In the digital age, where data privacy concerns are at the forefront of user consciousness, the implementation of clear and user-friendly cookie banners is crucial. These banners serve as the first point of contact between websites and users regarding data tracking and privacy. In this article, we'll explore 12 best practices for designing cookie banner UI that not only comply with regulations but also enhance the overall user experience.
What is a Cookie Banner?
A cookie banner is a crucial component of a website's user interface designed to inform visitors about the site's use of cookies and request their consent for such usage, particularly in the context of data privacy regulations. Cookies are small pieces of data stored on a user's device by a web browser, and they play a significant role in enhancing user experience, personalizing content, and collecting analytics. However, due to rising concerns about online privacy, laws such as the General Data Protection Regulation (GDPR) and the ePrivacy Directive mandate that websites obtain explicit user consent before placing cookies on their devices.
Purpose of a Cookie Banner
- Informing Users
- Seeking Consent
- Compliance with Regulations
Informing Users
The primary purpose of a cookie banner is to inform users that the website uses cookies. This includes detailing the types of cookies employed, such as functional, analytical, or third-party cookies, and explaining their respective functions. Providing this information is essential for transparency, allowing users to make informed decisions about their online privacy.
Seeking Consent
Cookie banners serve as a mechanism to seek user consent for the use of cookies. Websites are required to obtain affirmative and explicit consent before storing or accessing cookies on a user's device. Consent must be given freely, and users should have the option to accept or reject cookies based on their preferences.
Compliance with Regulations
Cookie banners are instrumental in ensuring compliance with data protection regulations like GDPR. These regulations require websites to obtain informed and specific consent from users, empowering individuals with control over their personal data.
Key Components of a Cookie Banner
- Banner Design
- Clear Messaging
- Consent Options
- Link to Privacy Policy
- Cookie Settings
Banner Design
The cookie banner is typically a pop-up or a bar that appears at the top or bottom of a website's page. Its design should be conspicuous yet unobtrusive, ensuring that users can easily see and interact with it without hindering their access to the site's content.
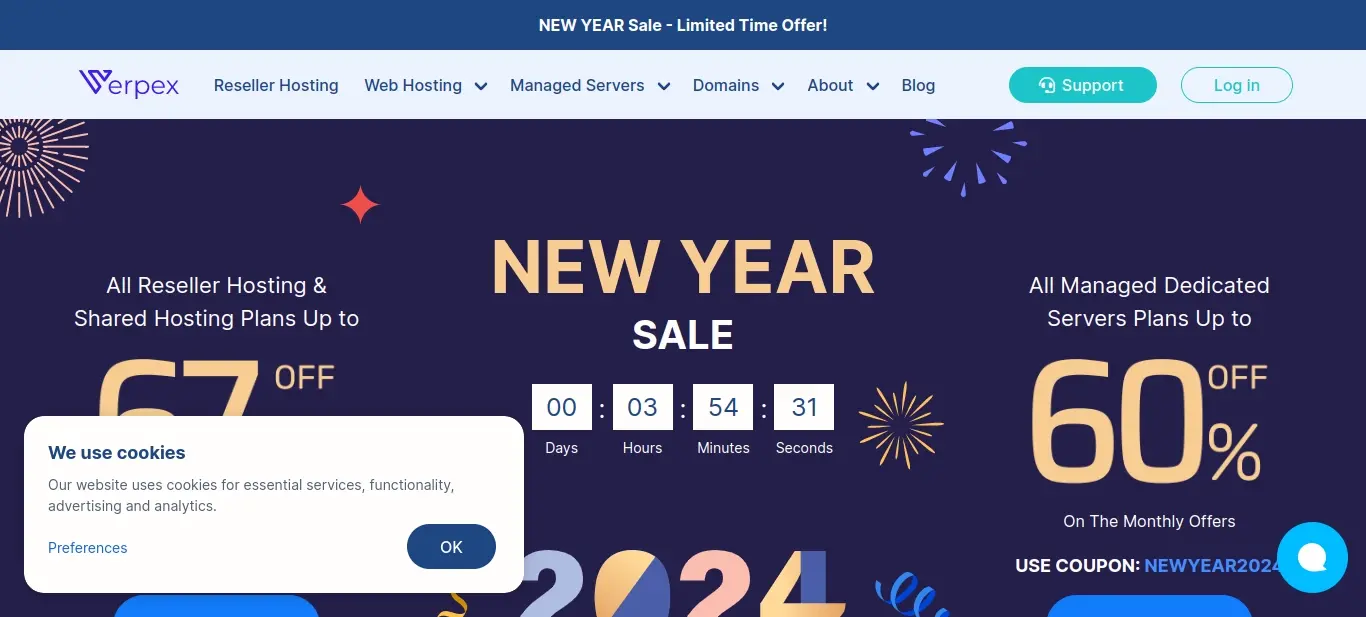
Here’s Verpex’s example of cookie banner UI:

Clear Messaging
The language used in the cookie banner should be clear, concise, and easily understandable. It should explain the purpose of cookies, the data collected, and how it benefits the user and the website. Avoiding technical jargon ensures that the message resonates with a broad audience.
