Writing effective code is one step toward delivering a great application, but what happens after you finish writing the code? The next step is to determine whether the code is accurate and clean, and this is where Static Code Analysis can be helpful.
This article will discuss what static code analysis tools are and some of their benefits, we’ll explore the different types of static code analysis tools that can be found online, and share some suggestions for things to consider when selecting a code analysis tool.
What is Static Code Analysis?
Static Code Analysis is a method of debugging used by developers to examine or inspect code without executing or running the program.
Debugging is an essential part of software development, and human error is the most common cause of bugs. This can be due to negligence, tiredness, lack of experience, miscommunication among team members, project requirements, third-party tools with bugs, and, limited testing time.
Many of these bugs are missed regardless of how good a developer is. Humans are prone to errors, so there will always be bugs as long as humans write the code.
Static code analysis identifies vulnerabilities and loopholes in source code that could make it vulnerable. These tools are used when inspecting or carrying out the quality assurance process in the codebase. They are used at the beginning of the development process before the actual testing of the program or software begins. The analysis detects error-prone code, making it easier to find and fix the bugs.
Many static analyzers work well with languages that lack strict type rules, such as the C language.
Static analyzers follow three basic steps:
1. Analyzers scan source code.
2. Analyzers perform automated analysis of the code.
3. Analyzers report faults or irregularities.
Static code analyzers check for errors like data errors, control errors, input and output errors, storage management errors, information flow analysis, path analysis, and interface errors.
The Benefits Of Static Code Analysis
These are some of the benefits of using a static code analyzer for your project:
It identifies software quality issues and detects bugs at the early stage of development.
It helps save time and money, as there’s no additional effort expended into making bug fixes after the code is released to production.
It improves the overall quality of the code as you ship high-quality code.
It helps speed up development, as the process is automated. Developers spend a lot of time doing manual code reviews but with automated code analyzers, you can quickly scan the code to detect issues faster.
What to Consider when Choosing a Code Analysis Tool
There are certain things you should keep in mind when choosing an analysis tool:

Scripting / Programming Language

Coding Standard

Integration
- Scripting / Programming Language
It is vital to choose a tool that supports your language because these tools are developed for different languages.
- Coding Standard
This concerns developers and programmers in a regulated industry that require coding standards. It's essential to be sure that whatever tool you decide to use supports the coding standards incorporated by the team.
- Integration
The integration of static analysis should be smooth and easy.
Some Examples of Static Code Analysis Tools
PVS - Studio

PVS - Studio detects bugs and vulnerabilities in the source code program written in C, C++, C#, and Java. You can integrate it into your IDE(Integrated Development Environment) like the visual studio and IntelliJ IDEA. PVS-Studio detects errors such as typos, dead code, and potential vulnerabilities (Static Application Security Testing, SAST).
It compares warnings to the Common Weakness Enumeration (hardware and software vulnerabilities) and SEI CERT Coding Standards. It supports the MISRA (Motor Industry Software Reliability Association) for C programming standards to ensure the code is safe, secure, and reliable.
RAXIS

Raxis can perform manual and automated code analysis by checking the source code. A Raxis specialist integrates these checks to search for vulnerabilities, provide security awareness and prevent delays due to security issues.
Raxis services include reduced time for searching and eliminating vulnerabilities in software, cost reduction for development, compliance with regulatory requirements, and speed software launch, removing and preventing delays due to security issues.
SonarQube

SonarQube is an open-source analysis tool developed by sonar source for continuous inspection of code quality. It performs automatic reviews to detect bugs, code smells, and secure vulnerabilities in 25+ programming languages. SonarQube merges with your existing tools and signifies when the quality or security of your codebase is at risk.
Coverity

Coverity Scan is an open-source cloud-based tool from Synopsys that helps development and security teams address security and quality issues in the software development life cycle. It tracks and manages risk and ensure compliance with security and coding standard.
It supports projects written using C, C++, Java C#, or JavaScript. This tool provides a very detailed and precise description of the issues, which helps resolve problems fast.
DeepSource

Deep source analyzes source code changes by finding and fixing issues. The issues are categorized as security, anti-pattern, bug-risk, and performance. Deep source integrates with GitHub, GitLab, Bitbucket and runs analysis based on commit and pull requests. It finds and fixes potential issues before the production stage.
CodeSonar

This static code analysis tool from GrammaTech, finds vulnerabilities in source and binary code, detecting bugs, security bugs, performance, and APIs issues.
It allows you to analyze your code almost in real-time, and this code analysis tool supports languages Java, C / C ++, JavaScript, C#, and Android. It also supports native binaries in Intel, ARM, and PowerPC instruction set architectures.
DeepScan

