Over the years, web design, like any other technology, has gone through trends and evolution. One of the most recent trends is using or offering dark mode UI design to website visitors. In this article, you’ll learn a bit about dark mode UI design and some best practices.
What is Dark Mode UI Design?
Dark mode UI design is a user interface (UI) design trend that presents content using a predominantly dark color scheme instead of the traditional light color scheme. In dark mode, background colors are typically dark or black, while text and other elements are displayed in lighter colors. This design choice aims to reduce eye strain, improve visibility in low-light environments, and enhance the overall user experience.
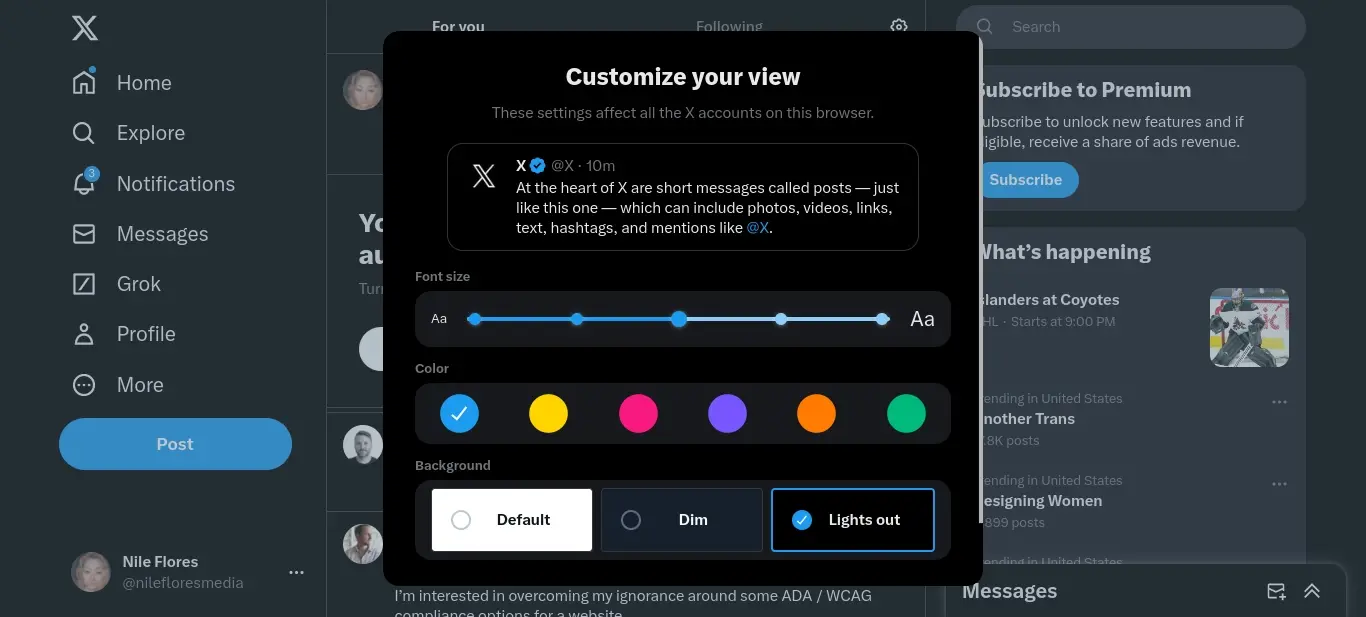
Here’s an example of dark mode UI design with Twitter (X):

In recent years, the concept of dark mode has become popular among different digital platforms such as mobile applications, websites and operating systems. Both aesthetic preferences and practical considerations drive the transition into dark mode.
The potential for reducing eye strain, in particular under low light conditions, is one of the main benefits of dark mode. In dark mode, the contrast between text and background is often less sharp, thus making it easier for users to see when they are looking at screens during extended periods. Users who work or use content during night hours and in dimly lit environments may be particularly advantaged.
Moreover, dark mode is believed to contribute to improved readability and focus. The text and other elements of the interface may appear more distinct with a darker background, thereby enhancing the overall legibility of the content. It may also make it easier for users to concentrate on the information displayed on the screen by reducing the glare in the dark mode. Some users are finding that the dark mode contributes to a sense of sophistication and modernity in UI design, making it more immersive and visual.
Beyond its visual appeal and potential health benefits, dark mode can also offer energy-saving advantages, particularly on devices with OLED or AMOLED screens. OLED and AMOLED screens are capable of individually dimming pixels to display true black, unlike traditional LCD screens that use a backlight for illumination. As a result, for some users, the use of dark mode on these displays may result in reduced power consumption and increased battery life, making it an environmentally friendly option.
Careful consideration of color choices, contrast, and readability are required for the implementation of the dark mode in UI design. Designers have to make it easy for the text and key elements to be seen against a background of shadows. Accessibility considerations are vital, as users with visual impairment or further accessibility needs should still be able to use the interface in an effective manner.
Many popular digital platforms, such as mobile operating systems (iOS, Android), web browsers (Chrome, Firefox), and applications (Twitter, Instagram), now offer dark mode as a user-selectable option. Some platforms even automatically switch between light and dark modes based on the time of day or ambient light conditions.
Benefits of Using Dark Mode UI Design
If you’re considering on implementing dark mode UI design in your website, here’s a summary of some of the benefits:
- Reduced Eye Strain
- Improved Visibility in Low-Light Environments
- Enhanced Readability and Focus
- Energy Efficiency for OLED/AMOLED Screens
- Aesthetic Appeal and Modern Design
Reduced Eye Strain
The potential to reduce eye strain is one of the main advantages of using dark mode UI design. In dark mode, the softer contrast between text and background may be less obvious to your eyes, particularly when you are using a screen for extended periods. In particular, users who use digital devices in low light environments or at night will benefit from this.
Improved Visibility in Low-Light Environments
In environments with low ambient light, the dark mode UI design improves visibility. In settings where high brightness may be intrusive or disturbing, for example in a dimly lit room or during use of an electronic device while sleeping, the black background and lighter text enable users to read content with greater ease.
Enhanced Readability and Focus
Improved readability and focus are often achieved by using dark mode UI design. The higher contrast of the text and its background in black mode may make content more distinctive, helping users to read information rapidly and understand it clearly. This may lead to a more focused and immersive user experience.
Energy Efficiency for OLED/AMOLED Screens
For devices with OLED or AMOLED screens, dark mode is particularly useful. These technologies allow you to turn off individual pixels in order to display true black, unlike traditional LCDs. Dark mode can decrease the number of illuminated pixels, resulting in reduced power consumption and possibly extending battery life for devices through use of black backgrounds.
Aesthetic Appeal and Modern Design
Dark mode has gained popularity for its aesthetic appeal, contributing to a modern and sophisticated design. The choice of dark interfaces has become a popular trend across different digital platforms, with many users finding them visually appealing. In addition to enhancing the overall user interface and user experience, dark mode can create a sleek and elegant appearance.
While these benefits make dark mode UI design a popular choice, it's essential for designers to consider accessibility and user preferences. Providing users with the option to switch between light and dark modes allows for a more personalized experience, catering to individual preferences and varying environmental conditions.
Dark Mode UI Design Best Practices
Dark mode UI design, when implemented effectively, can enhance the overall user experience. Here are 10 best practices to consider when incorporating dark mode into your user interface:
- User Choice and Accessibility
- Consistent Branding
- Subtle Color Palette
- Contrast and Legibility
- Adaptive Design
- Hierarchy and Consistency
- Soft Lighting and Shadows
- Avoid Pure Black
- Test for Various Environments
- Provide Seamless Transitions
User Choice and Accessibility
Allow users to choose between dark and light modes based on their preferences. Ensure accessibility by providing sufficient contrast between text and background, making it easy for users with visual impairments to read content.
Consistent Branding
Maintain a consistent branding identity in dark mode to ensure that the visual elements and color scheme align with the overall brand image.
Subtle Color Palette
Use a subtle and harmonious color palette to prevent eye strain and maintain readability. Avoid overly bright or saturated colors that might become distracting against a dark background.
Contrast and Legibility
Ensure high contrast between text and background elements to enhance legibility. Clear and readable text is crucial for users to navigate and comprehend content easily.
Adaptive Design
Implement adaptive designs that automatically adjust to dark mode based on user preferences or ambient light conditions. This can create a seamless transition between light and dark modes.
Hierarchy and Consistency
Maintain a clear hierarchy of information with consistent styling for different elements. Icons, buttons, and other UI components should have a consistent appearance in both light and dark modes.
Soft Lighting and Shadows
Use soft lighting effects and subtle shadows to create depth and dimension in the UI. This can contribute to a visually appealing design without compromising the overall dark theme.
Avoid Pure Black
Instead of using pure black, consider using dark shades of gray for backgrounds. Pure black can be harsh on the eyes, and using slightly lighter tones can contribute to a more comfortable viewing experience.
Test for Various Environments
Test dark mode designs in different lighting conditions to ensure visibility and legibility across a range of environments. Consider how the UI will appear in both bright and dimly lit settings.
Provide Seamless Transitions
Ensure smooth transitions between light and dark modes to avoid jarring experiences for users. Animations or gradual transitions can create a more pleasant and user-friendly switching experience.
By following these best practices, designers can create dark mode UI designs that not only look visually appealing but also prioritize user experience, accessibility, and consistency across different settings. It's essential to continually gather user feedback and iterate on the design to address any usability concerns or preferences.
In Summary
Dark mode UI design is a design trend that prioritizes a dark color scheme to enhance user experience, reduce eye strain, and offer aesthetic appeal. Its adoption has been widespread across various digital platforms, driven by a combination of visual preferences, health considerations, and energy efficiency. As technology continues to evolve, the implementation and refinement of dark mode are likely to remain a prominent aspect of modern UI design.
Frequently Asked Questions
What role does user interface (UI) design play in the effectiveness of browser push notifications?
UI design significantly influences notification effectiveness. Clear, visually appealing notifications with concise messaging and compelling calls-to-action enhance user engagement. Consistent UI across browsers fosters a positive user experience.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores




















