WordPress is one of the most popular content management systems currently available. And it allows you to create and manage your website with relative ease. It comes jam-packed with features you can use straight out of the box, which is super convenient when you're looking to launch a site quickly.
However, the platform is capable of slightly more complex tasks as well, especially when you consider manual code or the use of plugins. Of interest here today, did you know that you can also use SVG files in WordPress? SVG files are vector images which allow for a much higher degree of flexibility and detail than your standard JPEG. So if you have a need for using vectors in your web designs, you've come to the right place.
In this article, we will show you how to add SVG files to WordPress and discuss some of the benefits of doing so.
What is SVG?
SVG is an acronym for “scalable vector graphics”. Vector images are those that are made up of a series of points, rather than pixels. This means that they can be scaled to any size without losing quality. This is in contrast to raster images (such as JPEG or PNG files), which are made up of pixels and can become blurry when they are enlarged past their designated resolution.
How Does SVG Work, Exactly?
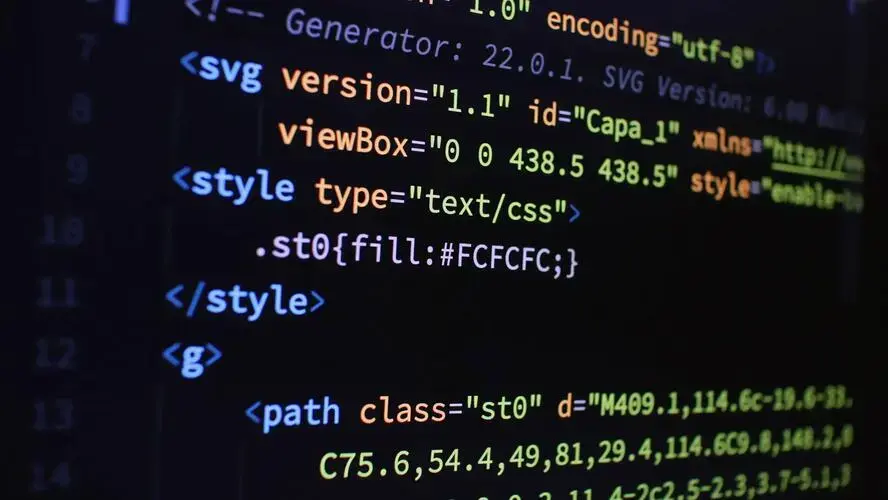
SVG files are written in XML, which means they store any text information in the image as actual text within the code rather than shapes. So yes, search engines can read their contents, which is pretty cool.
This also means that they can be compressed without losing quality, making them ideal for use on the web.
You can think of an SVG file as a set of instructions for drawing an image. These instructions are usually points and lines on a grid. The XML code is then rendered by the browser to create the image.
The Benefits of Using SVG
There are a number of benefits to using svg files in WordPress. Let's explore each of them in more detail now:
1. Flexibility
As SVG images are made up of points, they can be easily resized without losing quality. This is perfect for situations where you need to use an image in different sizes (such as on a website or in print) and you don't want to go through the hassle of manually resizing or re-exporting a file for multiple purposes.
2. Small File Size
Vector images are typically much smaller than JPEG and PNG images. This means that they will load faster on your website, which is important for both user experience and search engine optimization.
3. Scalability
Vector images can be scaled to any size without losing quality. This is perfect for situations where you need to use an image in different sizes or you want to guarantee high-quality across a variety of web browsers and devices.
4. Resolution Independence
Vector images are not affected by resolution, which means they will look just as sharp on high-resolution screens as they will on low-resolution screens.
5. Editable
As SVG images are made up of code, they can be edited directly in XML. This makes them much easier to work with for those who have a) coding knowledge and b) precise graphic needs and expectations.
Potential Issues That Arise By Using SVG with WordPress
Although SVG images come with a number of benefits, there are also some potential issues that you should be aware of before using them on your WordPress site.
These include:
1. Security
Because SVG images are made up of code, they can potentially be used to inject malicious code into your website. This is why it's important to only use SVG images from trusted sources and to secure your WordPress site with proper hardening techniques. At the very least, installing a security plugin can help to stave off some potential vulnerabilities.
2. Compatibility
Not all browsers support SVG images. This means that some visitors to your website may not be able to see them and that can dramatically impact their user experience.
3. File Size
Although SVG images are typically smaller than raster images, they can still become bloated, so being mindful of file size is always a good idea.
4. Editing
Yes, we just described the editing capabilities of SVG images as a benefit above, this is not always easy to do. If you're not familiar with code, then you may find it difficult to make even small changes to an SVG image.
5. Support
Not all WordPress themes and plugins support SVG images. This means that you may need to find a work-around if you want to use SVG images on your WordPress site.
Using SVG in WordPress
Now that we've covered some of the benefits of using SVG files in WordPress, let's take a look at how you can actually add them to your website. There are three methods you can use:
Adding SVG images via the WordPress Media Library
Adding SVG code directly to your website
Using an SVG plugin
Let's explore these methods in more detail now.
Adding SVG Images via the WordPress Media Library
The first method you can use is to add SVG images to your website via the WordPress media library. Before you begin, you'll need to install a code snippets plugin to facilitate this. The WPCode plugin is nice because it has a built-in feature that allows for SVG uploads.

Install the plugin as you would any other then go to Code Snippets > Add Snippet in the WordPress dashboard.
Select the Allow SVG Files Upload snippet from the provided list then click Use Snippet.
On the next page, click the toggle button next to where it says Active to the on position.
You'll now be able to upload SVG files directly to your Media Library as usual.
To do this, simply follow the steps below:
Log into your WordPress website and navigate to the media library.
Click on the Add New button to upload a new SVG image to your website.
Select the SVG image you wish to upload from your computer.
The image will now be uploaded to your WordPress media library and you can use it on your website in posts and pages as you would with any other image.
Adding SVG Code Directly to Your Website
The second method you can use is to add SVG code directly to your website. This method is perfect for those who want to add SVG images which are not already in the WordPress media library. To do this, open your SVG file in a text editor and copy the code you see there. Then simply follow the steps below:
Log into your WordPress website and navigate to the page or post where you want to add the SVG image.
Click on the Text tab to edit the code for your page or post.
Paste the SVG code into the code editor and click on the Update button to save your changes.
The SVG image will now be added to your page or post.
And that's all there is to it!
Use the SVG Support Plugin

If you want to use SVG images on your WordPress website but don't want to deal with any potential issues, then you can use the SVG Support plugin. This plugin will allow you to safely add SVG images to your WordPress site and will even give you the ability to edit them directly in the WordPress editor.
To get started with the SVG Support plugin, simply install and activate it on your WordPress site. Once it's activated, you'll be able to add SVG images to your pages and posts just like any other image file.
Other SVG Plugins to Consider
If the SVG Support plugin doesn't quite meet your needs, then there are a few other svg plugins you can consider:
1. Safe SVG

This plugin sanitizes svg files to protect against malicious code. Safe SVG also allows you to specify which user roles can upload svg files to your WordPress website.

Here's another plugin that allows you to add SVG images to your WordPress site quickly and easily.

This plugin allows you to upload SVG files to your WordPress media library and use them on your website however you'd like.

And lastly, we have the Enable SVG, WebP & ICO Upload plugin which allows you to, as its name would suggest, upload SVG, WebP, and ICO files to your WordPress media library.
No matter which plugin you choose, adding svg images to your WordPress site is a great way to add more visuals to your site without sacrificing speed or quality.
Will You Use SVG in WordPress?
As you can see, it's a relatively simple process. By using SVG images on your website, you'll be able to enjoy all of the benefits we discussed earlier. And if you need high-quality hosting to support your WordPress website, we’ve got you covered. Our WordPress hosting is optimized for the CMS and includes 24/7 support.
So what are you waiting for? Now is as good a time as any to start adding SVG images to your WordPress website and experimenting with the results.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Why choose WordPress hosting?
WordPress is so popular because it allows people to create websites with total customization. With hundreds of apps available for one-click installations, creating something that’s eye-catching and unique is much easier with a CMS like WordPress .
Is managed WordPress hosting worth it?
You want to make sure that your WordPress website is in the best hands, runs efficiently, and is secure. When you take into consideration all of the benefits that managed WordPress hosting has, it is definitely worth the investment.
How do I transfer my WordPress site for free?
There are many WordPress Migration plugins that are free, including WP Staging, Duplicator, All-in-One Migration, WPvivid Backup, Migrate Guru, and many more.

Brenda Barron is a freelance writer and editor living in southern California. With over a decade of experience crafting prose for businesses of all sizes, she has a solid understanding of what it takes to capture a reader's attention.
View all posts by Brenda Barron