Consent Options
The banner should provide users with options to either accept or reject cookies. To align with privacy regulations, websites often include granular consent options, allowing users to choose specific types of cookies they are willing to accept.
Link to Privacy Policy
A link to the website's privacy policy should be included in the cookie banner. This provides users with the opportunity to access more detailed information about the site's data processing practices, ensuring transparency.
Cookie Settings
Many cookie banners include a link or button leading to cookie settings. This allows users to customize their preferences even after providing initial consent, providing a user-centric approach to privacy management.
Cookie Banner UI: 12 Best Practices
- Transparency and Clarity
- Plain Language
- Visible and Accessible
- Granular Consent Options
- Express Consent
- Consistent Design
- Customization Options
- Mobile Responsiveness
- Educational Elements
- No Dark Patterns
- Privacy-Focused Defaults
- Regular Updates and Compliance
Transparency and Clarity
Ensure that your cookie banner provides clear and concise information about the types of cookies used, their purpose, and how users can manage their preferences. Transparency builds trust and helps users make informed decisions about their data.
Plain Language
Use simple and easily understandable language. Avoid technical jargon that might confuse users. Clearly articulate the purpose of each cookie and how it benefits the user and the website.
Visible and Accessible
Make sure the cookie banner is prominently displayed on the website, usually at the top or bottom. It should be easily accessible and not hidden. Ensure it remains visible until the user takes an action, such as accepting or managing their preferences.
Granular Consent Options
Provide users with granular control over cookie preferences. Allow them to choose which types of cookies they want to accept or reject. This approach respects user autonomy and encourages trust.
Express Consent
Implement an opt-in mechanism that requires users to actively express their consent before cookies are set. This ensures compliance with regulations like GDPR, where implicit consent is no longer sufficient.
Consistent Design
Maintain a consistent design language that aligns with your website's overall aesthetic. A cohesive design helps users recognize and interact with the cookie banner more intuitively.
Customization Options
Offer customization options for users to adjust their cookie preferences even after the initial consent. This allows users to refine their choices based on changing preferences or awareness.
Mobile Responsiveness
Optimize the cookie banner for mobile devices. Given the increasing use of smartphones, it's crucial to ensure a seamless and responsive experience across various screen sizes.
Educational Elements
Include links or tooltips that provide additional information about cookies, privacy policies, and how user data is handled. Educating users fosters a sense of empowerment and helps them make informed decisions.
No Dark Patterns
Avoid using dark patterns that manipulate users into accepting cookies. Design the interface in a way that respects user choices and does not coerce them into consenting.
Privacy-Focused Defaults
Set privacy-friendly default settings for cookies. If users don't make a choice, ensure that the default configuration prioritizes their privacy, aligning with the principles of privacy by default.
Regular Updates and Compliance
Keep the cookie banner up-to-date with changes in privacy laws and regulations. Regularly review and update your cookie policy to maintain compliance and address evolving user expectations.
In Summary
Designing an effective cookie banner UI is not just about compliance; it's about creating a positive user experience that respects individual privacy. By following these 12 best practices, websites can strike a balance between regulatory requirements and user expectations, fostering trust and transparency in the digital landscape.
Frequently Asked Questions
Does reCAPTCHA use cookies?
A necessary cookie is set by reCAPTCHA with the goal of providing its risk analysis.
Can CSP be used to enhance privacy protections for website users?
Yes, CSP contributes to user privacy by preventing the execution of unauthorized scripts and reducing the risk of tracking or data collection by malicious entities.
How do data privacy laws affect cloud storage and services?
Data privacy rules affect how cloud services work, ensuring they protect user information and follow laws in different countries.
How can browser push notifications be personalized without infringing on user privacy?
Personalization can be achieved by using anonymized user data for segmentation. Avoiding sensitive information and providing clear opt-in/opt-out choices ensures personalization without compromising privacy.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores




