DeepScan inspects JavaScript code using Data-flow analysis to find bugs and code smells. You can integrate this tool with SonarQube, Visual Studio Code, Atom, Eclipse, and IntelliJ.
DeepScan provides a lot of features that can help make the development process more efficient. It’s also applicable to JavaScript development using TypeScript, React, Node and Vue. It analyzes your code in your GitHub repository with automatic synchronization and code review from a pull request.
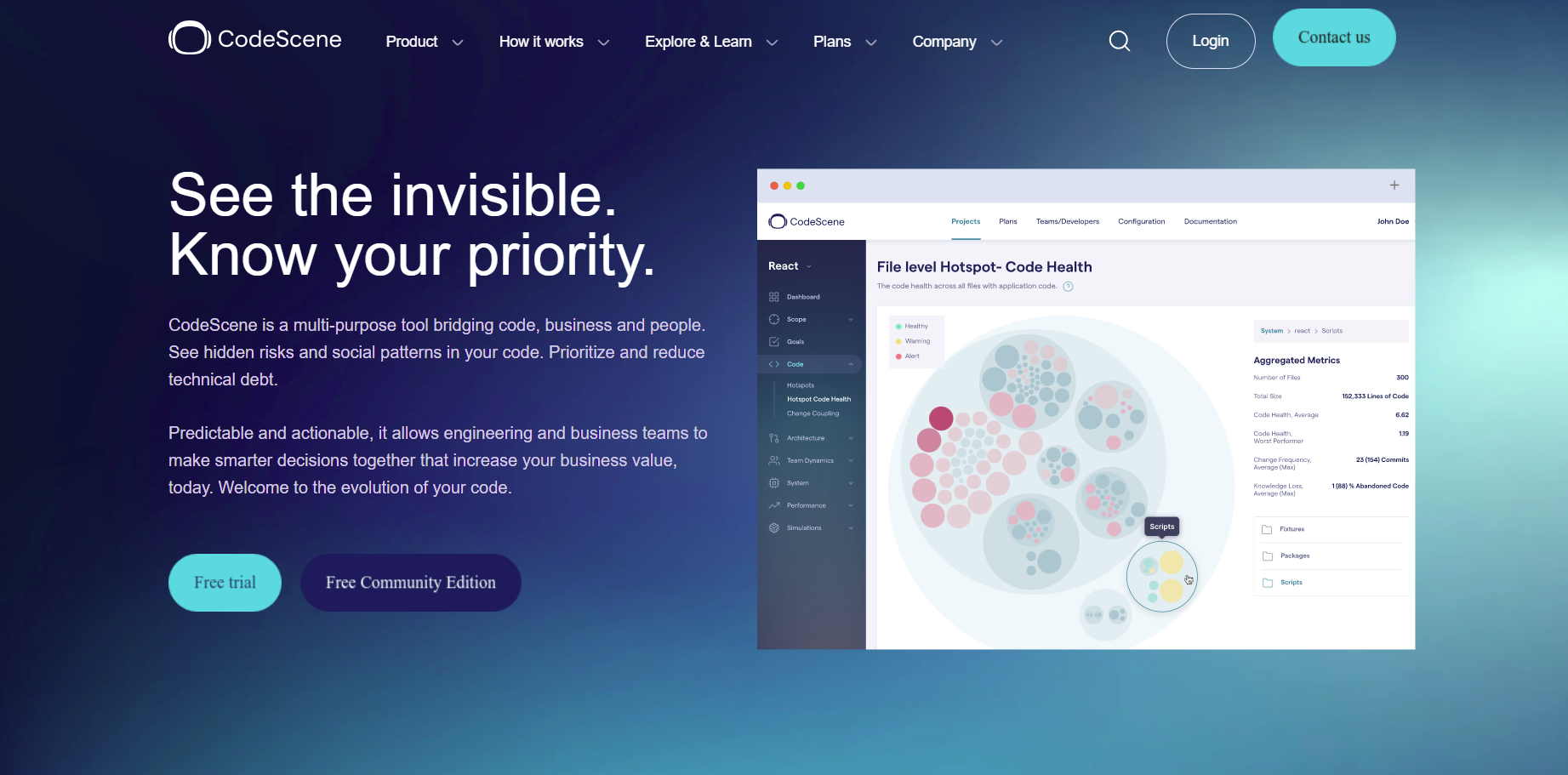
CodeScene

This static code analysis tool identifies and prioritizes technical debt and code quality issues based on how developers work with code and visualizes organizational factors such as team bonding and system mastery. It provides the ability to collect metrics for feedback and report to management.
CodeScene supports integrations with CI/CD pipelines, issue trackers, Azure DevOps, Slack, and other code analysis tools like Sonarqube to improve teams' efficiency. It also supports 25+ programming languages.
Advantages of Static Code Analysis Tools
Let’s take a look at some of the advantages of Static Code Analysis tools:

Speed

Accuracy / Quality Code

Data Security
- Speed
Automated tools are faster than manual code reviews. Imagine going through your codebase looking for errors one after the other, and nobody would enjoy going through such a tedious and time-consuming experience. Code Analyzers make it easier to find and fix errors faster.
- Accuracy / Quality Code
Automated tools are less prone to errors than humans. These tools scan every single line of code to identify potential problems to ensure that the code is accurate and clean, producing high-quality code.
- Data Security
Cybercriminals are always on the lookout for vulnerabilities in systems. Failure to protect your system due to vulnerabilities in your code can lead to massive financial or regulatory penalties. The static code analysis tools identify the vulnerabilities in your code, so the developer can take the necessary measures to fix them.
Wrapping Up
Errors and bugs must be fixed early in the development process by crosschecking source code. If this is not done or ignored, it can lead to increased costs and make these operations more challenging.
Having a correctly set up structure keeps you away from the risks that could leave you vulnerable to cyber-attacks or problems that could attract penalties if you operate or function within a system regulated by the government. These analysis tools make it easier to analyze your code for bugs, errors, or vulnerabilities during the development stage instead of doing it manually.
Frequently Asked Questions
What is the best way to display my art on my website?
Your website can be used for many things; however, you need to keep in mind that you created your website to promote your art. Don’t get wrapped up in all the things around your site and forget to put the primary focus on your art.
What are the customization options with a website builder?
Although website builders usually have some customization settings, like templates, fonts, margins editing, and so on, when compared to CMSs, it lacks customization options.
What are the hosting options with a website builder?
Most website builders offer a free plan with a free domain, but your name will go after the company's name. To get any address you like, you will need to purchase the domain name on your own.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu