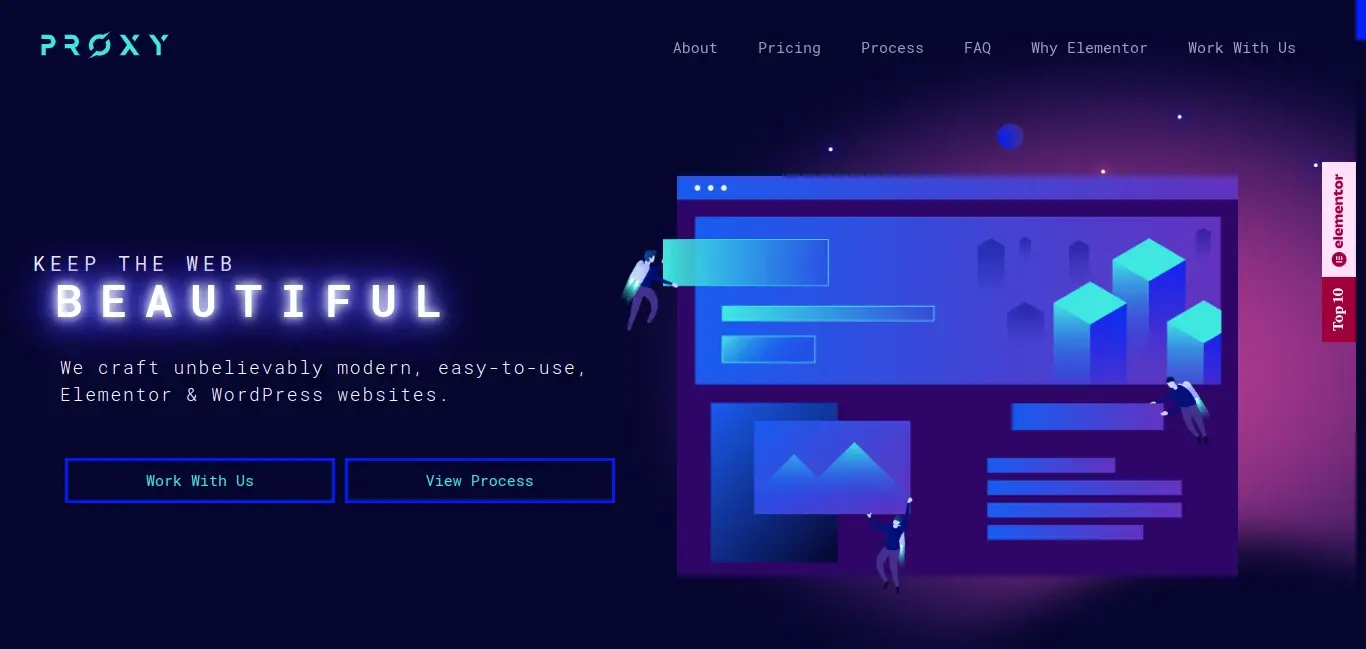
Made by Proxy

Made by Proxy is a web design company that focuses on building WordPress websites, and they even specialize in designing with Elementor. It’s not too often you’ll find full-length screenshots of website screenshots, but the site loads quick and shows that you don’t have to always have a minimalist design.
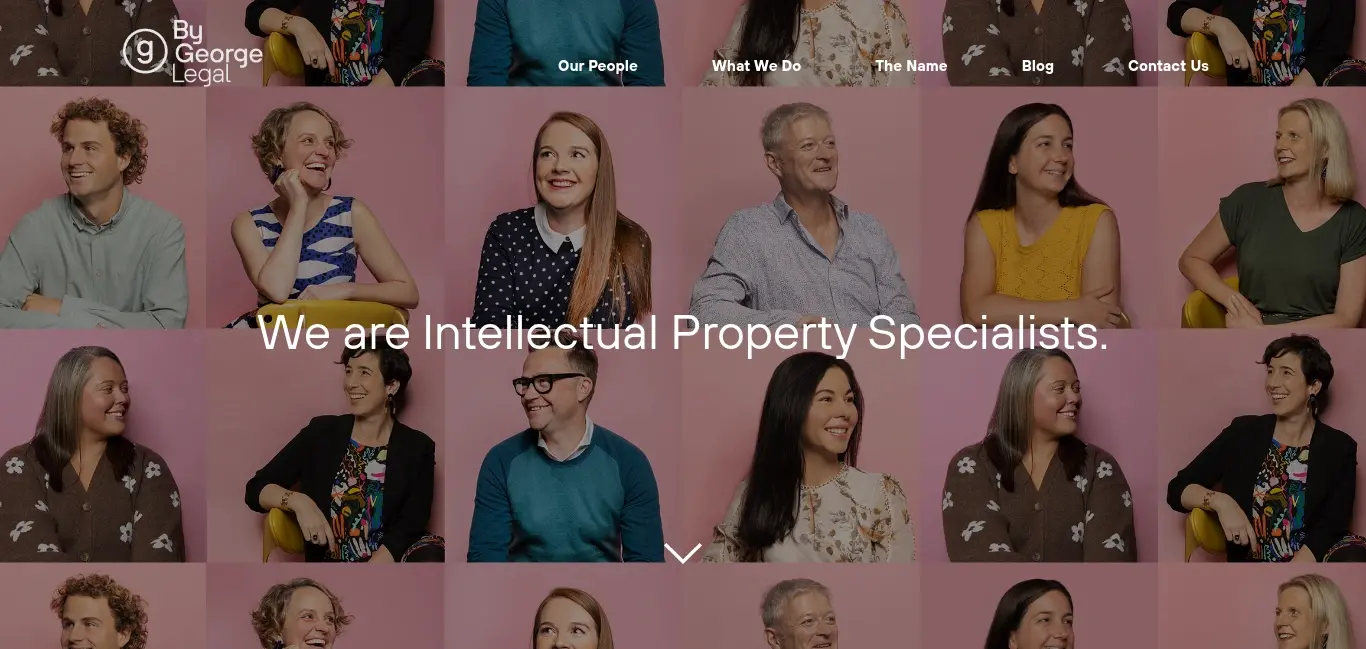
By George Legal

By George Legal focuses on helping people with their intellectual property. It’s welcoming with all the people in the header image. As you scroll down the page, the lazy load has some nice and subtle image and content movement.
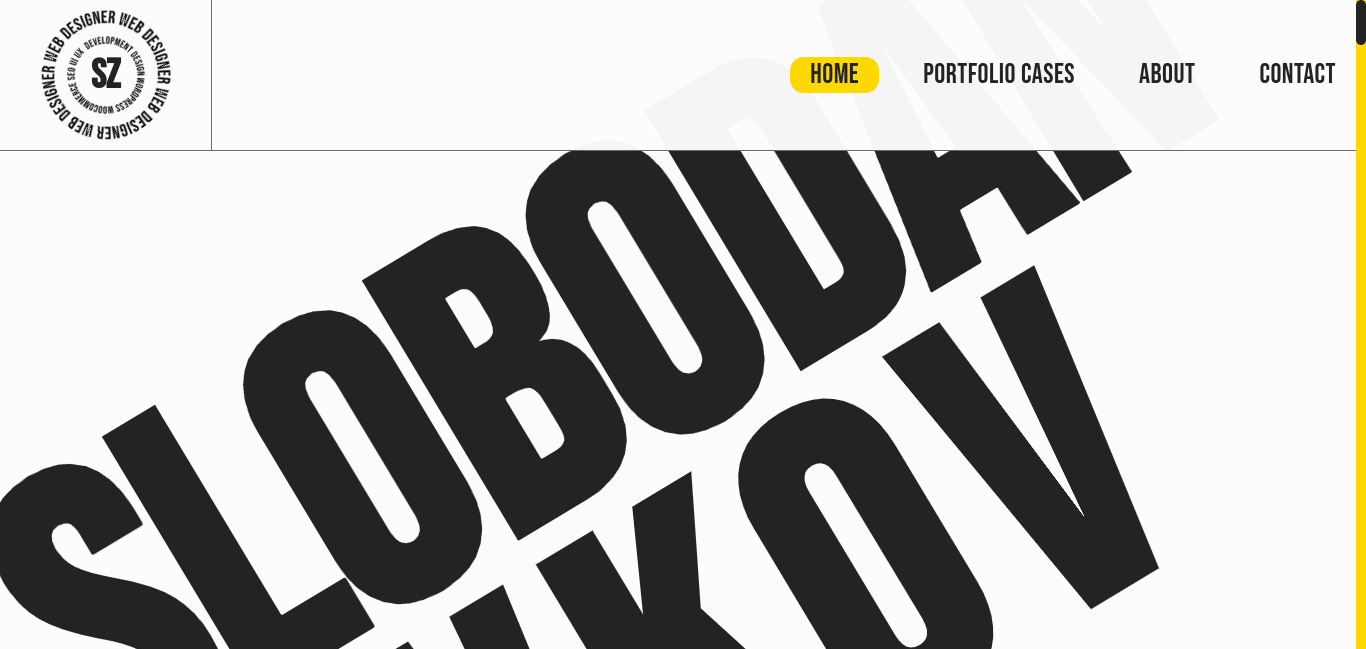
Szdravkov

Szdravkov is a web designer who uses simplicity, color, and animation to bring