Having a site search on a website that has massive content information wouldn’t be sufficient for the users to find what they look for. Especially when the website has complex metadata and category-specific parameters. Users will subsequently require search filtering to refine their search queries and category listings.
This article will give you insight into the search filter significance, and filter types also aspects to build a better search filter for your website. At the end of the article, study cases of search filtering are also included to help you understand better its best practices.
Why Search Filtering is Important?
The search filters are an excellent tool for narrowing down large amounts of content data and surfacing the most relevant information as search results. Users are informed about the data and what the search system as a whole has to offer by filters and their properties.
In commercial websites, such as eCommerce platforms, and service directories, search filtering is pivotal to increase the conversion rate by up to 26%. The reason is that a search filter can also serve as an agent to create user-oriented service and help to discover information within a website when it is designed correctly.
Search Filter Types
Users would typically navigate a group of different types of search filters to input values before they hit the CTA button to finalize their search process. Here are the search filter types with their functionalities and visual examples to learn more.
- Text input field
- Tags input field
- Numeric input field
- Checkbox
- Radio button
- Toggle button
- Dropdown/ select menu
- Range Slider
- Date picker
Text Input Field
The text input field is a field that the users fill out with text to serve as the base for their search query.

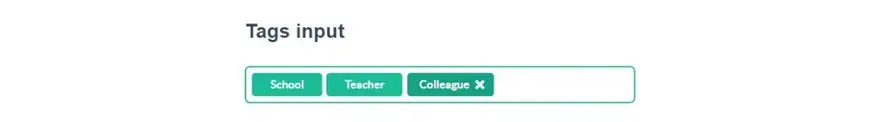
Tags Input Field.
This type of search filter allows users to input tags which are usually pre-defined as category labels.

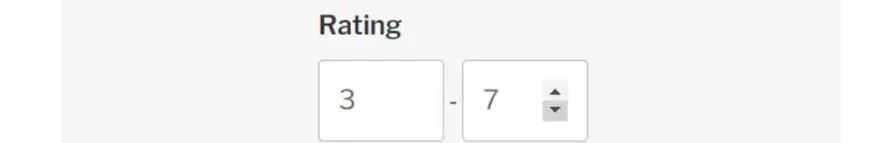
Numeric Input Field
It’s similar to a text input field, but solely for entering numbers as opposed to letters. This type of search field is commonly used to specify the quantity or size of the object query.

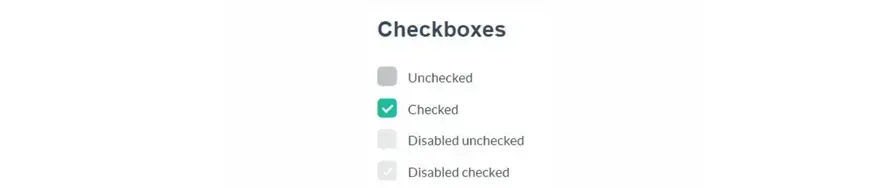
Checkbox
This search filter appears as a box that a user can select by adding a checkmark to narrow their search. It can be used for a single option or for a given range, several of which are shared by the same level parameters group.

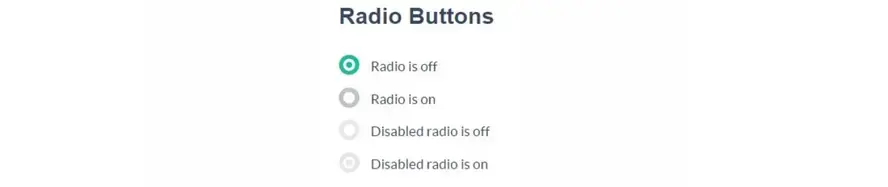
Radio Button
A specific parameter can be selected using the radio button search filter, allowing a user to select just one option simultaneously out of several buttons provided if there are any. It makes a big difference from checkboxes where the options in a group are mutually exclusive.

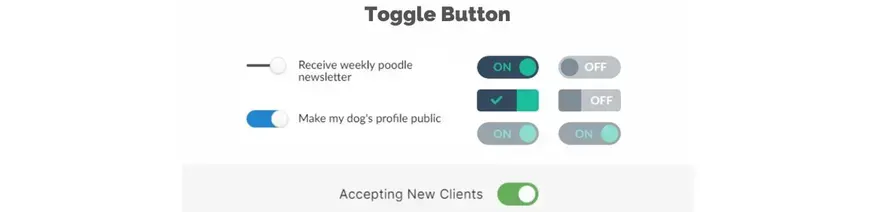
Toggle Button
The toggle button is an alternative to the radio button that can serve as a true/false filter. The UI design of a toggle button could be more interactive compared to a radio button since it resembles a switch button, to make sure that the user won’t miss the filter.

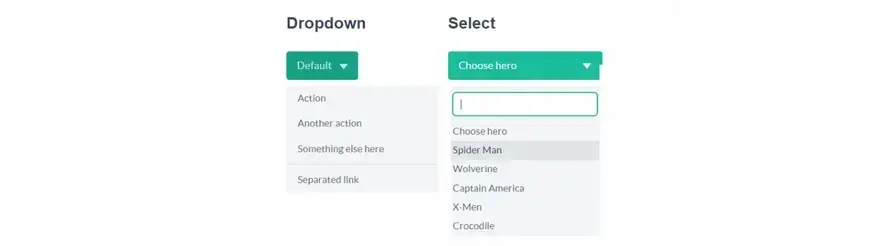
Dropdown/ Select Menu
It is a field with a few possible parameter choices that the user selects to view all of before deciding by clicking. A boolean data type, which has one of two possible values such as true or false, will not need a drop-down menu.

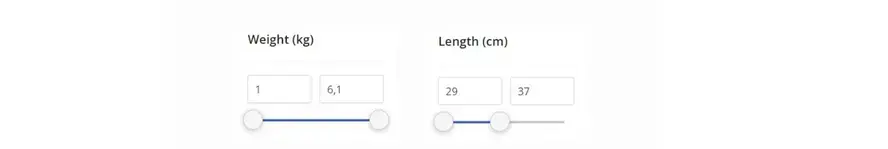
Range Slider
A bar with one or more draggable handles for setting parameter values. Most frequently used to filter quantity or dimension parameter value.

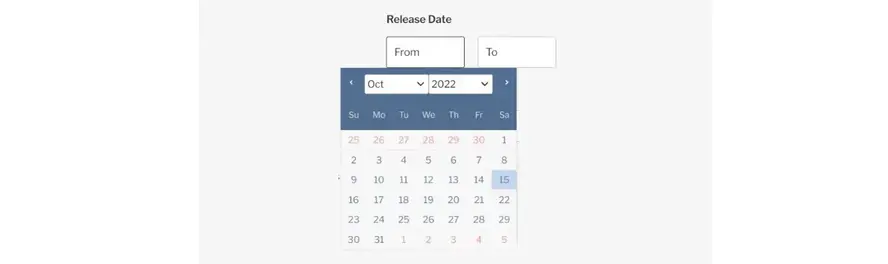
Date Picker
It is a calendar pop-up that limits the user to enter a day of the year in numerical input fields. It's often used by online websites or services that require booking or scheduling.

What to Consider in Search Filtering
When it comes to building good and reliable search filters for websites and apps, there are several aspects to consider. Here are some of the aspects that complement each other and combine to enhance the search filtering performance:
- Parameter priority level
- The filter position
- Data category
- Targeted data property
- The filter scale
- Search results to visualize
- Sorting mechanism
1. Parameter Priority
Search filtering consists of the structure of properties. You need to decide which property parameter comes first and deserves quicker access also more attention within the structure. From the users' perspective, the parameter data will not have the same usability value.
The order of the parameter priority can be just alphabetical instead of putting the most popular brand names for instance. Especially if it is a larger range of values. Therefore, list searching will be much easier as you can assume that users remember brand names well and quickly scan the list to select the item they want.
2. Filter Position
The position of the search filter most of the time depends on the filter scale and the scope of settings. Normally it is placed either vertically as a left sidebar, embedded directly in the content units, or horizontally in the page layout as inline search filtering.
The sidebar position can accommodate many search parameters and categories. Yet, the scope of settings affects the whole page as it’s not usual or even convenient to have two columns of vertical filtering on one page.
If your content is divided into modules or units, you can use inline search filtering in each of those units. Nevertheless, the filter scale would be smaller but well integrated into the scope settings with a higher level of filtering relevance.
Flexibility in the scope of search filter settings can be found in horizontal placement, as you can add multiple horizontal filter bars in sections if you need to. Although the scalability of this placement is medium, still it’s worth considering using it when you want to present different categories in one layout for instance.
3. Data Category
A good categorization of data is essential to design the search filtering system. Begin by narrowing the general category down to very specific categories. Picking familiar category names or labels would make it easier for the users to filter their search.
4. Targeted Data Property
Identify the targeted data property so you can develop a better data structure. It’s important to understand the nature of your data, whether they are numerical values, text strings, timeframe, date, range of values, a specific parameter, and quantitative or quality-related values.
These extensive varieties of data involve multiple kinds of selecting inputs which also determine the search filtering component and method that can be used.
5. Filter Scale
As explained before, the depth and position of the search filter will affect the filter scale. It also depends on the targeted data property to accommodate, as each will need a different type of filter UI, such as text and numeric input, checkbox, radio button, dropdown menu, slider, and date picker.
6. Search Results to Visualize
Another component to consider in building a filter system is how you would want to visualize the search result. The live filter is best for displaying a small number of search results. Another alternative to filter is by dividing the filter process to lessen the distraction caused by the results' automatic updating.
The last option is to use a bulk filter to simply retrieve the results once. Provide a global ‘Apply’ button to click after a user inputs all of their preferred filters. For large datasets or low-end apps, this approach would perform well.
7. Sorting Mechanism
Sorting, in contrast to filtering, does not restrict what is displayed to the user but instead modifies how the results are shown. However, the UI/ UX approach for sorting complements the filtering process when they are combined. That’s why it gives a direct impact on the filtering position and scale.
Search Filtering: Study Cases
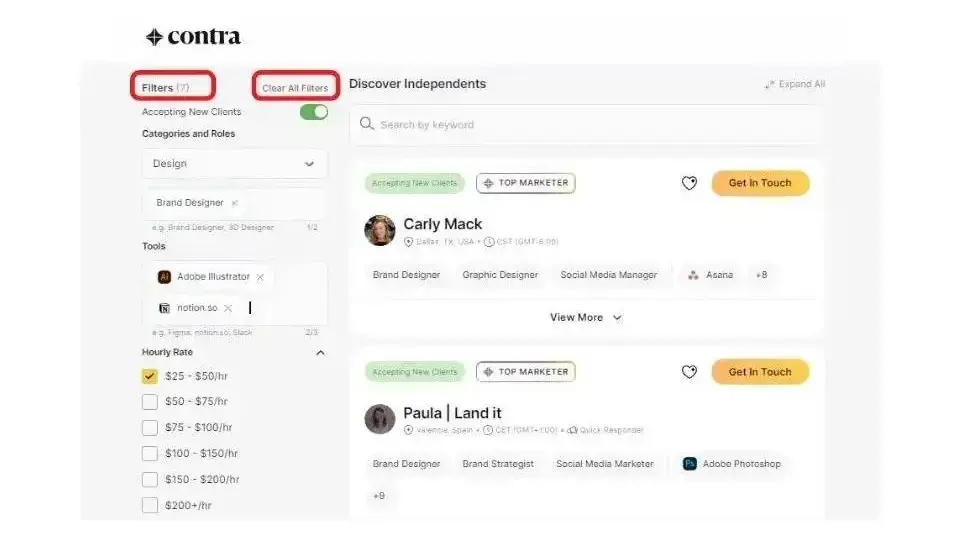
Contra
Contra is a commission-free website directory built by independents for independent workers from various fields of expertise. The search filter to discover the independent skilled worker is located at the left sidebar.
The sidebar position for filtering is the best choice to accommodate a large number of parameter data on the Contra website. It includes a toggle button, a category dropdown, multiple tag input fields for roles, tools, and languages, also checkboxes for hourly rate and project duration filters.
What makes the Contra search filter special is the logo icon added before the Tool’s name at the tag input field. This icon helps a user to find much faster from many provided tools in the list. The additional feature for speedy searching is that all of the input fields in the filter area apply an auto-suggest list. The option at the top right of the filter area to clear all filters is easy to find and access.

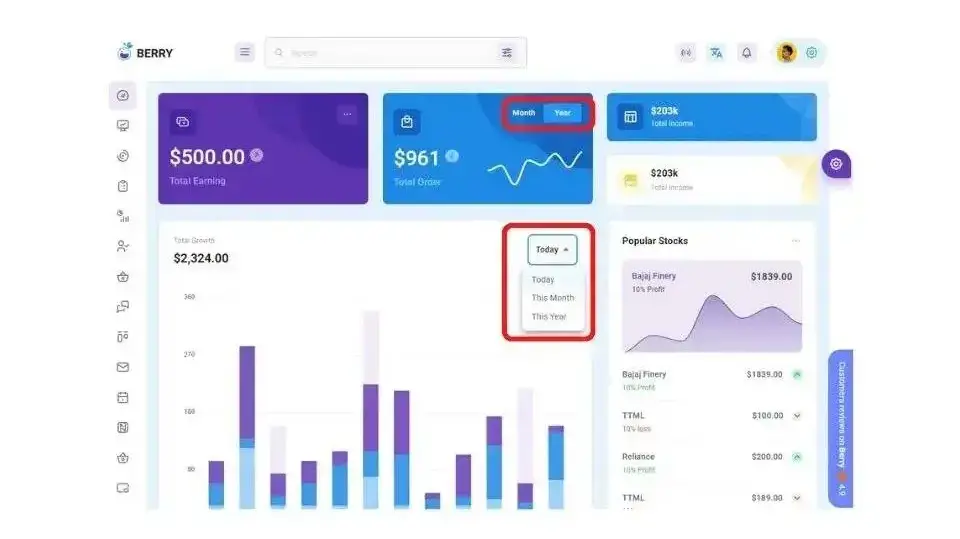
Berry
The next study case is Berry, a React-based administration dashboard template. There are simple dropdown and toggle filters that you can find in several different sections or modules. This inline search filter has limited options to select by the user. However, this kind of specific filter can be quite useful when you have different sections with different content to display.

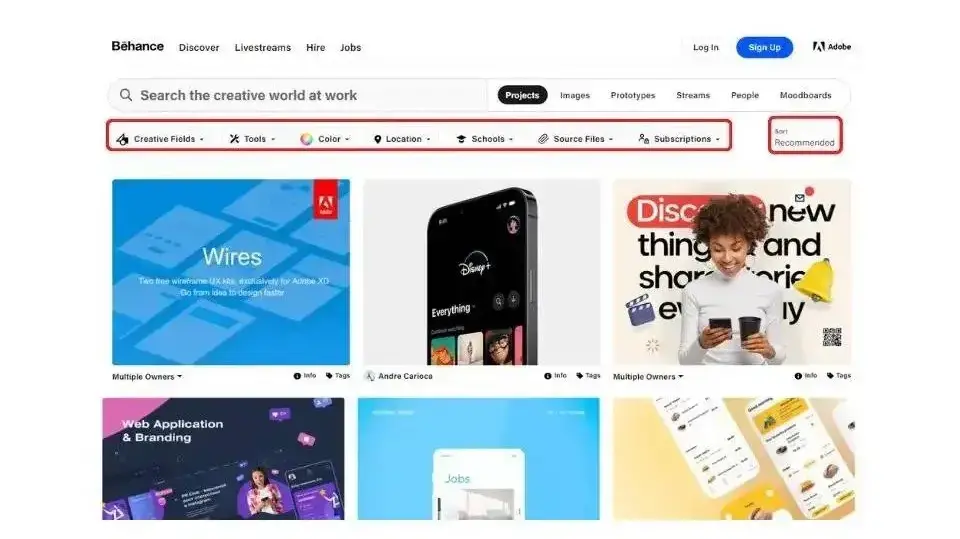
Behance
Behance is a community website for designers and digital artists. The filter result displays creative design portfolios in the grid order to maximize the gallery view. With this full-width layout advantage, the search filter is located at the top under the menu navigation.
The primary search filter is simply a prominent design of a text input field with auto-suggest, and there are several category options right next to it. These category links have a pretty simple design, in which the selected link appears as a button for the user to navigate,
The secondary search filters under the primary one are using dropdown menus and each of them is designed with icons next to the filter names and uses borders to make them look different from the sorting option on the right side of the filter group. Each of the dropdowns has different options to select to make it easier to input a value.

Conclusion
Find out the user’s behavior with surveys or make a regular evaluation of your search filtering after some time to simplify the filtering categorization. Check that the type of input matches the information type. For instance, drop-down menus are the best option when there are several options.
A simple, yet optimized and user-oriented search filter category is much better than displaying all the categories you can think of. Avoid clutters by removing unnecessary filter categories, is the best intuitive solution to optimize it.
Frequently Asked Questions
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
How does Verpex help with my reseller hosting?
Our job doesn’t end once we’ve sold you the reseller space. In fact, we’re with you for the whole time you’re hosting with us, supporting both your needs and that of the customers you pick up along the way, whether you max out your cPanel account limit or not.
The Verpex team is at your disposal, acting as your essential support team 24/7. That means anything pertaining to hardware, the network, updates and configuration, security, and connectivity, is all handled by us.
Both you and your customers can focus on running your businesses while we take care of all maintenance and troubleshooting with expert technical support.
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
What’s the difference between shared hosting and WordPress hosting?
Shared hosting is a catch-all term for shared hosting services. WordPress hosting is a specialized hosting that’s optimized to the WordPress content management system. You can learn more about CMS WordPress on our blog.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza