Web developers used four layout modes before the flexbox layout model became popular: block, inline, table, and positioned layout. In this article, we'll learn about CSS flexbox layout, its properties, and how it transforms web design by improving flexibility and simplifying layout challenges. We aim to give you a complete understanding of the Flexbox model through practical examples. Let's get started.
Understanding CSS Flexbox
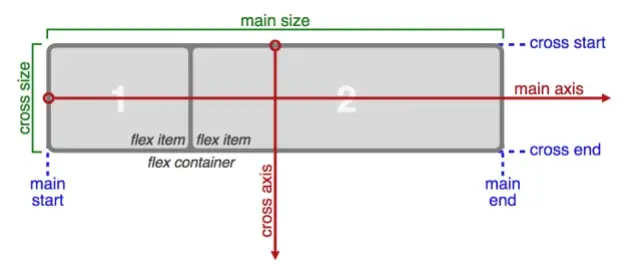
Flexbox is a tool for aligning elements within a container on web pages. The Flex-flow direction forms the basis of its layout model, and what makes it powerful is its clear distinction between the main and cross axes.
When discussing flex layout, there is always a child and its parent. The parent container houses the child element, the flex item.
The main axis is the direction where all the flex items line up based on the value you give your flex container. The flex container arranges the flex items in row, row-reverse, column, and column-reverse values.
The cross axis is opposite to the main axis, so if the main axis is going left to right, it runs top to bottom and vice versa, so its direction depends on the main axis.

The diagram above by W3C
The main axis is basically like the backbone of a shape, and it has a width, height, or length. It stretches from the main starting point to the main endpoint.
The cross-axis has a size and a width or height depending on the cross dimension of the flex item. You can see it also has a cross-start point that goes towards the cross-endpoint of the flex container.
Browser Support
Across modern browsers like Safari, Edge, Chrome, Opera, and Firefox, web developers confidently utilize Flexbox. However, older browser versions do not fully support it, so web developers must use polyfills or modify their code to use the Flexbox layout model.

Image by picostitch
Flexbox Properties
- Display Flex: To make your container use flex property, we apply flex to the container to turn its children into flex items.
<div class="container">
<div class="inner-div">Item one</div>
<div class="inner-div">Item two</div>
<div class="inner-div">Item three</div>
<div class="inner-div">Item four</div>
</div>
.container {
display: flex;
}
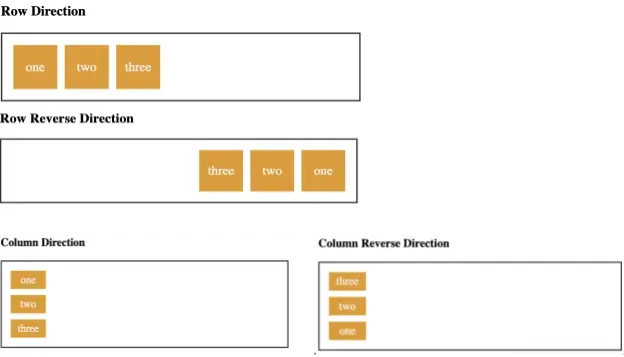
- Flex Direction: To control the main axis direction of the container, we use the flex-direction property with the value of row, row-reverse, column, or column-reverse to arrange flex items in a container.

Distribution of Space and Alignment
Flexbox properties help improve web design layout. These properties fall into two categories: distribution of space and alignment. The properties help us to organize and structure elements within a container.
These are properties for distributing space in a container.
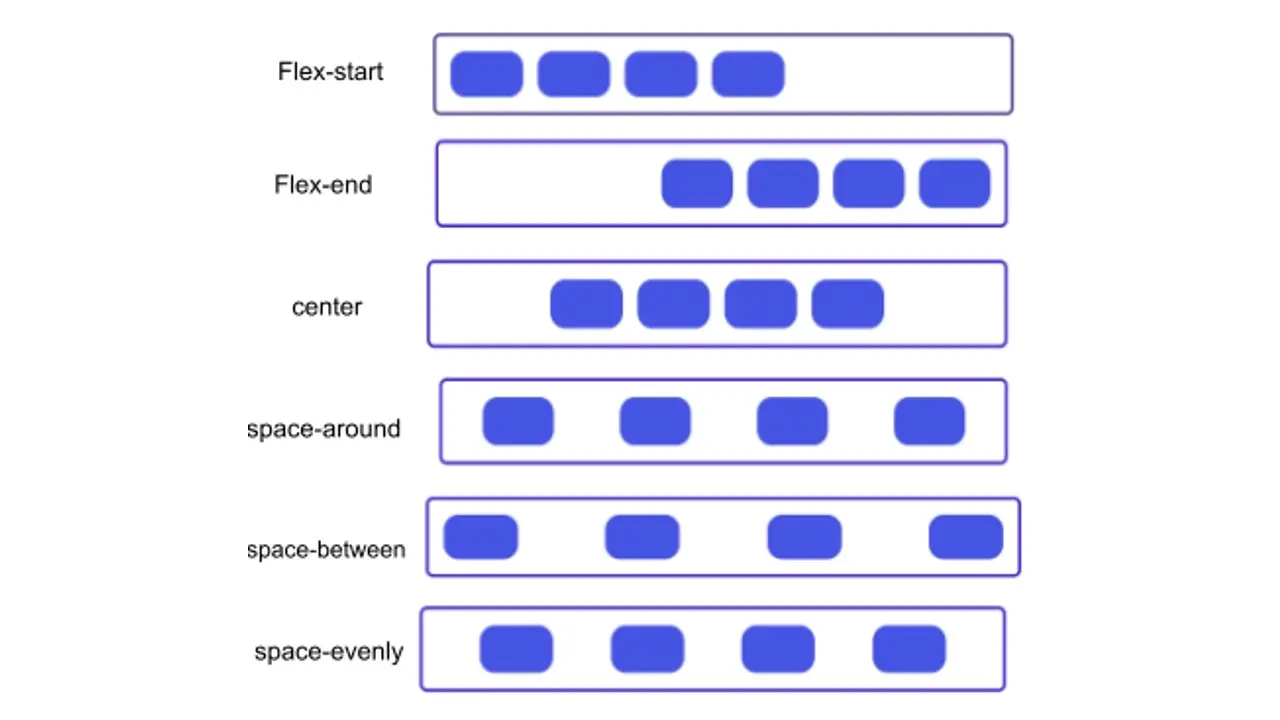
Justify-content
This property helps you align items along the main axis. It distributes space to the container for the flex items. You can set it to values like flex-start, flex-end, center, space-between, space-around, and space evenly.
Flex-start: It aligns items to the beginning of the container. If the direction of the container is in a row layout, it arranges the flex items on the left side of the container, and when in the column layout, it positions the flex items from the top of the container.
Flex-end: It aligns items to the beginning of the container. If the direction of the container is in a row layout, it arranges the flex items on the right side of the container, and when in the column layout, it positions the flex items from the bottom of the container.
Justify-center: This property centers flex items along the container's main axis.
Space-between: It distributes space evenly to the container along the main axis. The first item is positioned at the start, the last at the end, and the other items evenly share space.
Space-around: It’s similar to space-between, but the only difference is that the space is distributed around the items, so the first and the last items would have equal space around them.
Space-evenly: It gives the container equal spaces around to position the items.

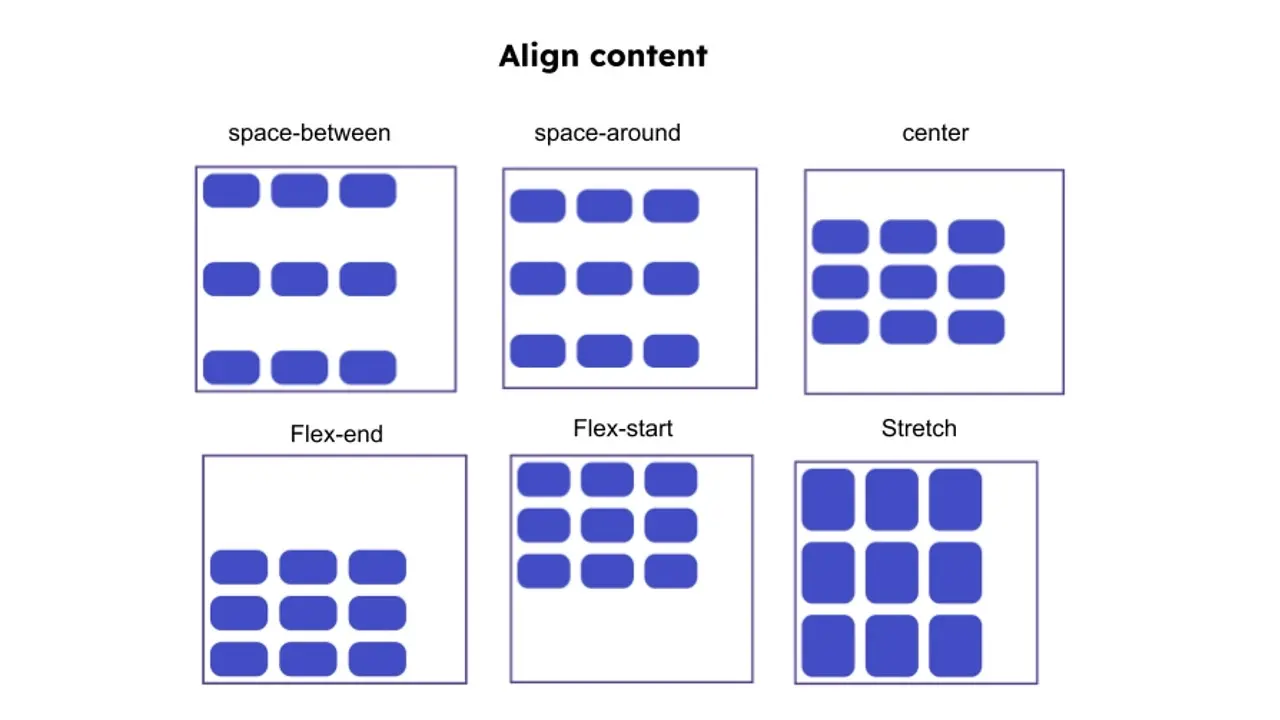
Align-content
This distributes space and aligns all items in the container's cross-axis, similar to justify-content. You can set it to flex-start, flex-end, center, stretch, space-around, and space-between. Let’s explain some of these so you see how it differs from justify-content.

Flex-start: It aligns to the start of the container along the cross-axis. The items are positioned at the top of the container if it is in a row layout; however, if it is in a column, the items start at the left side of the container.
Flex-end: When set to flex-end, Items are positioned at the bottom of the container in the row layout along the cross-axis, but If the container is a column, items start at the right end of the container.
Stretch: This uses the default value if no height is set to the container. Flex items will extend to fill the container along the cross-axis.
Space-between: Along the cross-axis, equal spaces will be distributed, with the first item at the beginning and the last at the end.
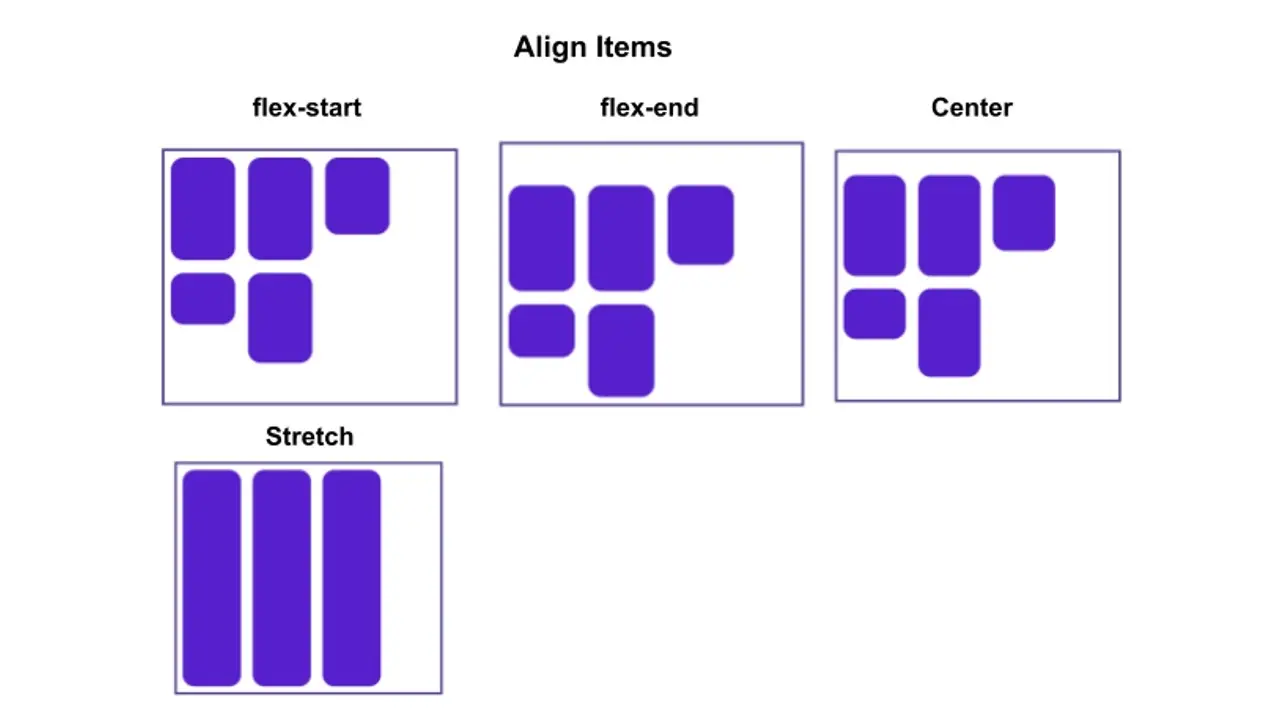
Align-items
This property sets a default alignment to individual items in a container in the cross-axis. Its values are flex-start, flex-end, baseline, stretch, center, and auto.

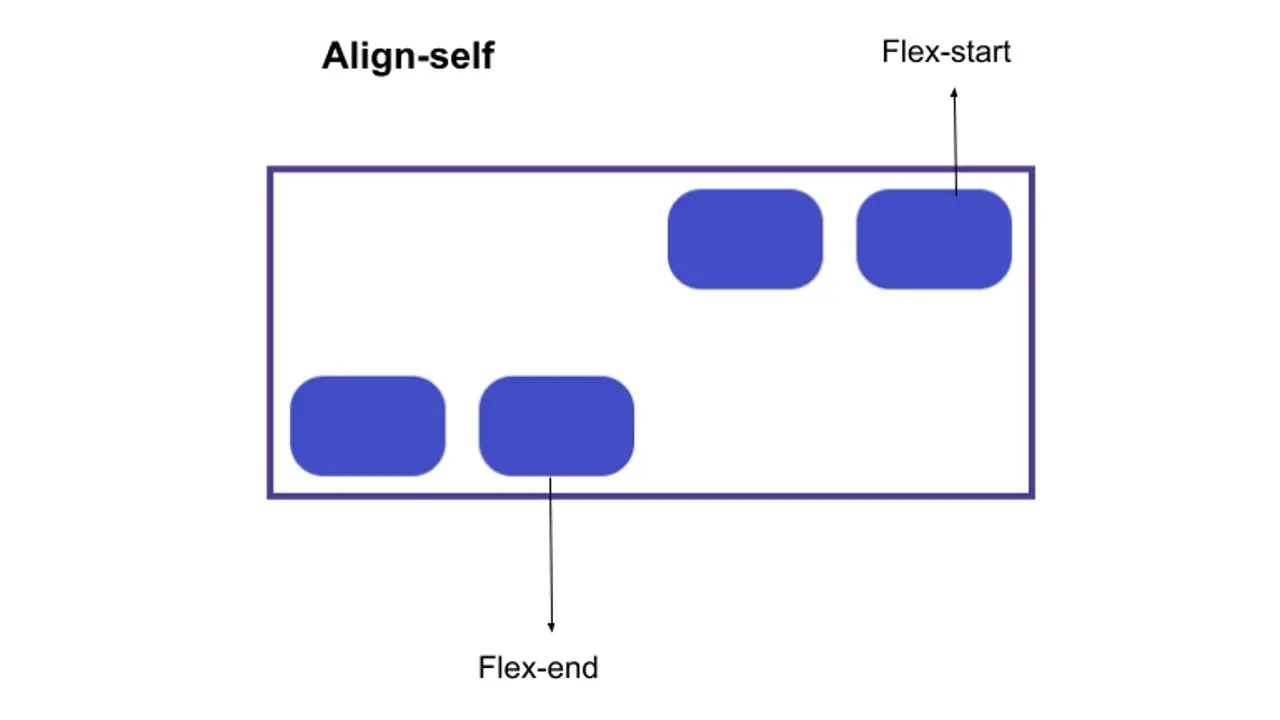
Align-Self
This property overrides the align-items given to individual items in a container along the cross-axis. Its values are flex-start, flex-end, baseline, stretch, center, and auto.

Flex Items Properties
Flex items also have spaces in between them. Let’s discuss them.
Flex Basis
Before distributing any remaining space in the container, the flex-basis defines the size of the items in the main axis. Let's say it's the starting point for our item size. If you declare your container to be flex, it moves into a row direction as default and checks if you've given the container size. Suppose you didn't give it a size; the items will take as much space as they like to display their content in the container.
Flex Grow
If you set flex items to flex-grow with a positive integer, the flex items will grow from the "flex-basis" size along the main axis. So, instead of having remaining space, they occupy the whole space in that container.
For example, let's say we give all items in our container a flex-grow value of 1; the available space in the container will be distributed equally among themselves, causing the items to stretch and fill the container along the main axis. Flex-grow can also distribute space in proportion.
For instance, we have three items in our container. If the first item in our container is given a flex-grow value of 2 and the other items are given a value of 1, the space available will be divided into two parts for the first item and one part for the other two items. With this, you know how flex-grow will distribute space based on its value.
Flex Shrink
This property is the opposite of flex-grow, and it takes away space from the flex items when there is not enough space within the container. If flex items don't have enough space and we still set flex-shrink to a positive integer, our items will become smaller than their initial size. Flex-shrink can be set to different values across our flex items to make one shrink faster than the others. Just know that the higher the value, the higher it shrinks.
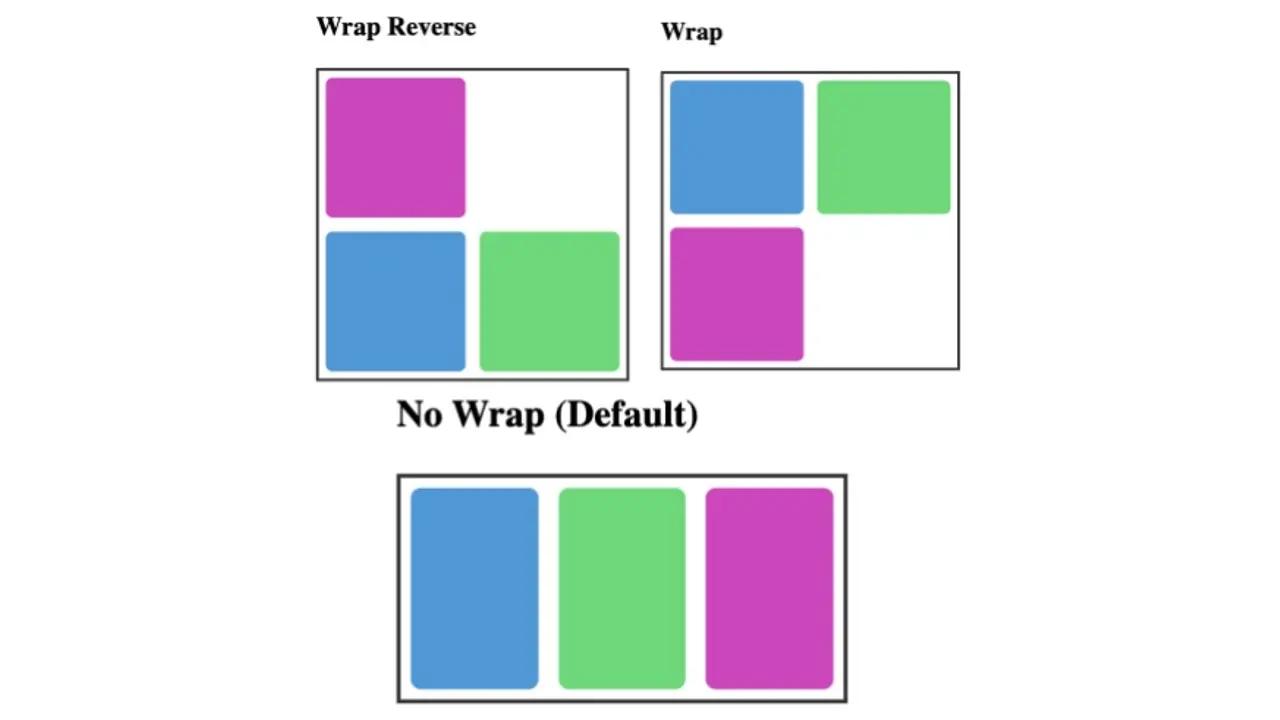
Flex Wrap Properties
When you set your container to flex-wrap, items are forced into a new line and even wrapped into multiple lines. It has the values of no-wrap, wrap, and wrap-reverse.
- No-wrap: All items in the container are laid out in a single line. It will cause your container to overflow.
- Wrap: Items will be broken into multiple lines in the container, allowing the layout to be flexible and organized.
- Wrap-reverse: This is the reverse of wrap, as it makes the last item in the container become the first item.

Flex Shorthand
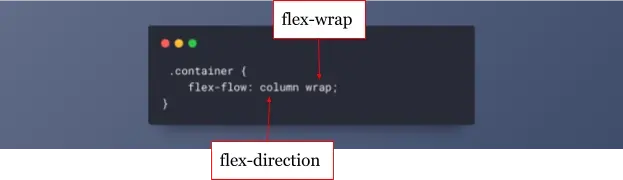
- Flex-flow: This is a shorthand for writing flex-direction and flex-wrap.

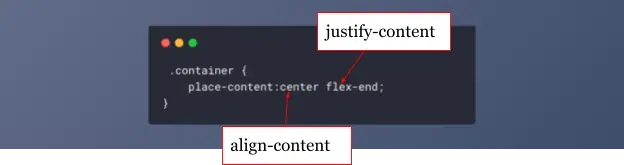
- Place Content: You can give this one or two values. When you give it one, it acts as both the align-content and the justify-content values.

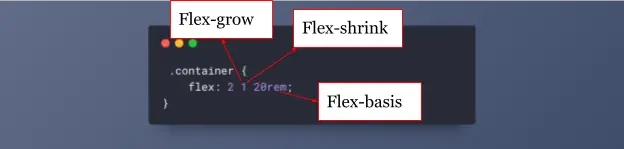
- Flex: As I mentioned, we have flex-shrink, flex-basis, and flex-grow for aligning flex items. We can use “flex” shorthand to write everything at once instead of writing them one by one,

How to Center a DIV using Flexbox
There are many ways to center a div, but here is the easiest way to center a div with a flexbox layout.
<div class="container">
<div class="box"></div>
</div>
.container {
display: flex;
height: 300px;
width: 300px;
background: #000;
border-radius: 3px;
align-items: center;
justify-content: center;
}
.box {
width: 100px;
height: 100px;
background-color: #3498db;
border-radius: 5px;
}
Conclusion
This guide delves into the flexbox layout model's core concepts, properties, and practical examples. We also discussed the fundamentals of Flexbox, such as the main axis and cross axis, which are the backbones of layouts. You now understand how to use it freely on modern browsers. Flexbox is a powerful tool that can help you create complex layouts quickly and efficiently. With the knowledge you have gained, you can take advantage of the benefits of Flexbox in your next project.
For a seamless experience with CSS-intensive sites, consider our CSS Hosting solutions. Our hosting is optimized for rapid CSS rendering with LiteSpeed Webserver technology and an intuitive cPanel, ensuring your designs perform at their best.
Frequently Asked Questions
Can free HTML editors support other languages like CSS and JavaScript?
Yes, free HTML editors often support languages like CSS and JavaScript, enabling integrated web development.
How can I create customizable layout options within my theme?
Use theme options or the Customizer API to allow users to customize layouts, colours and other design elements without directly editing code.
Can I use page builders to create layouts for my WooCommerce theme?
Use page builders, but choose one that is compatible and optimized for WooCommerce.
What are the best practices for responsive design in WordPress themes?
Use a mobile-first approach, implement media queries, test across various devices, and prioritize user experience on both desktop and mobile.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu




