their website to life. From the page load, to scrolling the page, there’s a lot of fascinating motion to see.
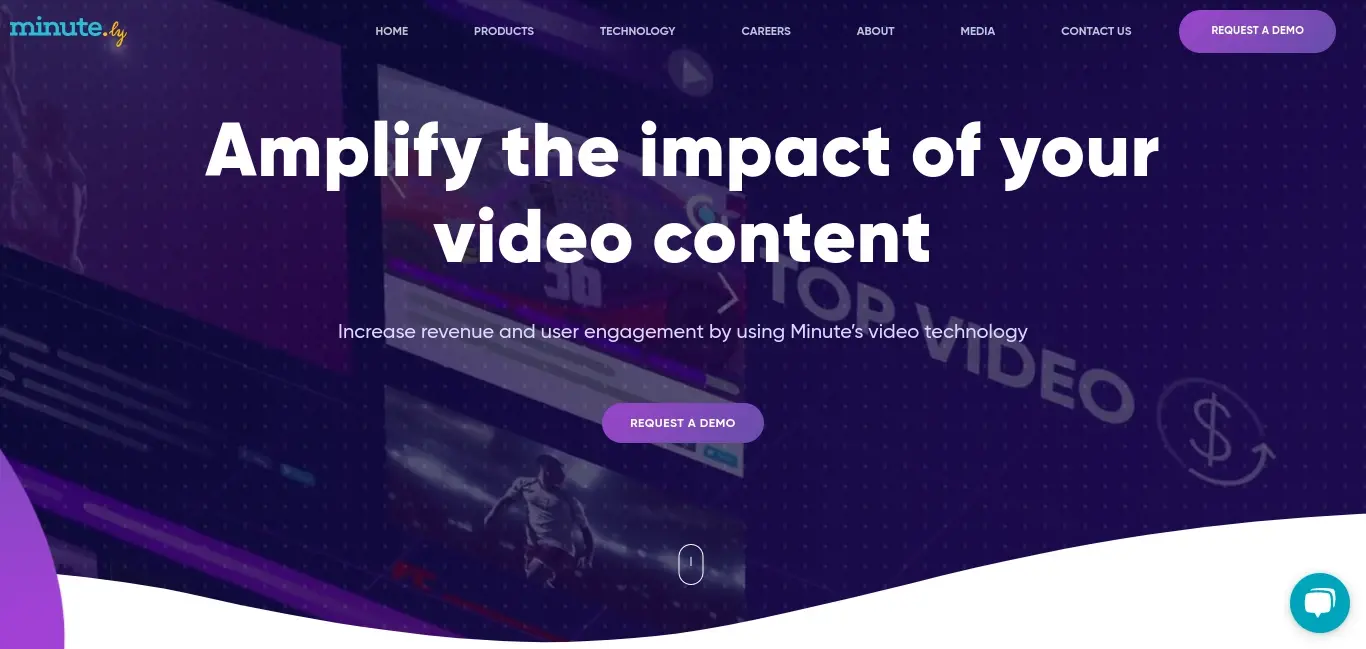
Minute

Minute is a company that offers video technology services that help bring in engagement and money to their clientele. The website uses a nice palette of cool tones, patterns, and some nice animations that lazy load smoothly as you scroll down the web page.
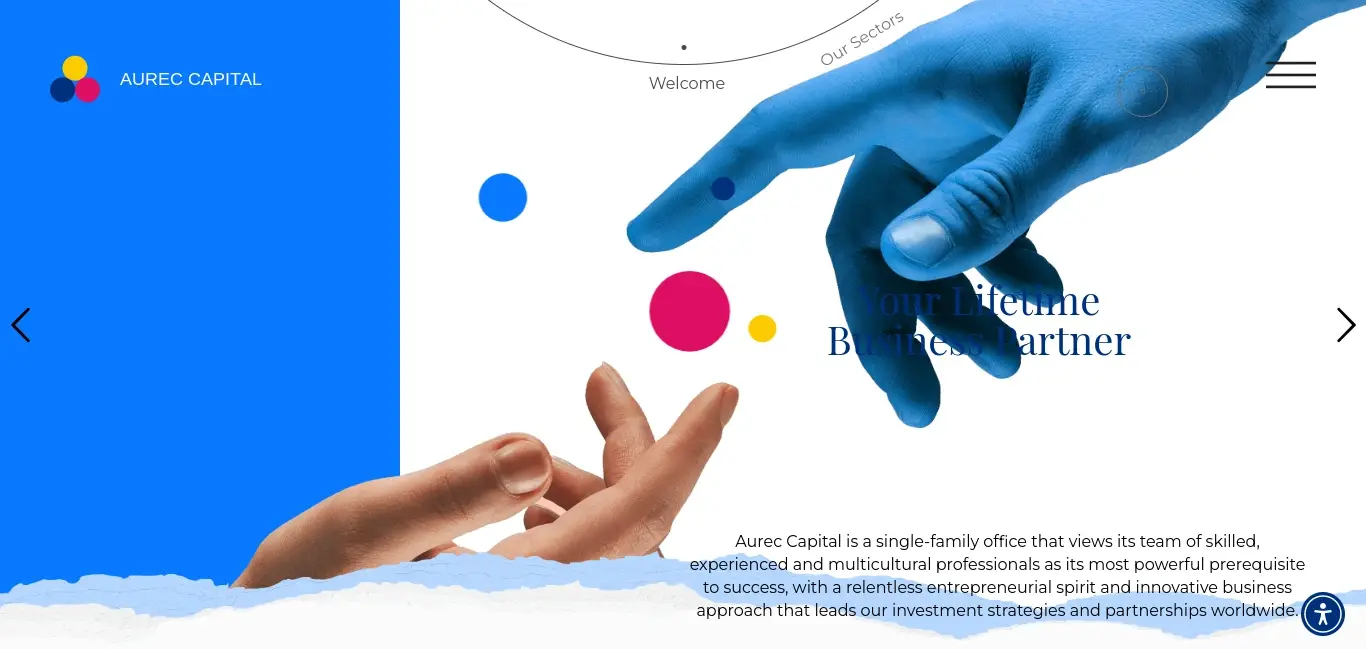
Aurec Capital

Aurec Capital is focused around investment strategies and partnerships. The website uses nice animations and utilizes smart whitespace. The hamburger menu also reflects this same theme. Of all of the websites in this list, this is 1 of 2, that they also use web accessibility features, which means they really care about how their website visitors surf their web pages.
Haim Benisty

Haim Benisty focuses on branding websites that look and perform well. The entire site shows from top to bottom that Haim really has an eye for detail. He maximizes whitespace and content flow with great animation transitions and lazy load. This is also the 2nd website on this article that implements web accessibility features for visitors to take advantage of.
In Summary
Although a lot of these websites in this list of Elementor design ideas might be much for beginners, it gives you insight that Elementor can be used for a lot of things. With good caching and speed optimization, you can have video and animated text, images and content work together. Hopefully this list has inspired you on your website’s design in the near future.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores